Difference between revisions of "Deprecated - Custom Field Type: Select Many – List Box"
Nancy Sabo (talk | contribs) |
|||
| (10 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <u>'''Field Display'''</u> | + | {{Deprecated}} |
| + | |||
| + | |||
| + | <u>'''Field Display'''</u> | ||
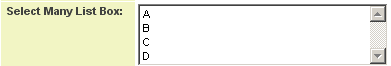
'''Edit Mode''' | '''Edit Mode''' | ||
[[Image:Cf50.png]] | [[Image:Cf50.png]] | ||
| − | + | ||
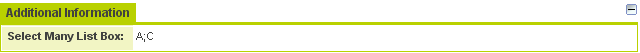
'''View Mode''' | '''View Mode''' | ||
[[Image:Cf51.png]] | [[Image:Cf51.png]] | ||
| − | |||
| − | |||
| − | Displays as a '''List''' box in '''Edit''' mode. | + | <u>'''General Description'''</u> |
| − | + | ||
| − | + | Displays as a '''List''' box in '''Edit''' mode. Displays as a list of values the user can select multiple values. The user needs to use '''Control + Click''' to select multiple items or '''Shift + Click''' to select a set of contiguous items. | |
| + | |||
| + | {{FieldOptions}} | ||
| + | {{AllowEmpty2}} | ||
| + | {{AppearMandatory}} | ||
| + | {{Searchable}} | ||
| + | {{TrackChanges}} | ||
| + | {{EnableMultipleSelect}} | ||
| + | {{ShowDisplayValueInListViews}} | ||
| + | {{EnableServerSideValidation}} | ||
| + | {{EnableKML}} | ||
| + | {{DisableQuickEdit}} | ||
| + | {{LabelAboveField}} | ||
| + | {{HideFieldForNewRecord}} | ||
| + | {{SmartFieldView}} | ||
| + | {{ParentField}} | ||
| − | + | <u>'''Special Options for Field'''</u> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <u>'''Special Options for Field'''</u> | ||
'''Values''': The values to be used in the list box delimited by a semi-colon with no spaces | '''Values''': The values to be used in the list box delimited by a semi-colon with no spaces | ||
'''Note:''' If you want the value(s) ''stored'' in the field to be different from what is ''displayed'' beside in list box you can use the following syntax in the '''Values''' section: | '''Note:''' If you want the value(s) ''stored'' in the field to be different from what is ''displayed'' beside in list box you can use the following syntax in the '''Values''' section: | ||
| + | |||
''StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3; | ''StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3; | ||
| − | The value '''before''' the equal sign will be stored. The value '''after''' the equal sign is what will be displayed in the list box, but does not get saved | + | The value '''before''' the equal sign will be stored. The value '''after''' the equal sign is what will be displayed in the list box, but does not get saved. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | {{VisibilityCondition}} | ||
| + | {{FieldPermissionMatrix}} | ||
| + | {{Services}} | ||
| + | {{Validation}} | ||
| + | {{ValueStoresTo}} | ||
| + | {{FieldFormattingOptions}} | ||
| + | {{FieldPermissions}} | ||
| − | [[Category: | + | <!--{{CustomFieldPageFooter}}--> |
| + | [[Category:Deprecated]] | ||
Latest revision as of 13:46, 21 September 2018
Field Display
Edit Mode
View Mode
General Description
Displays as a List box in Edit mode. Displays as a list of values the user can select multiple values. The user needs to use Control + Click to select multiple items or Shift + Click to select a set of contiguous items.
Field Options
| Option | Description | Format |
|---|---|---|
| Custom Field ID | The unique ID number associated with the custom field. | Not Applicable |
| Field Type | The list of available Field Types. | @fieldtype@ |
| Field Name | The name of the field, used internally to reference the user's input; | @fieldname@ |
| Caption | The leading question or prologue before the field. | @caption@ |
| Display Order | The order (relative to other fields) in which this field is displayed. | @displayorder@ |
| Description | Definition and general description of the custom field. Will not be displayed. | @description@ |
- Mandatory: Selecting this option means that this field is required and must be completed.
- Appear Mandatory: Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation.
- Searchable: This field can be searched within the tracking application.
- Track Changes: Keeps track of changes made to this field.
- Enable Multiple Select: Enables users to select multiple values from the listed values.
- Show Display Value in List Views: By default, the stored value is shown when fields are referenced in List Views. Selecting this option will display the display value.
- Enable Server-Side Validation - See Server-Side Validation page for details.
Enable KML: Used to upload a KML file which is used to display geographic data on a map.
- Disable Quick Edit: Disables this field from being selectable in Quick Edit on a List View.
- Label Display: Determines the location of the field caption. Options include: Left of Field, Above Field, No Caption, Hide Caption. Note: this option was previously called Label Display. (See examples here.)
- On New Record: Controls how the field should be displayed until record has been saved once.
- Always Display: Field will be exposed both before and after the record is saved.
- Hide on New Record: Field will be hidden until record is saved.
- Only Show on New Record: Field will be exposed until record is saved, and then it will be hidden. This option is useful for fields that provide instructions for filling out forms before saving.
- SmartField View - Include or exclude this field from SmartField Views (@SmartFields@) or only display this field for SmartField Views. See SmartField View for further details.
- Parent Field - See Conditional Lists of Values page.
Special Options for Field
Values: The values to be used in the list box delimited by a semi-colon with no spaces
Note: If you want the value(s) stored in the field to be different from what is displayed beside in list box you can use the following syntax in the Values section:
StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3;
The value before the equal sign will be stored. The value after the equal sign is what will be displayed in the list box, but does not get saved.
- Visibility Condition: See the Visibility Condition Wiki page.
- Field Permission Matrix: See the Field Permission Matrix Wiki page.
- Services: When services are enabled, the caption of the field will acquire a dotted underline. The services can be accessed by hovering your mouse over the field caption.
- Enable Map Service: Enables the map icon
 that will launch the user’s selected map service (configured in Personal Settings) and display a map of the content of the field.
that will launch the user’s selected map service (configured in Personal Settings) and display a map of the content of the field. - Enable People Search Service: Enables the people search icon
 that will launch a variety of search services and display the contact details from those services.
that will launch a variety of search services and display the contact details from those services. - Enable Organization Search Service: Enables the organization search icon
 that will launch a variety of search services and display the organization's details from those services.
that will launch a variety of search services and display the organization's details from those services.
- Enable Map Service: Enables the map icon
Validation
| Option | Description | Format |
|---|---|---|
| Mandatory | Selecting this option means that this field is required and must be completed. | Not Applicable |
| Appear Mandatory | Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation. | Not Applicable |
| Custom Validation | - | Not Applicable |
| Failed Validation Message | Message displayed if validation fails. | Not Applicable |
- Value Storage: Enables linking two different custom fields to the same user data. See Value Stores To page.
- Field Formatting Options: See the Field Formatting Options Wiki page.
- Role - Field Permissions: These settings allow you to control by Role who is allowed to view and/or modify the field.
- Status - Field Permissions: These settings allow you to control by the Status of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
- Type - Field Permissions: These settings allow you to control by the template of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)