Custom Fields – General Information
Contents
Overview
A Custom Field is the basic unit of data storage, created on an as-needed basis for your system, and is associated with a SmartSimple entity such as a contact, organization, role, or activity. These fields can be accessed and controlled from either the Global Settings area of your system, or on the Entity-based Settings page within a . New custom fields are added on a regular basis - we currently have over 50 field types that can be used to capture and store data. Check the Upgrades section of our Wiki for continuous notice of the latest field types.
Custom Fields are in contrast to Standard Fields, which are automatically built into your system and as a general rule cannot be changed, although they might be renamed or modified.
All fields display data in configurable ways: for example, they can be grouped into tabs or displayed in multiple columns to avoid cluttering the page.
- The maximum number of custom fields that can be displayed on a single page is 400 total.
Accessing Custom Fields
1. Click the 9-square menu icon on the top right of your page.
2. Under the heading Configuration, select Global Settings.
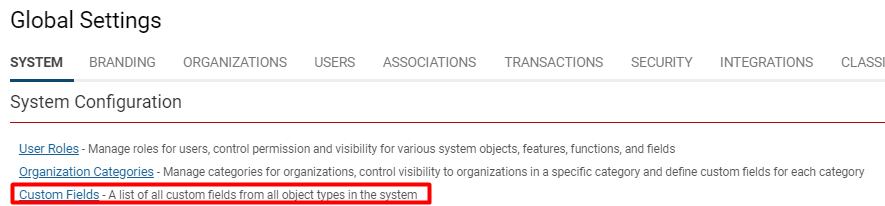
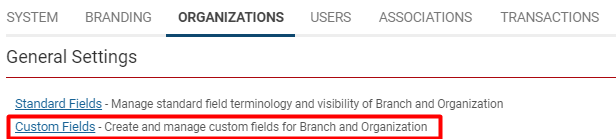
The hyperlink to Custom Fields will be available under each tab. Clicking the Custom Fields link under a specific tab will bring you to the custom fields that are associated with the purpose of that tab - for example, if you click on the Custom Fields under the User tab, this will bring you to a list of all custom fields specifically associated with users, both internal and external.
| System - Custom Fields | A list of all custom fields from all object types in the system. |
| Organizations - Custom Fields | Create and manage custom fields for Branch (Internal organization on the organization hierarchy) and Organization (External) |
| Users - Custom Fields | Create and manage custom fields for users, both Internal Staff and External Contacts |
| Associations - Custom Fields | Create and manage custom fields for associations, which can be between companies and users or company-to-company |
| Transactions - Custom Fields | Create and manage custom fields for Transactions and transactions attributions |
Overview
This page will serve as the main repository for setup information that is shared between most field types--setup options that are specific to a certain field type will be explained on the field page itself.
Common Field Options
The following settings are common to nearly all Custom Field types:
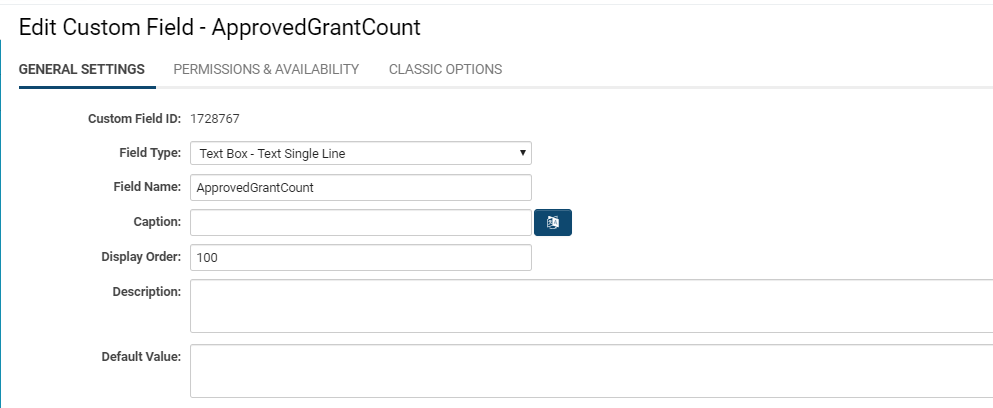
General Settings
The General Settings will appear right when you open up a Custom Field to edit.
| Option | Description | Format |
|---|---|---|
| Custom Field ID | The unique ID number associated with the custom field.
|
Not Applicable |
| Field Type | The list of available Field Types.
|
@fieldtype@ |
| Field Name | The name of the field, used internally to reference the user's input;
|
@fieldname@ |
| Caption | The leading question or prologue before the field.
|
@caption@ |
| Display Order | The order (relative to other fields) in which this field is displayed.
|
@displayorder@ |
| Description | Definition and general description of the custom field. Will not be displayed. | @description@ |
Display Order with Related Entities
If you add custom fields to the basic contact entity and then add fields to roles associated with contacts, you will need to take care, as the fields will become mixed if they have the same number sequence.
