Difference between revisions of "Custom Field Type: Special – Calculated Value"
| Line 1: | Line 1: | ||
[[File:PlayingCard-CalcValue-Kc.jpg|thumb|150px|Click [http://www.smartsimple.com/images/customfield/cards.html here] to peruse our selection of custom fields.]] | [[File:PlayingCard-CalcValue-Kc.jpg|thumb|150px|Click [http://www.smartsimple.com/images/customfield/cards.html here] to peruse our selection of custom fields.]] | ||
{{JavaScript Syntax}} | {{JavaScript Syntax}} | ||
| − | + | ==General Description== | |
Executes an expression to calculate a value and store the result. | Executes an expression to calculate a value and store the result. | ||
{{FieldOptions}} | {{FieldOptions}} | ||
| − | '''Expression''': Defines the expression to be executed (additional details on Expression found in section below) | + | * '''Expression''': Defines the expression to be executed (additional details on Expression found in section below) |
{{LabelAboveField}} | {{LabelAboveField}} | ||
{{ToolTip}} | {{ToolTip}} | ||
Revision as of 09:44, 2 March 2016

| This feature uses JavaScript syntax |
Contents
General Description
Executes an expression to calculate a value and store the result.
Field Options
| Option | Description | Format |
|---|---|---|
| Custom Field ID | The unique ID number associated with the custom field. | Not Applicable |
| Field Type | The list of available Field Types. | @fieldtype@ |
| Field Name | The name of the field, used internally to reference the user's input; | @fieldname@ |
| Caption | The leading question or prologue before the field. | @caption@ |
| Display Order | The order (relative to other fields) in which this field is displayed. | @displayorder@ |
| Description | Definition and general description of the custom field. Will not be displayed. | @description@ |
- Expression: Defines the expression to be executed (additional details on Expression found in section below)
- Label Display: Determines the location of the field caption. Options include: Left of Field, Above Field, No Caption, Hide Caption. Note: this option was previously called Label Display. (See examples here.)
- Tool Tip: When the user hovers their mouse pointer over the caption of a field, the text in this section will appear.
- On New Record: Controls how the field should be displayed until record has been saved once.
- Always Display: Field will be exposed both before and after the record is saved.
- Hide on New Record: Field will be hidden until record is saved.
- Only Show on New Record: Field will be exposed until record is saved, and then it will be hidden. This option is useful for fields that provide instructions for filling out forms before saving.
- SmartField View - Include or exclude this field from SmartField Views (@SmartFields@) or only display this field for SmartField Views. See SmartField View for further details.
Expression Field Details
Expression: Defines the expression to be executed
All values are treated as strings. For arithmetic operations, PARSEINT and PARSEFLOAT functions are used to convert the string value to a numeric value.
Example summing the values using five custom fields:
ssParseNum([Total Monthly Cost]) + ssParseNum([Total Cost Ex]) + ssParseNum([Hardware Rental]) + ssParseNum([Email]) + ssParseNum([Other])
If you are using this field in a "Dynamic Control Field" address the fields by their field ids with the following syntax: frm.cf_customfieldid.value Example: ssParseNum(frm.cf_1254625.value)*0.44
Options
General Options
- Searchable: This field can be searched within the tracking application.
- Track Changes: Keeps track of changes made to this field.
- Hide Field: Field will be hidden.
- Disable Field From Global Search: Selecting this option means that the contents of this field will not be displayed in Global Search results.
Formatting
- Field Formatting Options: See the Field Formatting Options Wiki page.
Value Storage
- Value Storage: Enables linking two different custom fields to the same user data. See Value Stores To page.
Permissions & Availability Tab
- Visibility Condition: See the Visibility Condition Wiki page.
- Field Permission Matrix: See the Field Permission Matrix Wiki page.
- Role - Field Permissions: These settings allow you to control by Role who is allowed to view and/or modify the field.
- Status - Field Permissions: These settings allow you to control by the Status of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
- Type - Field Permissions: These settings allow you to control by the template of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
Notes
- You can in general use either the name of the field within square brackets, or frm.cf_customfieldid.value to refer to the values for the calculations.
