Difference between revisions of "Custom Field Type: Select One – Combo Box"
| Line 1: | Line 1: | ||
| − | + | [[File:PlayingCard-SelectOneCombo-Qc.jpg|thumb|150px|Click [http://www.smartsimple.com/images/customfield/cards.html here] to peruse our selection of custom fields.]] | |
| + | |||
<u>'''Field Display'''</u> | <u>'''Field Display'''</u> | ||
| Line 17: | Line 18: | ||
{{AllowEmpty}} | {{AllowEmpty}} | ||
{{AppearMandatory}} | {{AppearMandatory}} | ||
| − | |||
{{Searchable}} | {{Searchable}} | ||
{{TrackChanges}} | {{TrackChanges}} | ||
{{ShowAsRadioButtons}} | {{ShowAsRadioButtons}} | ||
| + | {{EnableMultipleSelect}} | ||
{{ShowDisplayValueInListViews}} | {{ShowDisplayValueInListViews}} | ||
| + | {{DisableQuickEdit}} | ||
| + | {{LabelAboveField}} | ||
{{HideFieldForNewRecord}} | {{HideFieldForNewRecord}} | ||
| + | {{SmartFieldView}} | ||
<u>'''Special Options for Field'''</u> | <u>'''Special Options for Field'''</u> | ||
Revision as of 12:17, 19 July 2013

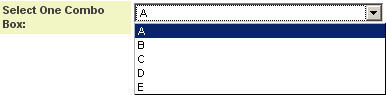
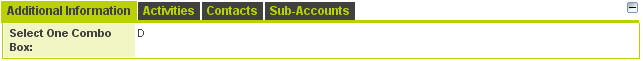
Field Display
Edit Mode
View Mode
General Description
Displays as a set of values in a combo box. The user can select a single value. The size of scrolling window is controlled by the Height Setting.
Field Options
| Option | Description | Format |
|---|---|---|
| Custom Field ID | The unique ID number associated with the custom field. | Not Applicable |
| Field Type | The list of available Field Types. | @fieldtype@ |
| Field Name | The name of the field, used internally to reference the user's input; | @fieldname@ |
| Caption | The leading question or prologue before the field. | @caption@ |
| Display Order | The order (relative to other fields) in which this field is displayed. | @displayorder@ |
| Description | Definition and general description of the custom field. Will not be displayed. | @description@ |
- Mandatory: Selecting this option means that this field is required and must be completed.
- Appear Mandatory: Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation.
- Searchable: This field can be searched within the tracking application.
- Track Changes: Keeps track of changes made to this field.
- Show as Radio Buttons: Values will be displayed as radio buttons, rather than check boxes.
- Enable Multiple Select: Enables users to select multiple values from the listed values.
- Show Display Value in List Views: By default, the stored value is shown when fields are referenced in List Views. Selecting this option will display the display value.
- Disable Quick Edit: Disables this field from being selectable in Quick Edit on a List View.
- Label Display: Determines the location of the field caption. Options include: Left of Field, Above Field, No Caption, Hide Caption. Note: this option was previously called Label Display. (See examples here.)
- On New Record: Controls how the field should be displayed until record has been saved once.
- Always Display: Field will be exposed both before and after the record is saved.
- Hide on New Record: Field will be hidden until record is saved.
- Only Show on New Record: Field will be exposed until record is saved, and then it will be hidden. This option is useful for fields that provide instructions for filling out forms before saving.
- SmartField View - Include or exclude this field from SmartField Views (@SmartFields@) or only display this field for SmartField Views. See SmartField View for further details.
Special Options for Field
Values: The values to be used within the combo box, delimited by a semi-colon with no spaces.
The first value listed will be the default value when a new record is created.
Note: If you want the value stored in the field to be different from what is displayed in the combo box you can use the following syntax in the Values section:
StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3;
The value before the equal sign will be stored. The value after the equal sign is what will be displayed in the combo box, but does not get saved.
- This technique is important when translating to other languages. The StoreValue must be the same in all languages. See here for further information.
- Visibility Condition: See the Visibility Condition Wiki page.
- Field Permission Matrix: See the Field Permission Matrix Wiki page.
Validation
| Option | Description | Format |
|---|---|---|
| Mandatory | Selecting this option means that this field is required and must be completed. | Not Applicable |
| Appear Mandatory | Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation. | Not Applicable |
| Custom Validation | - | Not Applicable |
| Failed Validation Message | Message displayed if validation fails. | Not Applicable |
- Value Storage: Enables linking two different custom fields to the same user data. See Value Stores To page.
- Field Formatting Options: See the Field Formatting Options Wiki page.
- Role - Field Permissions: These settings allow you to control by Role who is allowed to view and/or modify the field.
- Status - Field Permissions: These settings allow you to control by the Status of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
- Type - Field Permissions: These settings allow you to control by the template of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
Referencing the Value
- @fieldname.value@
- @fieldname.combovalue@
or
- @#fieldid.value#@
- @#fieldid.combovalue#@
When trying to reference the values of this custom field type, you must use @fieldname.value@ or @fieldname.combovalue@, depending on how the field is setup. Typically, you can use @fieldname.value@ but there is a special case where you must use @fieldname.combovalue@ when the values in the combo box are 1=Yes;2=No;3=Maybe.
Using @fieldname.value@ will return the Yes, No, or Maybe. But using @fieldname.combovalue@ will return 1, 2, or 3.
Notes
Allow Empty
- Because the values in a Combo Box Custom Field are restricted to the semi-colon delimited list in the Values field, the Allow Empty field has a slightly different behaviour than usual. It controls whether or not the record can be saved with the default value (which is the first value listed in the Values section):
- If Allow Empty is checked, the record can be saved with the default value.
- If Allow Empty is not checked, the record cannot be saved with the default value. In this way you can force the user to select a value different from the default value.
- Important: Because the record cannot be saved with the default value, the first item listed in the Value section should be either a space followed by a semi-colon (if you want the field to start out blank) or an instruction to the user such as -----Select One-----; Please choose; or similar. You do not want an actual value as the first item, since the record can never be saved with the first value if Allow Empty is deselected.