Difference between revisions of "Deprecated - Custom Field Type: Dynamic Data – Dynamic Control Field"
Nancy Sabo (talk | contribs) |
|||
| (44 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ Deprecated }} | |
| − | + | ==General Description== | |
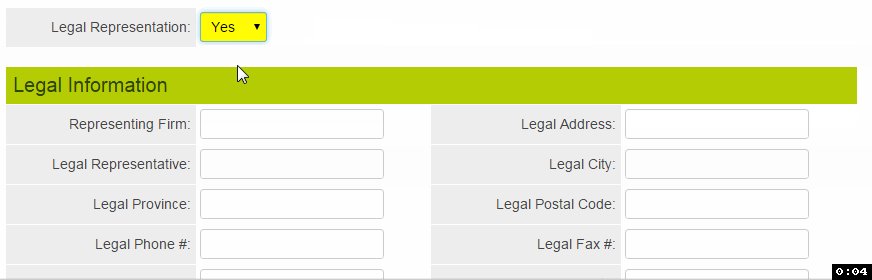
| − | + | This field type is used to create sets of fields that are dependent on a value selected from the Dynamic Control field. This field type is displayed as a combo box. Depending on the options selected, additional fields will be displayed. In the example above, selecting Yes as the value for the Legal Representation field displays all related fields. | |
| − | |||
| − | + | ==Field Illustrated== | |
| − | + | [[Image:Cf_dcf_ex1.png|800px]]<br /> | |
| − | + | ''Dynamic Control Field - In this example the '''Yes''' option displays the Legal Information below.'' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
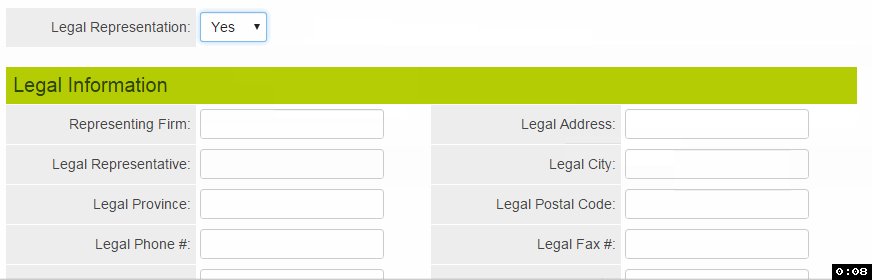
| − | + | [[Image:Cf_DCF_gif.gif|800px]]<br /> | |
| + | ''Dynamic Control Field illustrated (this animation will replay 3 times. Refresh page to restart animation.)'' | ||
| − | Values are separated by semi-colons with no spaces. | + | |
| + | {{NoEmbeddedDynamicFields}} | ||
| + | |||
| + | ==Enhancements== | ||
| + | This feature was enhanced (Apr 2016). The purpose of the enhancements were to update the design of dynamic control custom field for more consistent and improved behavior.<br /> | ||
| + | <br /> | ||
| + | Enhancements included: | ||
| + | |||
| + | * Modified the dynamic control field so it renders as individual fields as opposed to divs of field sets | ||
| + | * When a parent option changes, ajax is used to control the visibility of the sub fields | ||
| + | * When sub fields are hidden, they are also disabled to support Smartcheck and also prevent data from posting | ||
| + | |||
| + | {{FieldOptions}} | ||
| + | |||
| + | * '''Values''' control the options displayed in combo box. For example: '''No;Yes''' | ||
| + | |||
| + | {{ToolTip}} | ||
| + | {{HideFieldForNewRecord}} | ||
| + | {{SmartFieldView}} | ||
| + | |||
| + | {{OptionsTab}} | ||
| + | {{Mandatory}} | ||
| + | {{AppearMandatory}}{{Searchable}} | ||
| + | {{TrackChanges}} | ||
| + | {{ShowAsRadioButtons}} | ||
| + | {{ShowDisplayValueInListViews}} | ||
| + | {{EnableKML}} | ||
| + | {{DisableFromGlobalSearch}} | ||
| + | |||
| + | {{Validation}} | ||
| + | |||
| + | {{Formatting}} | ||
| + | {{CFWidth}} | ||
| + | {{CustomHTMLTag}} | ||
| + | |||
| + | ==Special Field Options== | ||
| + | * '''Values''' control the options displayed in combo box. For example: '''No;Yes''' | ||
| + | |||
| + | Values are separated by semi-colons with no spaces. If the '''Allow Empty''' option is set to unchecked, then the first value will need to be a prompt for the [[User|user]] as the value will not be accepted as a valid selection. For example: '''Select from List;Yes;No''' | ||