The following table outlines where you need to be careful:
| Entity | Related Entity |
|---|---|
| Contact | Roles |
| Companies | Categories |
| UTA Level 1 Entities | UTA Level 1 Template Entities |
You should start the number sequence for these types of related fields at some higher level. For example, role 1 starts at 5000, role 2 starts at 8000.
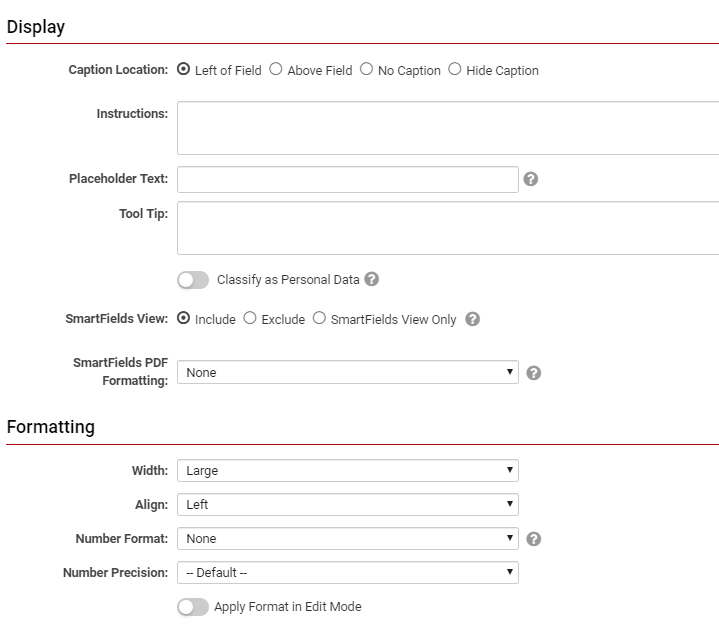
Display & Formatting
The Display & Formatting section of Custom Fields are found by scrolling down the first tab of General Settings when you edit a Custom Field.
| Option | Description |
|---|---|
| Caption Location |
Determines the positioning and visibility of the caption relative to the field. Options include: Left of Field, Above Field, No Caption, Hide Caption.
|
| Instructions | Text input here displays under the caption. Even if a caption has Hide Caption enabled, any defined instructions will continue to be displayed above the input. |
| Placeholder Text |
Text input here displays within the text box as placeholder text that will disappear once the user clicks into the field to enter content.
|
| Tool Tip | When the user hovers their mouse pointer over the question mark next to a field, the text in this section will appear. |
| Classify as Personal Data | For use in identifying personal data. |
| SmartField View | Include or exclude this field from SmartField View (@SmartFields@) or only display this field for SmartField Views. See SmartField View for further details. |
| SmartFields PDF Formatting | PDF formatting option when rendered from SmartField View. |
| Width / Max Width | Width of input box - options include Full, Large, Medium, Small. |
| Number of Columns | Determines the number of columns to be used for display purposes. |
| Align | Control the justification of the text within the field - Left, Center, Right. |
| Number Format | Control the format of the data when the field is displayed in View mode - for example, Comma, Currency, or Percent. |
| Number Precision | Control the precision of the numerical amount displayed - for example, Whole Number, x number of Decimals, or Nearest Ten. |
| Thumbnail Width | Determines the width of the image's thumbnail, in pixels. |
| Thumbnail Height | Determines the height of the image's thumbnail, in pixels. |
| Sort Order | Sets the sorting order for files uploaded to the field. Choices are: file name, file size and upload date. |
| Stroke Colour | Allows you to set the color of the stroke. |
| Button Label | Specify what a custom button will be called. |
| Apply Format in Edit Mode | Carry over the field data formatting in Edit mode. |
| Fixed Column Widths | Establishes a uniform width, if multiple columns are specified. Used with Layout fields. |
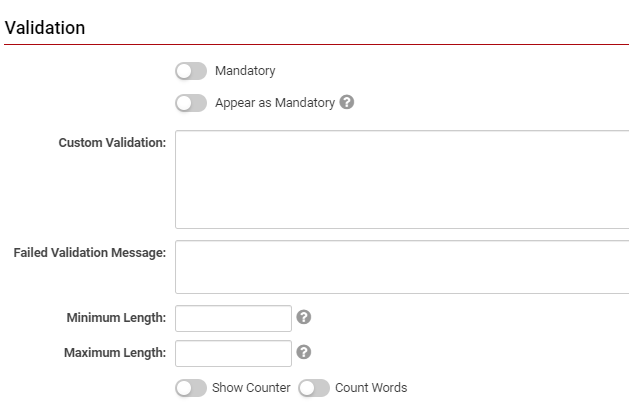
Validation
The Validation section is under the General Settings tab and looks similarly to this:
| Option | Description |
|---|---|
| Mandatory | Selecting this option means that this field is required and must be completed. |
| Appear Mandatory | Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation. The field from a user perspective will normally appear with a red asterisk (*) in order to indicate that the field is mandatory. |
| Custom Validation | Specify validation based on Javascript syntax. |
| Failed Validation Message | Input the message that will be displayed if validation fails. |
| Minimum Length | Input the lowest required amount of characters as a restriction on the user's input into the field; they must insert at least this minimum of characters in order for the field to be successfully validated. A good use-case for this would be a minimum of 9 characters for a mandatory Phone Number field. |
