Custom Field Type: Special – Hand Drawing
From SmartWiki
Revision as of 08:50, 1 September 2016 by Ciaran Donnelly (talk | contribs)
Contents
General Description
The Hand Drawing custom field captures and stores a pattern drawn using a mouse over the input field area.
NOTE: Touchscreen (stylus and finger) input not supported.
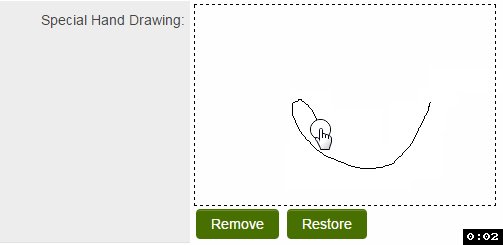
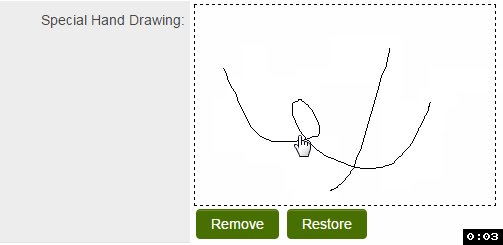
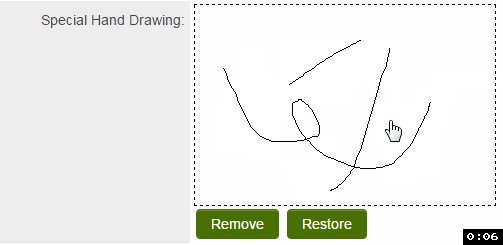
Custom Field Illustrated

Illustrated is a drawing being captured using the Hand Drawn custom field. This animation is 6 sec in duration and will repeat twice.
Field Options
| Option | Description | Format |
|---|---|---|
| Custom Field ID | The unique ID number associated with the custom field. | Not Applicable |
| Field Type | The list of available Field Types. | @fieldtype@ |
| Field Name | The name of the field, used internally to reference the user's input; | @fieldname@ |
| Caption | The leading question or prologue before the field. | @caption@ |
| Display Order | The order (relative to other fields) in which this field is displayed. | @displayorder@ |
| Description | Definition and general description of the custom field. Will not be displayed. | @description@ |
- Background image URL: URL location of the background image if required (Background image needs to be stored in a Smartfolder). Background image needs to be stored in a Smartfolder.
- Tool Tip: When the user hovers their mouse pointer over the caption of a field, the text in this section will appear.
- On New Record: Controls how the field should be displayed until record has been saved once.
- Always Display: Field will be exposed both before and after the record is saved.
- Hide on New Record: Field will be hidden until record is saved.
- Only Show on New Record: Field will be exposed until record is saved, and then it will be hidden. This option is useful for fields that provide instructions for filling out forms before saving.
- SmartField View - Include or exclude this field from SmartField Views (@SmartFields@) or only display this field for SmartField Views. See SmartField View for further details.
Options
General Options
- Mandatory: Selecting this option means that this field is required and must be completed.
- Appear Mandatory: Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation.
- Disable Field From Global Search: Selecting this option means that the contents of this field will not be displayed in Global Search results.
Formatting
- Width: Allows you to set the width of the field
- Height: Allows you to set the height of the capture field
- Stroke Color: Allow you to set the color of the stroke
Permissions & Availability Tab
- Visibility Condition: See the Visibility Condition Wiki page.
- Field Permission Matrix: See the Field Permission Matrix Wiki page.
- Role - Field Permissions: These settings allow you to control by Role who is allowed to view and/or modify the field.
- Status - Field Permissions: These settings allow you to control by the Status of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)
- Type - Field Permissions: These settings allow you to control by the template of the record whether or not the field can be viewed and/or modified. (Only present within the Universal Tracking Application)