Difference between revisions of "Custom Field Type: Lookup - Autocomplete Options"
From SmartWiki
| Line 33: | Line 33: | ||
* If you want the value ''stored'' in the field to be different from what is ''displayed'' in the combo box you can use the following syntax in the '''Values''' section: ''StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3; | * If you want the value ''stored'' in the field to be different from what is ''displayed'' in the combo box you can use the following syntax in the '''Values''' section: ''StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3; | ||
* The value '''before''' the equal sign will be stored. The value '''after''' the equal sign is what will be displayed in the combo box, but does not get saved. (This technique is important when translating to other languages. The '''StoreValue''' must be the same in all languages. See [[Custom Field Language Settings|here]] for further information.) | * The value '''before''' the equal sign will be stored. The value '''after''' the equal sign is what will be displayed in the combo box, but does not get saved. (This technique is important when translating to other languages. The '''StoreValue''' must be the same in all languages. See [[Custom Field Language Settings|here]] for further information.) | ||
| + | |} | ||
| + | {{Display}} | ||
| + | {{Validation}} | ||
| + | ==Feature Options== | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | !|Option | ||
| + | !|Description | ||
| + | !|Format | ||
| + | |- | ||
| + | ! style="width: 125px; text-align: left;"|Track Changes | ||
| + | ||Keeps track of changes made to this field. | ||
| + | ||''Not Applicable'' | ||
| + | |- | ||
| + | ! style="width: 125px; text-align: left;"|Show Display Value in List Views | ||
| + | ||By default, the stored value is shown when fields are referenced in List Views. Selecting this option will display the display value. | ||
| + | ||''Not Applicable'' | ||
| + | |- | ||
| + | ! style="width: 125px; text-align: left;"|Enable Multiple Select | ||
| + | ||Enables users to select multiple values from the listed values. | ||
| + | ||''Not Applicable'' | ||
| + | |} | ||
| + | ==Value Storage== | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | !|Option | ||
| + | !|Description | ||
| + | !|Format | ||
| + | |- | ||
| + | ! style="width: 125px; text-align: left;"|From Custom Field(s) | ||
| + | ||[[Value Stores To]] | ||
| + | ||''Not Applicable'' | ||
| + | |- | ||
| + | ! style="width: 125px; text-align: left;"|To Custom Field | ||
| + | ||[[Value Stores To]] | ||
| + | ||''Not Applicable'' | ||
|} | |} | ||
Revision as of 12:50, 5 September 2018
Contents
General Description
Displays as a set of values in a Ajax lookup box.
Field Illustrated

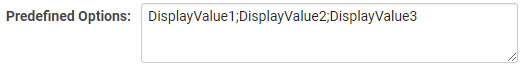
Setting the values for the Lookup - Autocomplete Options, in Custom Field Settings

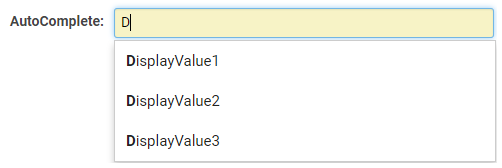
Lookup - Autocomplete Options, in Edit Mode