- In both cases is that the field must be visible on the page (or a Hidden Value custom field that is on the page).
- A Combo Box custom field can be used in mathematical as long as the stored value is numeric. The displayed value does not have to be numeric
- Check Boxes cannot normally be used in Calculated Value fields. (They can be accommodated with sufficient knowledge of JavaScript)
You can use arithmetic, string, comparison operators and functions within the calculated custom field.
- References to other fields are always enclosed in square brackets: [variable1]
- The calculations are performed when you click the Save button and save the page.
- Calculated field formulas are executed in the same order that the calculated fields are displayed on the page.
- You must not place fields that perform summary calculations based on other calculated fields ABOVE the subordinate calculations.
- If the fields are ordered in this manner, saving the page will not update the summary calculation, as summary formula will be executed BEFORE the subordinate calculations are performed.
SmartSimple Calculated Field Operators
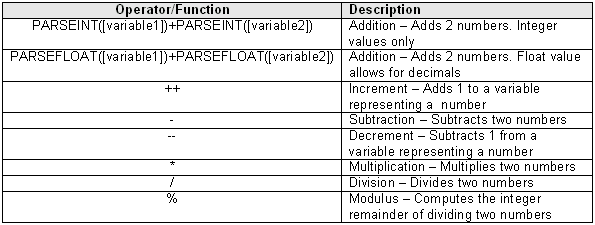
Arithmetic Operators
Rounding:
- To round a calculation to 2 decimal places use the following syntax:
- Math.round((expression)*100)/100
Note: To round to a different decimal place just change *100)/100 part as per requirement.
Example:To round to 3 decimal places, you would use Math.round((expression)*1000)/1000
- For no decimal places:
- Math.round(expression)
where expression is the calculation to be rounded off, such as PARSEINT([variable 1])/PARSEINT([variable 2])
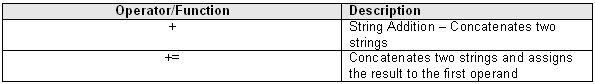
String Operators
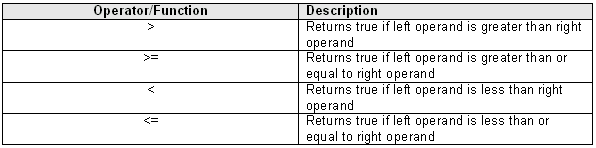
Comparison Operators
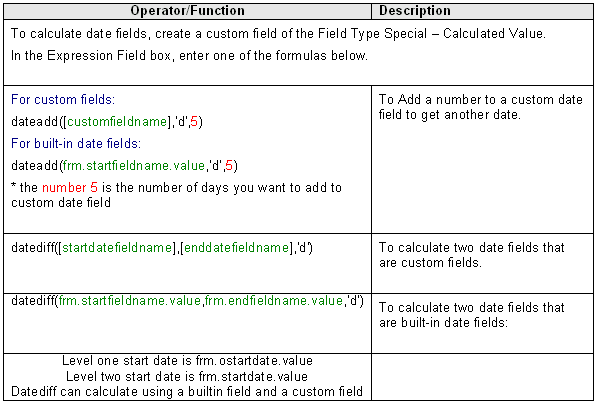
Date Functions
calage([date of birth]) - Calculates the number of full years between the current date and the date included in the function.
Time Functions
To calculate the time difference for Standard Fields in hours and minutes use the following
Level 1:
- timediff(frm.ostartdate.value,frm.oenddate.value,frm.ostarthour.value,frm.ostartminute.value,frm.oendhour.value,frm.oendminute.value)
Level 2:
- timediff(frm.startdate.value,frm.enddate.value,frm.starthour.value,frm.startminute.value,frm.endhour.value,frm.endminute.value)
(note: the starttime and endtime Standard Fields are actually stored as part of the startdate and enddate fields, which is why they are used here)
Other Functions
To show the number of characters in a text field, use:
- [fieldname].length
To show the number of words in a text field, use:
- [fieldname].split(" ").length