Difference between revisions of "User"
| Line 1: | Line 1: | ||
| − | A user is a [[contact]] that can log in and access [[SmartSimple]] through one of the | + | ==Definition== |
| + | A user is a [[contact]] that can log in and access [[SmartSimple]] through one of the three [[Interfaces|interface]] models supported. | ||
A user can access and manipulate information only to the extent permitted through their membership of specific [[Role|roles]], combined with those roles’ [[Role Based Security|ability]] to manage system-wide [[Manager Permissions|permissions]]. | A user can access and manipulate information only to the extent permitted through their membership of specific [[Role|roles]], combined with those roles’ [[Role Based Security|ability]] to manage system-wide [[Manager Permissions|permissions]]. | ||
| + | |||
| + | ==How to Activate Users== | ||
| + | 1. Access the [[contact]](s) you are looking for with the 9-square [[menu]] icon on the top right of your screen. | ||
| + | |||
| + | |||
| + | [[File:052919_MenuIcon.png]] | ||
| + | |||
| + | |||
| + | 2. For a comprehensive list of all contacts, select '''People '''under the '''Organizations '''heading. | ||
| + | |||
| + | |||
| + | 3. From the [[Organization hierarchy,|Organization Hierarchy]] under '''Organizations, '''you may access contacts by finding them under their associated [[internal]] or [[external]] organization. If the contact is inactive, they will have a lock icon next to their name. | ||
| + | [[File:LockIcon.png]] | ||
| + | |||
| + | * To the right of each [[User|user]] the following icons are displayed: [[File:EnvelopeIcon.png]][[File:KeyIcon.png]] | ||
| + | |||
| + | The '''Envelope''' icon can be used to send an [[Using Instant Messaging|Instant Message]] or email to the user. | ||
| + | |||
| + | The '''Key''' icon indicates that this user can log into [[SmartSimple]] - their '''Status''' is set to '''Enabled''' in the '''User Settings'''. | ||
| + | |||
| + | |||
| + | 4. Click on the contact name to go to their [[Profile|profile]]. | ||
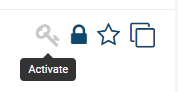
| + | 5. To enable the contact, select the grayed-out '''Key''' icon on the top right of their profile. | ||
| + | |||
| + | |||
| + | [[File:ActivateUser.png]] | ||
| + | |||
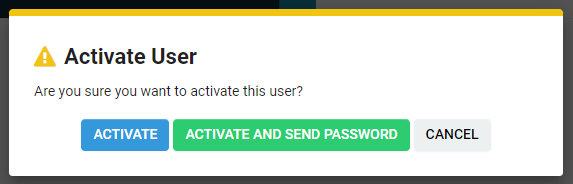
| + | 6. A confirmation pop-up will appear. You may choose to activate the user automatically (without password), active them and send an automated password to their email, or cancel the activation process. | ||
| + | |||
| + | [[File:ActivateUserConfirmation.png|350px]] | ||
| + | |||
| + | |||
==See Also== | ==See Also== | ||
| Line 7: | Line 40: | ||
* {{GUA}} | * {{GUA}} | ||
* {{LUA}} | * {{LUA}} | ||
| + | * [[Profile]] | ||
[[Category:Glossary]][[Category:Contacts]] | [[Category:Glossary]][[Category:Contacts]] | ||
Revision as of 13:16, 29 May 2019
Definition
A user is a contact that can log in and access SmartSimple through one of the three interface models supported.
A user can access and manipulate information only to the extent permitted through their membership of specific roles, combined with those roles’ ability to manage system-wide permissions.
How to Activate Users
1. Access the contact(s) you are looking for with the 9-square menu icon on the top right of your screen.
2. For a comprehensive list of all contacts, select People under the Organizations heading.
3. From the Organization Hierarchy under Organizations, you may access contacts by finding them under their associated internal or external organization. If the contact is inactive, they will have a lock icon next to their name.
![]()
The Envelope icon can be used to send an Instant Message or email to the user.
The Key icon indicates that this user can log into SmartSimple - their Status is set to Enabled in the User Settings.
4. Click on the contact name to go to their profile.
5. To enable the contact, select the grayed-out Key icon on the top right of their profile.
6. A confirmation pop-up will appear. You may choose to activate the user automatically (without password), active them and send an automated password to their email, or cancel the activation process.