| Maximum Length | Input the highest allowed amount of characters as a restriction on the user's input into the field. They must insert less than this maximum of characters (and, if required, more than the minimum) in order for the field to be successfully validated. A good use-case for this would be a maximum of 6 characters for a Postal Code field for a Canadian address. |
| Show Counter | Toggling on this option will enable a counter that counts down the number of characters that are available for the user to input before reaching the maximum. It will also display if the user has exceed the maximum by going into negative digits. |
| Show Words | Toggling on this option will enable the maximum and minimum lengths, if inputted, to be restricted by the amount of individual words rather than characters. |
| Exceeded Maximum Message | Toggling on either Show Counter or Show Words will open this option. Insert the text that you want to be displayed to the user if they exceed the maximum length for either characters or words. |
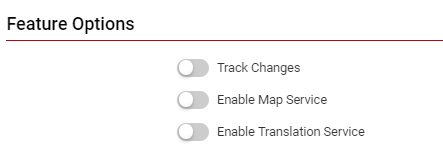
Feature Options
The Feature Options section of Custom Fields settings is also found under the General Settings tab when you are editing a Custom Field. The Feature Options section will look something like this:
| Option | Description |
|---|---|
| Track Changes | Enables the logging of all changes to any specified Custom Fields or Standard Fields within the system, including within a Universal Tracking Application, contact, company or transaction record. |
| Show Display Value in List Views | Enabling this option will display the display value; by default, the stored value is shown when fields are referenced in List Views. |
| Enable Multiple Select | Enables users to select multiple values from the listed values. |
| Enable Map Service | Displays the map icon next to the field name. This icon will launch the user’s selected map service and display a map of the content of the field – provided a valid address is stored in the field. |
| Enable Translation Service | Allows for language translation of data entered into text fields, achieved by integration with Google Translate. |
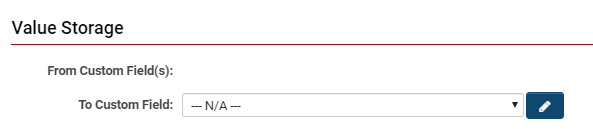
Value Storage
The Value Storage section is the final area of General Settings when editing a Custom Field. It will look like this:
| Option | Description |
|---|---|
| From Custom Field(s): | Displays the name of the source field that the current field is pulling data from; refer to Value Stores To. |
| To Custom Field: | The field that this field will be sending data to; refer to Value Stores To. |
Permissions & Availability
Access to a custom field is controlled by permissions. These can be found and set in any custom field, on the Permissions and Availability tab. You can set only certain roles to be able to see/edit a field, or you can do the same thing with statuses. An example would be denying the Applicant role permission to see the Decision custom field.
See Role Field Permissions or Status Field Permissions for more information.
Visibility Condition
Whether or not a custom field is visible can be controlled using conditional statements in this box. (Appears on the Permissions and Availability tab, once the Advanced Options are enabled.)
See Visibility Condition for more information.
Classic Options
Common Custom Field Settings
Each custom field contains buttons at the top that link to the following functions:
- Field Data - displays all the values that have been saved to the field.
- Update History - displays all the updates to field settings.
- Search Reference - displays all locations where the custom field is referenced in the system. (see Custom Field References, farther down this page.)
