Difference between revisions of "Custom Field Type: Upload - Multiple Files Storage"
m (DWan moved page Custom Field Type: Link – Multiple Files to Upload - Multiple Files Storage: Update) |
m (DWan moved page Upload - Multiple Files Storage to Custom Field Type: Upload - Multiple Files Storage) |
(No difference)
| |
Revision as of 13:43, 16 August 2018
Contents
- 1 Field Display
- 2 General Description
- 3 Field Options
- 4 Options
- 5 Validation
- 6 Field Options
- 7 Value Storage
- 8 Permissions & Availability Tab
- 9 File Size Upload Limitations (Size Restrictions)
- 10 File Size Upload Times
- 11 Special Field Options
- 12 Variables
- 13 HTML 5 Upload feature
- 14 Notes
- 15 See Also
Field Display
View Mode:
Edit Mode:
General Description
This custom field type stores multiple files into a single field. Files can be uploaded individually or in groups.
This field type is used to store:
- Uploaded documents
- Uploaded media
- Documents that are created using the Web Page View type field using the Store to Server option.
Field Options
| Option | Description | Format |
|---|---|---|
| Custom Field ID | The unique ID number associated with the custom field. | Not Applicable |
| Field Type | The list of available Field Types. | @fieldtype@ |
| Field Name | The name of the field, used internally to reference the user's input; | @fieldname@ |
| Caption | The leading question or prologue before the field. | @caption@ |
| Display Order | The order (relative to other fields) in which this field is displayed. | @displayorder@ |
| Description | Definition and general description of the custom field. Will not be displayed. | @description@ |
- Mandatory: (Only available if SmartCheck Validation is enabled) - System will validate that at least one file has been uploaded.
- Appear Mandatory: Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation.
- Track Changes: Keeps track of changes made to this field.
- Enable Server-Side Validation - See Server-Side Validation page for details.
- Label Display: Determines the location of the field caption. Options include: Left of Field, Above Field, No Caption, Hide Caption. Note: this option was previously called Label Display. (See examples here.)
- Tool Tip: When the user hovers their mouse pointer over the caption of a field, the text in this section will appear.
- On New Record: Controls how the field should be displayed until record has been saved once.
- Always Display: Field will be exposed both before and after the record is saved.
- Hide on New Record: Field will be hidden until record is saved.
- Only Show on New Record: Field will be exposed until record is saved, and then it will be hidden. This option is useful for fields that provide instructions for filling out forms before saving.
- SmartField View - Include or exclude this field from SmartField Views (@SmartFields@) or only display this field for SmartField Views. See SmartField View for further details.
Options
General Options
- Mandatory: (Only available if SmartCheck is enabled) - System will validate that at least one file has been uploaded.
- Appear Mandatory: Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation.
- Track Changes: Keeps track of changes made to this field.
- Disable Field From Global Search: Selecting this option means that the contents of this field will not be displayed in Global Search results.
Validation
Field Options
Security Options
- Allow External Access: if there is an externally enabled report that includes files in this Multiple Files field, anyone viewing the report will be able to click on the file names listed on the report for this Multiple Files field and view the underlying files.
- Enable Online Editing - when enabled an edit button will appear next to the documents in this field that will allow users to edit the documents online. When the changes are saved the updated document will automatically be saved back into the appropriate Multiple Files field. (Note: documents with special characters such as apostrophes in the file name may not be editable) See Online Editing.
- Real-Time Virus Scan - performs virus scan on uploaded documents
Other Options
- File Index – enabled file indexing and full text searching using the Lucene full text search engine, which is built into SmartSimple.
- Create Optimized Image Version: If checked, a small version (thumbnail) will be created when the user uploads an image. The thumbnail image will be compressed and restricted to 1024 pixels wide. The thumbnail can be called using the syntax @fieldname.compressedlink@. This feature is intended to improve the load time of pages displaying many high resolution images.
- Enable Annotation – allows users to add annotations to uploaded PDF documents from within the SmartSimple system.
- Disable Email Button - removes the option to email uploaded documents
- Keep Version – provides for version control over documents added. When a second document with the same name is added the name will be appended with V_# (where # is the version number starting at 1). Similarly if you have enabled Online Editing above the updated version will not overwrite the original but will add one with the next appropriate version number.
- No Deletion – suppress the user’s ability to delete any files stored in the field. The Allow Delete Multiple Files Fields manager permission is required by the user to bypass this restriction.
- Enable Merging - allows the user to select any or all pdf documents in the field to be merged into a single document. Described below.