In this example, one set of [[Custom Field|custom fields]] can be displayed if '''Yes''' is selected, and an alternative set of fields displayed if '''No''' is selected. | In this example, one set of [[Custom Field|custom fields]] can be displayed if '''Yes''' is selected, and an alternative set of fields displayed if '''No''' is selected. | ||
| Line 27: | Line 56: | ||
'''Addition Custom fields''' – additional custom fields are added to the field. | '''Addition Custom fields''' – additional custom fields are added to the field. | ||
| − | [[Image: | + | [[Image:Cf_dcf_ex3.png|link=|900px]] |
| − | + | ||
| − | The '''Tab''' name is used to control the sub-fields to be displayed. | + | The '''Tab''' name is used to control the sub-fields to be displayed. In this example, setting the tab name to '''Yes''' displays the fields when '''Yes''' is selected in the '''Dynamic Control''' field. |
| − | + | ||
| − | + | ||
| + | |||
| + | ==Value Storage== | ||
| + | {{ValueStoresTo}} | ||
| − | + | {{CFPermissionsTab}} | |
| − | |||
| − | |||
| − | + | ==Move to Parent Level== | |
| + | If a client wishes to convert Dynamic Control sub fields to [[Dynamic Field Visibility Control|Branching fields]] then there is now a button on both custom field list view and edit custom field page to '''Move to Parent level'''. | ||
| − | + | It will automatically copy the [[Display order]] from the original parent field to the sub-fields when moving the sub fields. This means the sub-fields should continue to be displayed close to the original parent field when shown on screen. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ==Notes== | |
| + | {{NoEmbeddedDynamicFields}} | ||
| − | |||
| − | |||
| − | + | When using a dynamic control field beneath a '''Title bar''' field the number of columns of the title bar must be set to 1. | |
| − | You could set the value for a given field to display in more than one selection. | + | You can determine the fields to be displayed based on more than a single value. For example, if the field options are: '''Select From List;Less than 100;Between 100 and 200;Greater than 300'''. You could set the value for a given field to display in more than one selection. Setting the value to '''Less than 100;Greater than 300''' would display the field when either of these options was selected. |
| − | |||
| − | + | {{AllowEmptyDescription}} | |
| − | [[Category: | + | <!--{{CustomFieldPageFooter}}--> |
| + | [[Category:Deprecated]] | ||
Latest revision as of 11:24, 20 September 2018
Contents
General Description
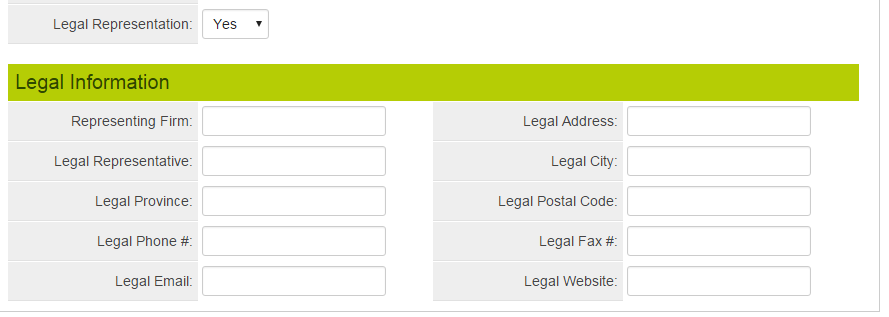
This field type is used to create sets of fields that are dependent on a value selected from the Dynamic Control field. This field type is displayed as a combo box. Depending on the options selected, additional fields will be displayed. In the example above, selecting Yes as the value for the Legal Representation field displays all related fields.
Field Illustrated

Dynamic Control Field - In this example the Yes option displays the Legal Information below.