Tab Name
- If you add a text value to the tab Name, the field will be displayed on that tab.
- The tab name can be any text string.
- Custom fields that are not associated with a tab will be displayed on a tab named Default.
- The Tab Name option appears once the Advanced Options are enabled, on the Classic Options tab.
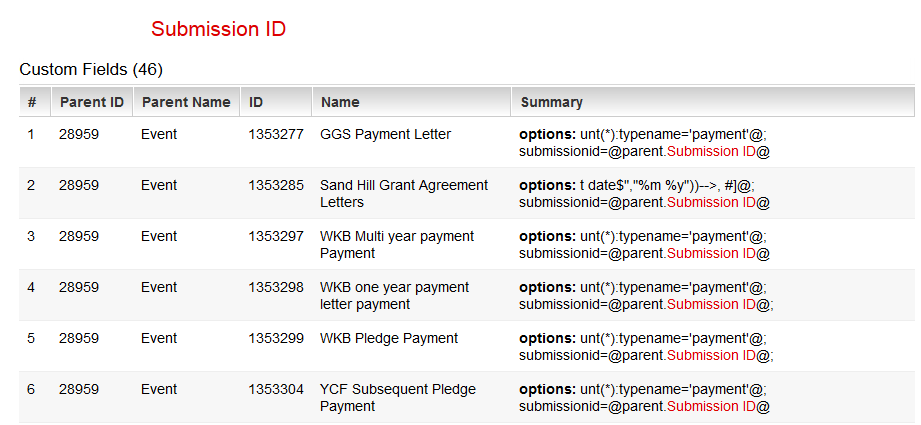
Custom Field References
This feature is intended to help determine the impact of a custom field change by highlighting where the custom field is referenced within the system. Each Custom field has a Search Reference--this button is found in the action bar, and can be identified by the magnifying glass icon.
When used, the feature will search references to this custom field via variable syntax in various areas, including:
- Other custom field options/visibility condition, including JavaScript Validation, Visibility Condition, calculated values, etc.
- Template formulas
- Submit buttons
- Submit Logic
- SmartCheck Validation
- Workflow Task
- Workflow connectors
- Data class policy
Import and Export Custom Fields
You can use the custom field Import and Export features to move or copy custom fields from one entity to another (or even another instance of SmartSimple). The custom fields are exported and importing by using XML format.
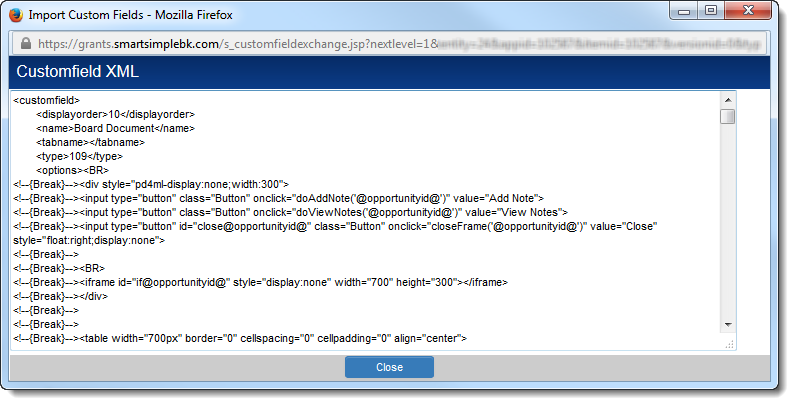
To export a block of custom fields, simply click the Export button at the top of a list of custom fields. A window will pop up showing the custom field settings in XML format:
The XML block for the entire set of custom fields in the list will be displayed. Individual custom fields are delineated by the tags. Simply copy the block of custom fields you want to copy (you can make edits, e.g. to the display order in a text editor), click on the Import button at the top of the list of custom fields where you want to place the new fields, paste the XML block into the blank text area, and confirm that you want to import the fields by clicking Import at the bottom of the Import pop-up.
The majority of field settings will be included in the copied fields. Exceptions include:
- any Field Permissions
- any Field Permission Matrix assigned to the original custom field
- any Value Stores To setting assigned on the original custom field
- the Description setting
However, Field Permissions and Field Permission Matrices can be assigned to the new fields using the Batch Update feature.
As the custom field ID is unique to each custom field in the system, the custom field IDs will not be copied. Any newly created custom fields using the Export/Import feature will be assigned new custom field IDs.
Also see Custom Field Import Wizard
Custom Field Types
The full list of Custom Field Types can be found on the Custom Field Types page.