Difference between revisions of "Custom Field Type: Upload - Image"
From SmartWiki
| Line 48: | Line 48: | ||
* Workflow on Upload: Indicates a Workflow that will be triggered when an image file is uploaded to this field. | * Workflow on Upload: Indicates a Workflow that will be triggered when an image file is uploaded to this field. | ||
{{FieldFormattingOptions}} | {{FieldFormattingOptions}} | ||
| − | |||
| − | |||
==Notes== | ==Notes== | ||
Revision as of 11:58, 11 February 2016

Click here to peruse our selection of custom fields.
Contents
Field Display
Field In Edit Mode
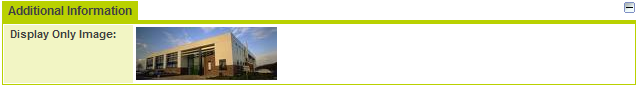
Image:Field In View Mode (with Image uploaded)
General Description
Displays an uploaded image. Any image file type can be uploaded to a maximum of 1GB. The image size can be constrained by setting the height and width properties; otherwise the image will be displayed at its original size. Alternatively, the image file can be referenced from a Smart Folder. If the image referenced in the Smart Folder changes, the displayed image will also change.
Field Options
| Option | Description | Format |
|---|---|---|
| Custom Field ID | The unique ID number associated with the custom field. | Not Applicable |
| Field Type | The list of available Field Types. | @fieldtype@ |
| Field Name | The name of the field, used internally to reference the user's input; | @fieldname@ |
| Caption | The leading question or prologue before the field. | @caption@ |
| Display Order | The order (relative to other fields) in which this field is displayed. | @displayorder@ |
| Description | Definition and general description of the custom field. Will not be displayed. | @description@ |
- SmartFolder ID: This is the reference to the SmartFolder where the image is stored. (Only used if image is stored in a SmartFolder)
- Button Label: Text to be displayed on the field's button. If no text is entered, the system will use a default label.
- Appear Mandatory: Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation.
- Label Display: Determines the location of the field caption. Options include: Left of Field, Above Field, No Caption, Hide Caption. Note: this option was previously called Label Display. (See examples here.)
- Tool Tip: When the user hovers their mouse pointer over the caption of a field, the text in this section will appear.
- On New Record: Controls how the field should be displayed until record has been saved once.
- Always Display: Field will be exposed both before and after the record is saved.
- Hide on New Record: Field will be hidden until record is saved.
- Only Show on New Record: Field will be exposed until record is saved, and then it will be hidden. This option is useful for fields that provide instructions for filling out forms before saving.
- SmartField View - Include or exclude this field from SmartField Views (@SmartFields@) or only display this field for SmartField Views. See SmartField View for further details.
Options
General Options
- Mandatory: Selecting this option means that this field is required and must be completed.
- Disable Field From Global Search: Selecting this option means that the contents of this field will not be displayed in Global Search results.
Field Options
Security Options
- Allow External Access: if there is an externally enabled report that includes files in this Multiple Files field, anyone viewing the report will be able to click on the file names listed on the report for this Multiple Files field and view the underlying files.
- Workflow on Upload: Select the workflow that will be initiated upon image upload
Formatting
- Caption Style: Add caption styling by including HTML style tags around @value@
- Max Width: Set the maximum image width value, in pixels, here
- Max Height: Set the maximum image height value, in pixels, here
- Thumbnail Width: Set the thumbnail width value, in pixels, here
- Thumbnail Height: Set the thumbnail height value, in pixels, here
- Enable Camera Snapshot: Checkmark this option to enable camera snapshot
- Custom HTML Tag: Use this field for additional attributes to the field HTML tag.
Special Options for Field
- Smart Folder ID Number - The File ID of an image uploaded to a Smart Folder.
- Visibility Condition: See the Visibility Condition Wiki page.
- Field Permission Matrix: See the Field Permission Matrix Wiki page.
- Security Options: Allow External Access - allows uploaded images to be viewed without logging into SmartSimple.
- Workflow on Upload: Indicates a Workflow that will be triggered when an image file is uploaded to this field.
- Field Formatting Options: See the Field Formatting Options Wiki page.
Notes
The display size of the image in a report or list view is constrained by the user’s system setting – List View Image Size.