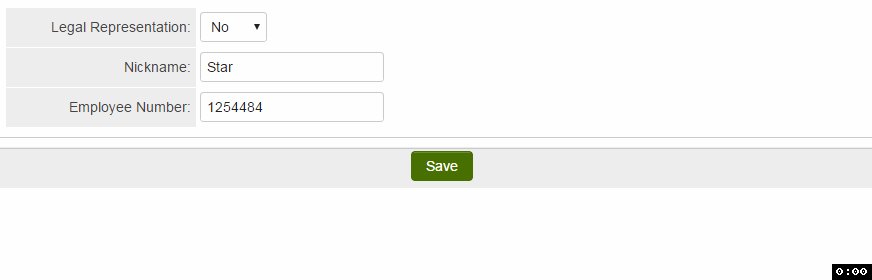
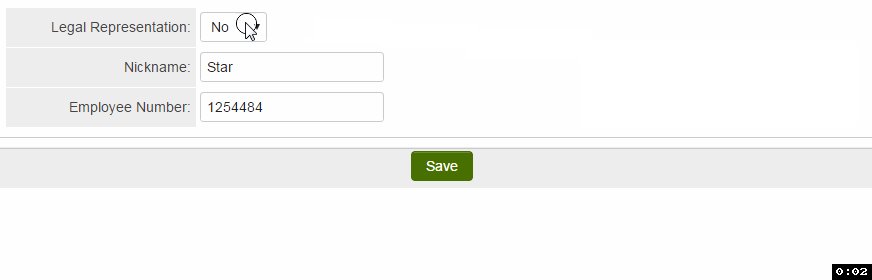
Dynamic Control Field illustrated (this animation will replay 3 times. Refresh page to restart animation.)
IMPORTANT: Do not embed a dynamic control field within a dynamic control field.
Enhancements
This feature was enhanced (Apr 2016). The purpose of the enhancements were to update the design of dynamic control custom field for more consistent and improved behavior.
Enhancements included:
- Modified the dynamic control field so it renders as individual fields as opposed to divs of field sets
- When a parent option changes, ajax is used to control the visibility of the sub fields
- When sub fields are hidden, they are also disabled to support Smartcheck and also prevent data from posting
Field Options
| Option | Description | Format |
|---|---|---|
| Custom Field ID | The unique ID number associated with the custom field. | Not Applicable |
| Field Type | The list of available Field Types. | @fieldtype@ |
| Field Name | The name of the field, used internally to reference the user's input; | @fieldname@ |
| Caption | The leading question or prologue before the field. | @caption@ |
| Display Order | The order (relative to other fields) in which this field is displayed. | @displayorder@ |
| Description | Definition and general description of the custom field. Will not be displayed. | @description@ |
- Values control the options displayed in combo box. For example: No;Yes
- Tool Tip: When the user hovers their mouse pointer over the caption of a field, the text in this section will appear.
- On New Record: Controls how the field should be displayed until record has been saved once.
- Always Display: Field will be exposed both before and after the record is saved.
- Hide on New Record: Field will be hidden until record is saved.
- Only Show on New Record: Field will be exposed until record is saved, and then it will be hidden. This option is useful for fields that provide instructions for filling out forms before saving.
- SmartField View - Include or exclude this field from SmartField Views (@SmartFields@) or only display this field for SmartField Views. See SmartField View for further details.
Options
General Options
- Mandatory: Selecting this option means that this field is required and must be completed.
- Appear Mandatory: Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation.
- Searchable: This field can be searched within the tracking application.
- Track Changes: Keeps track of changes made to this field.
- Show as Radio Buttons: Values will be displayed as radio buttons, rather than check boxes.
- Show Display Value in List Views: By default, the stored value is shown when fields are referenced in List Views. Selecting this option will display the display value.
Enable KML: Used to upload a KML file which is used to display geographic data on a map.
- Disable Field From Global Search: Selecting this option means that the contents of this field will not be displayed in Global Search results.
Validation
| Option | Description | Format |
|---|---|---|
| Mandatory | Selecting this option means that this field is required and must be completed. | Not Applicable |
| Appear Mandatory | Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation. | Not Applicable |
| Custom Validation | - | Not Applicable |
| Failed Validation Message | Message displayed if validation fails. | Not Applicable |
Formatting
- Width: Allows you to set the width of the field
- Custom HTML Tag: Use this field for additional attributes to the field HTML tag.