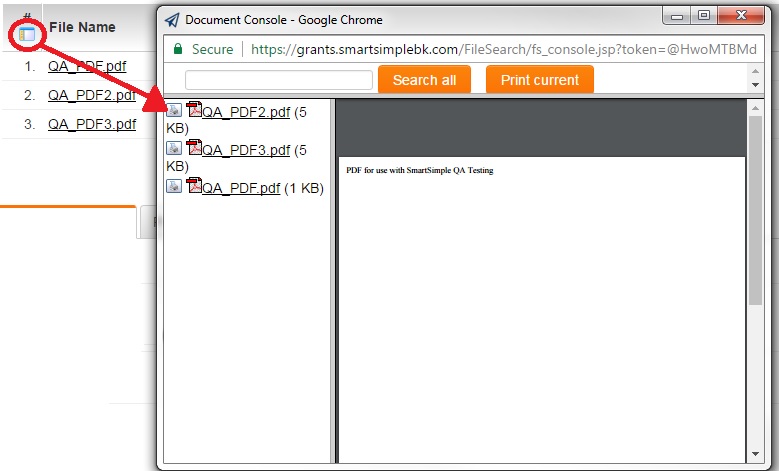
- Document Console - Enabling the Document Console allows the user to easily preview and print the documents contained in the Multiple File field.
 Example of Document Console
Example of Document Console - Auto Convert Documents to PDF on Upload - Automatically converts Word Documents into PDF versions of the same document asynchronously.
Media Library Options
- Enable Media Library - enable the media library interface. Only selectable when in Arcadia mode.
- Enable Media Download - only exposed when Enable Media Library is checked. Permits downloading of any uploaded media files.
- Enable Mobile Link - only exposed when Enable Media Library is checked. Permits access to mobile link.
- Enable Closed Caption - only exposed when Enable Media Library is checked. Permits access to Closed Captions (CC) as well as the ability to customize the label on CC button.
- Enable Media Annotation - only exposed when Enable Media Library is checked. Allows users to make annotations against the media item as well as the ability to customize label on the Annotation button.
- Use thumbnail image in print view - only exposed when Enable Media Library is checked. If not set, then print view shows the whole image. If set, then the print view will show the image with half width and metadata fields on the right-hand side. NOTE: will require the latest Web Page View "SmartFields Sample Template".
- Watermark - only exposed when Enable media Library is checked. Entered text appears as watermark when any uploaded media is viewed.
- File Type Restriction - Use this option to specify the only file types that may be uploaded, in a comma-separated list. Please note that file extensions (e.g., txt, jpg, pdf) must be in lower case. See the File Type Restriction page for further information.
- Maximum File Size - drop-down with options to allow a limit on the file upload size
- File Name Restriction - Allows you to enforce a file naming convention to files uploaded to SmartSimple. See the File Name Restriction page for more information.
- Workflow on Upload - Allows you to define a Workflow that will be triggered whenever a file is uploaded to this field.
The ability to delete files from Multiple File fields is granted to roles using the Allow Delete on MultiFile Fields Manager Permission.
Formatting
- Caption Style: Add caption styling by including HTML style tags around @value@
- Field Formatting Options: See the Field Formatting Options Wiki page....and see note on "Extra Columns" below.
Value Storage
- Value Storage: Enables linking two different custom fields to the same user data. See Value Stores To page.
Permissions & Availability Tab
- Visibility Condition: See the Visibility Condition Wiki page.
- Field Permission Matrix: See the Field Permission Matrix Wiki page.
- Role - Field Permissions: These settings allow you to control by Role who is allowed to view and/or modify the field.
- Status - Field Permissions: These settings allow you to control by the Status of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
- Type - Field Permissions: These settings allow you to control by the template of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
File Size Upload Limitations (Size Restrictions)
Files with sizes up to 1GB can be uploaded into Custom Field Type: Upload - Multiple Files Storage and Custom Field Type: Upload - Single File Storage
File Size Upload Times
| Region | File Size; Upload Time | |||||
|---|---|---|---|---|---|---|
| Canada (Peer1) | The nested table must be on a new line>
|
Notes
- File upload time tests were completed from SmartSimple head office. Upload times may vary based on your ISP and other factors.
- Last speed test - Aug. 2015
Special Field Options
Indexing Multiple and Single File Fields
The Link Multiple File Field and the Link Single File Field both support a file index feature. Using this feature provides the ability to search documents attached to the field (subject to the user having permission to access the field).
File Types Supported
- When you add a document to this file you must make sure that the document can be indexed for searching. The following types of documents are supported: Microsoft Word and Excel, Adobe PDF, HTML and RTF files.
