Difference between revisions of "Custom Field Type: Select Many – Check Boxes"
| Line 1: | Line 1: | ||
[[File:PlayingCard-SelectManyCheck-Qs.jpg|thumb|150px|Click [http://www.smartsimple.com/images/customfield/cards.html here] to peruse our selection of custom fields.]] | [[File:PlayingCard-SelectManyCheck-Qs.jpg|thumb|150px|Click [http://www.smartsimple.com/images/customfield/cards.html here] to peruse our selection of custom fields.]] | ||
| − | + | ==General Description== | |
| + | Displays as a set of check boxes in '''Edit''' mode. The [[User|user]] can select multiple values. In '''View''' mode the values are displayed as text, semi-colon delimited. The # of columns option is used to define the number of columns required for display. | ||
| − | + | ==Field Display== | |
[[Image:Cf48.png]] | [[Image:Cf48.png]] | ||
| + | |||
| + | ''Field in Edit Mode (Above)'' | ||
| + | |||
| + | |||
| − | |||
| − | |||
[[Image:Cf49.png]] | [[Image:Cf49.png]] | ||
| − | |||
| − | |||
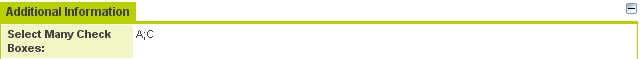
| − | + | ''Field in View Mode (Above)'' | |
{{FieldOptions}} | {{FieldOptions}} | ||
| + | {{ParentField}} | ||
| + | * '''Values''': The values to be used for each check box delimited by a semi-colon with no spaces | ||
| + | {{ToolTip}} | ||
| + | {{HideFieldForNewRecord}} | ||
| + | {{SmartFieldView}} | ||
| + | |||
| + | |||
| + | {{OptionsTab}} | ||
{{AllowEmpty}} | {{AllowEmpty}} | ||
{{AppearMandatory}} | {{AppearMandatory}} | ||
| Line 23: | Line 32: | ||
{{ShowDisplayValueInListViews}} | {{ShowDisplayValueInListViews}} | ||
{{SortValuesToDisplayVertically}} | {{SortValuesToDisplayVertically}} | ||
| − | |||
{{EnableKML}} | {{EnableKML}} | ||
{{DisableQuickEdit}} | {{DisableQuickEdit}} | ||
| − | {{ | + | {{DisableFromGlobalSearch}} |
| − | {{ | + | |
| − | {{ | + | |
| − | {{ | + | {{Validation}} |
| − | {{ | + | |
| − | + | ||
| − | + | {{Formatting}} | |
| + | {{CaptionStyle}} | ||
| + | * Width: Enables the user to set the width of the Lookup field in pixels | ||
| + | {{CustomHTMLTag}} | ||
| + | |||
| + | |||
| + | ==Value Storage== | ||
| + | {{ValueStoresTo}} | ||
| + | |||
| + | |||
| + | {{CFPermissionsTab}} | ||
| + | |||
| + | |||
| + | ==Notes== | ||
| − | |||
| − | + | If you want the value(s) ''stored'' in the field to be different from what is ''displayed'' beside the check boxes you can use the following syntax in the '''Values''' section: | |
''StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3; | ''StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3; | ||
The value '''before''' the equal sign will be stored. The value '''after''' the equal sign is what will be displayed by each check box, but does not get saved. | The value '''before''' the equal sign will be stored. The value '''after''' the equal sign is what will be displayed by each check box, but does not get saved. | ||
* This technique is important when translating to other languages. The '''StoreValue''' must be the same in all languages. See [[Custom Field Language Settings|here]] for further information. | * This technique is important when translating to other languages. The '''StoreValue''' must be the same in all languages. See [[Custom Field Language Settings|here]] for further information. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
'''<u>Referencing the Value</u>''' | '''<u>Referencing the Value</u>''' | ||
Revision as of 10:45, 18 February 2016

Contents
General Description
Displays as a set of check boxes in Edit mode. The user can select multiple values. In View mode the values are displayed as text, semi-colon delimited. The # of columns option is used to define the number of columns required for display.