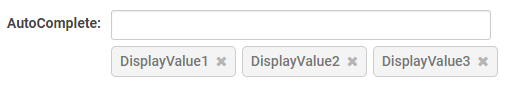
Lookup - Autocomplete Options, in Edit Mode with Enable Multiple Select option selected - click on the grey 'x' to remove selection
![]()
Lookup - Autocomplete Options, in View Mode
Field Options
| Option | Description | Format |
|---|---|---|
| Custom Field ID | The unique ID number associated with the custom field. | Not Applicable |
| Field Type | The list of available Field Types. | @fieldtype@ |
| Field Name | The name of the field, used internally to reference the user's input; | @fieldname@ |
| Caption | The leading question or prologue before the field. | @caption@ |
| Display Order | The order (relative to other fields) in which this field is displayed. | @displayorder@ |
| Description | Definition and general description of the custom field. Will not be displayed. | @description@ |
| Predefined Options | The values you want to be listed within your dropdown list, delimited by semi-colons with no spaces. |
|---|---|
|
Display
| Option | Description | Format |
|---|---|---|
| Caption Location | Determines the positioning and visibility of the caption relative to the field. Options include: Left of Field, Above Field, No Caption, Hide Caption. Note: this option was previously called Label Display. (See examples here.) | Not Applicable |
| Instructions | Text input here displays under the caption. If caption has Hide Caption enabled then any defined instructions will continue to be displayed above the input. | Not Applicable |
| Placeholder Text | Text input here displays within the text box as placeholder text that will disappear once the user clicks into the field to enter content. Note: this function is different from Default Text, as Placeholder text will not create content to be stored within the field. | Not Applicable |
| Tool Tip | When the user hovers their mouse pointer over the caption of a field, the text in this section will appear. | Not Applicable |
| Classify as Personal Data | For use in storing personal data. | Not Applicable |
| SmartFields View | Include or exclude this field from SmartField Views (@SmartFields@) or only display this field for SmartField Views. See SmartField View for further details. | Not Applicable |
| SmartFields PDF Formatting | PDF formatting option when rendered from SmartFields Views. | @SmartFields@ |
| Width | Width of text box. | Not Applicable |
Validation
| Option | Description | Format |
|---|---|---|
| Mandatory | Selecting this option means that this field is required and must be completed. | Not Applicable |
| Appear Mandatory | Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation. | Not Applicable |
| Custom Validation | - | Not Applicable |
| Failed Validation Message | Message displayed if validation fails. | Not Applicable |
Feature Options
| Option | Description | Format |
|---|---|---|
| Track Changes | Keeps track of changes made to this field. | Not Applicable |
| Show Display Value in List Views | By default, the stored value is shown when fields are referenced in List Views. Selecting this option will display the display value. | Not Applicable |
| Enable Multiple Select | Enables users to select multiple values from the listed values. | Not Applicable |
Value Storage
| Option | Description | Format |
|---|---|---|
| From Custom Field(s) | Value Stores To | Not Applicable |
| To Custom Field | Value Stores To | Not Applicable |
- Tool Tip: When the user hovers their mouse pointer over the caption of a field, the text in this section will appear.
- On New Record: Controls how the field should be displayed until record has been saved once.
- Always Display: Field will be exposed both before and after the record is saved.
- Hide on New Record: Field will be hidden until record is saved.
- Only Show on New Record: Field will be exposed until record is saved, and then it will be hidden. This option is useful for fields that provide instructions for filling out forms before saving.
- SmartField View - Include or exclude this field from SmartField Views (@SmartFields@) or only display this field for SmartField Views. See SmartField View for further details.
Options
General Options
- Searchable: This field can be searched within the tracking application.
- Track Changes: Keeps track of changes made to this field.
- Enable Multiple Select: Enables users to select multiple values from the listed values.
- Show Display Value in List Views: By default, the stored value is shown when fields are referenced in List Views. Selecting this option will display the display value.
- Disable Quick Edit: Disables this field from being selectable in Quick Edit on a List View.
Formatting
- Caption Style: Add caption styling by including HTML style tags around @value@
- Field Formatting Options: See the Field Formatting Options Wiki page....and see note on "Extra Columns" below.
Value Storage
- Value Storage: Enables linking two different custom fields to the same user data. See Value Stores To page.
Permissions & Availability Tab
- Visibility Condition: See the Visibility Condition Wiki page.
- Field Permission Matrix: See the Field Permission Matrix Wiki page.
- Role - Field Permissions: These settings allow you to control by Role who is allowed to view and/or modify the field.
- Status - Field Permissions: These settings allow you to control by the Status of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
- Type - Field Permissions: These settings allow you to control by the template of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)