Ensuring that PDF Files are searchable
- If using PDF you must ensure that the files are text-searchable. You can test for this functionality by opening the file with Adobe Acrobat Reader and ensuring that the Select Text tool can be used to select text from the file.
Indexing after uploading
- The indexing function takes place when the file is first uploaded so if you decide to index a file after the file is uploaded you must re-index the field. Use the following steps to index the field:
- Locate and edit the Custom Field.
- Click the File Index check box.
- Click the Save button.
- Click the File Index tab.
- Click the option button Re-index all files in this field now!
- Click the Save button.
Disabling a File Index
- If you wish to disable the File Index function and no longer make attached files searchable use the following steps:
- Locate and edit the Custom Field.
- De-select the File Index check box.
- Click the Save button.
- Click the File Index tab.
- Click the option button Remove index from all files in this field now!
- Click the Save button.
PDF Document Options
Allow Merging (PDF files only)
- If you are using a Multiple File field to store PDF documents then you can enable a Merge button:
- When editing a record with a Multiple File field that has "Allow Merging" enabled, the Merge files button will be present:
- Clicking the Merge files button will allow you to select which PDF documents that are already stored in the field you wish to merge into a single PDF document, as well as the sequence in which they are merged.
- The resultant document will also be stored in the Multiple File field. The original documents will not be changed.
- This feature will provide for easier printing of "sets" of documents.
- The resultant file cannot have a space in the file name.
Note about Merging: Any PDF files that have the Content Copying or Content Copying or Extraction
security restriction in place cannot be merged.
* The settings can be viewed by opening the PDF and clicking
File > Document Properties > Security (steps may vary depending on the version of your PDF reader)
See also: Display Additional File Attributes for PDF Documents
Display Additional File Attributes (PDF files only)
- This feature allows you to display extra information (also called Meta Data) extracted from each PDF into the list view of the files stored in this field.
- This is done using the Extra Columns section:
- Please see Display Additional File Attributes for PDF Documents for details.
Variables
The following extensions can be used with Multiple File fields:
- .numOfPages: the total number of pages in all PDF files stored in the field.
- .numOfFiles: the number of files in the field.
- Example: To validate if the custom field has any uploaded files:
- "@level1.Link-Multiple Files custom field name.numOfFiles@">0
- .uploadlink: the URL that can be used to upload a file to the field.
- .value: the filenames of the files separated by pipes (|) with file identifiers.
- .filenames(separator): the filenames of the files separated by the separator entered between the parentheses.
- .files: the URL/path to each of the files separated by pipes (|).
NOTE: To display a list of files in a table format with hyperlinks to the files just reference the fieldname. e.g @Annual Financial Documents@
Example: Upload file function using hyperlink:
<a href="@Additional Files.uploadlink@" target="_blank">Click Here to upload</a>
Upload file function as a button:
<input type="button" class="Button" onclick="cs=window.open('@Additional Files.uploadlink@','cs_window','toolbar=0,width=600,height=400,directories=no,status=no,scrollbars=yes,resizable=yes,menubar=no,alwaysRaised=no');cs_window.focus();"
value="Upload Files" />
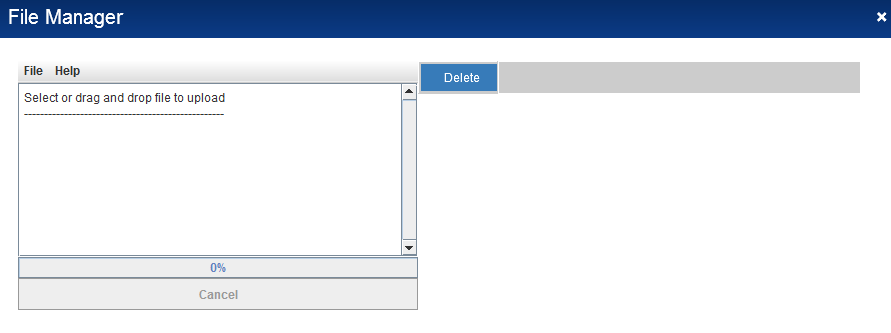
HTML 5 Upload feature
A new HTML 5 format for the file upload feature on multiple file fields has been implemented as of May 2013. The new uploader obviates the need for a Java applet plug-in; end users are no longer required to install anything in order to upload multiple files. Note that HTML 5 is available on the following browsers:
Any user that is not using one of these browsers will continue to use the file upload applet, which will require installing the Java applet plug-in.

Notes
- Commas in the file names of uploaded files will be replaced automatically with underscore characters ("_"). This is to prevent errors with JavaScript execution.