Field Display
Field in Edit Mode (Above)
Field in View Mode (Above)
Field Options
| Option | Description | Format |
|---|---|---|
| Custom Field ID | The unique ID number associated with the custom field. | Not Applicable |
| Field Type | The list of available Field Types. | @fieldtype@ |
| Field Name | The name of the field, used internally to reference the user's input; | @fieldname@ |
| Caption | The leading question or prologue before the field. | @caption@ |
| Display Order | The order (relative to other fields) in which this field is displayed. | @displayorder@ |
| Description | Definition and general description of the custom field. Will not be displayed. | @description@ |
- Parent Field - See Conditional Lists of Values page.
- Values: The values to be used for each check box delimited by a semi-colon with no spaces
- Tool Tip: When the user hovers their mouse pointer over the caption of a field, the text in this section will appear.
- On New Record: Controls how the field should be displayed until record has been saved once.
- Always Display: Field will be exposed both before and after the record is saved.
- Hide on New Record: Field will be hidden until record is saved.
- Only Show on New Record: Field will be exposed until record is saved, and then it will be hidden. This option is useful for fields that provide instructions for filling out forms before saving.
- SmartField View - Include or exclude this field from SmartField Views (@SmartFields@) or only display this field for SmartField Views. See SmartField View for further details.
Options
General Options
- Mandatory: Selecting this option means that this field is required and must be completed.
- Appear Mandatory: Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation.
- Searchable: This field can be searched within the tracking application.
- Track Changes: Keeps track of changes made to this field.
- Enable Multiple Select: Enables users to select multiple values from the listed values.
- Show Display Value in List Views: By default, the stored value is shown when fields are referenced in List Views. Selecting this option will display the display value.
- Sort Options To Display Vertically: allows the user to display values of a checkbox field with multiple columns of values in columns.
The example below illustrates how values (designated "A" through "F") would be displayed if a checkbox field were to be configured with two columns:
| “Sort Options To Display Vertically” setting is Unchecked: |
“Sort Options To Display Vertically” setting is Checked: | |||||
| A B | A D | |||||
| C D | B E | |||||
| E F | C F |
Enable KML: Used to upload a KML file which is used to display geographic data on a map.
- Disable Quick Edit: Disables this field from being selectable in Quick Edit on a List View.
- Disable Field From Global Search: Selecting this option means that the contents of this field will not be displayed in Global Search results.
Validation
| Option | Description | Format |
|---|---|---|
| Mandatory | Selecting this option means that this field is required and must be completed. | Not Applicable |
| Appear Mandatory | Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation. | Not Applicable |
| Custom Validation | - | Not Applicable |
| Failed Validation Message | Message displayed if validation fails. | Not Applicable |
Formatting
- Caption Style: Add caption styling by including HTML style tags around @value@
- Width: Enables the user to set the width of the Lookup field in pixels
- Custom HTML Tag: Use this field for additional attributes to the field HTML tag.
Value Storage
- Value Storage: Enables linking two different custom fields to the same user data. See Value Stores To page.
Permissions & Availability Tab
- Visibility Condition: See the Visibility Condition Wiki page.
- Field Permission Matrix: See the Field Permission Matrix Wiki page.
- Role - Field Permissions: These settings allow you to control by Role who is allowed to view and/or modify the field.
- Status - Field Permissions: These settings allow you to control by the Status of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
- Type - Field Permissions: These settings allow you to control by the template of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
Notes
If you want the value(s) stored in the field to be different from what is displayed beside the check boxes you can use the following syntax in the Values section:
StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3;
The value before the equal sign will be stored. The value after the equal sign is what will be displayed by each check box, but does not get saved.
- This technique is important when translating to other languages. The StoreValue must be the same in all languages. See here for further information.
Referencing the Value
When trying to reference the values of this custom field type, you must use @fieldname.value@ when the values in the combo box are 1=Yes;2=No;3=Maybe.
Using @fieldname.value@ will return the 1, 2, or 3.
Retired Options
If you need to hide options which are no longer being used but need to be retained for historical value, you can use the following syntax:
<ssRetiredOptions> </ssRetiredOptions>
Make sure there are semi-colons before and after the syntax.
Example: 1;2;3;<ssRetiredOptions>5;6</ssRetiredOptions>;7;8
When using this method, the retired options must not be the first options in the list. If the first option(s) in the list are to be retired, simply move them to the end of the list so that Option1;Option2;Option3 becomes Option2;Option3;<ssRetiredOptions>Option1</ssRetiredOptions>;