Special Field Options
- Values control the options displayed in combo box. For example: No;Yes
Values are separated by semi-colons with no spaces. If the Allow Empty option is set to unchecked, then the first value will need to be a prompt for the user as the value will not be accepted as a valid selection. For example: Select from List;Yes;No
In this example, one set of custom fields can be displayed if Yes is selected, and an alternative set of fields displayed if No is selected.
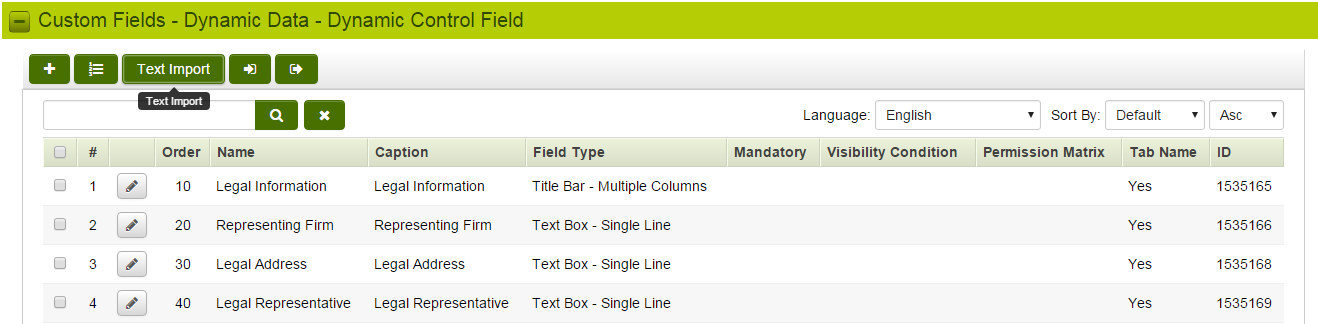
Addition Custom fields – additional custom fields are added to the field.
The Tab name is used to control the sub-fields to be displayed. In this example, setting the tab name to Yes displays the fields when Yes is selected in the Dynamic Control field.
Value Storage
- Value Storage: Enables linking two different custom fields to the same user data. See Value Stores To page.
Permissions & Availability Tab
- Visibility Condition: See the Visibility Condition Wiki page.
- Field Permission Matrix: See the Field Permission Matrix Wiki page.
- Role - Field Permissions: These settings allow you to control by Role who is allowed to view and/or modify the field.
- Status - Field Permissions: These settings allow you to control by the Status of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
- Type - Field Permissions: These settings allow you to control by the template of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
Move to Parent Level
If a client wishes to convert Dynamic Control sub fields to Branching fields then there is now a button on both custom field list view and edit custom field page to Move to Parent level.
It will automatically copy the Display order from the original parent field to the sub-fields when moving the sub fields. This means the sub-fields should continue to be displayed close to the original parent field when shown on screen.
Notes
IMPORTANT: Do not embed a dynamic control field within a dynamic control field.
When using a dynamic control field beneath a Title bar field the number of columns of the title bar must be set to 1.
You can determine the fields to be displayed based on more than a single value. For example, if the field options are: Select From List;Less than 100;Between 100 and 200;Greater than 300. You could set the value for a given field to display in more than one selection. Setting the value to Less than 100;Greater than 300 would display the field when either of these options was selected.
Allow Empty
- Because the values in a Combo Box Custom Field are restricted to the semi-colon delimited list in the Values field, the Allow Empty field has a slightly different behaviour than usual. It controls whether or not the record can be saved with the default value (which is the first value listed in the Values section):
- If Allow Empty is checked, the record can be saved with the default value.
- If Allow Empty is not checked, the record cannot be saved with the default value. In this way you can force the user to select a value different from the default value.
- Important: Because the record cannot be saved with the default value, the first item listed in the Value section should be either a space followed by a semi-colon (if you want the field to start out blank) or an instruction to the user such as -----Select One-----; Please choose; or similar. You do not want an actual value as the first item, since the record can never be saved with the first value if Allow Empty is deselected.