Custom Field Language Settings
The Language Setting on Custom Fields enables display of Custom Field content in different languages, based on the language preference of the logged in user.
Note: If a custom field does not have an entry for the selected language of the current user, the English language custom field settings will be applied.
The settings that can be translated using the Language Settings vary depending on the type of Custom Field being translated.
These can include:
- Caption: The leading question or prologue before the field
- Tab Name: For fields to be displayed on a different "Navigation" tab. (See Tabs (Disambiguation))
- Default Text: (Single Line or Multiple Lines text box field types) The default text that will be displayed in the text box
- Values: (Combo Box and Check Boxes field types) The values to be used within the combo box or check boxes, delimited by a semi-colon with no spaces.
- Note: It is normally vital that the StoreValue=DisplayValue syntax is used for these values. See below.
- Validation Message: The message that the user will see if the data in the field fails a validation check
- Maximum Message: (Single Line or Multiple Lines text box field types) Message the user will see when they reach the maximum length
- Number Format: The format in which numbers will be displayed.
- Tool Tip: Help text to be shown on mouse-over

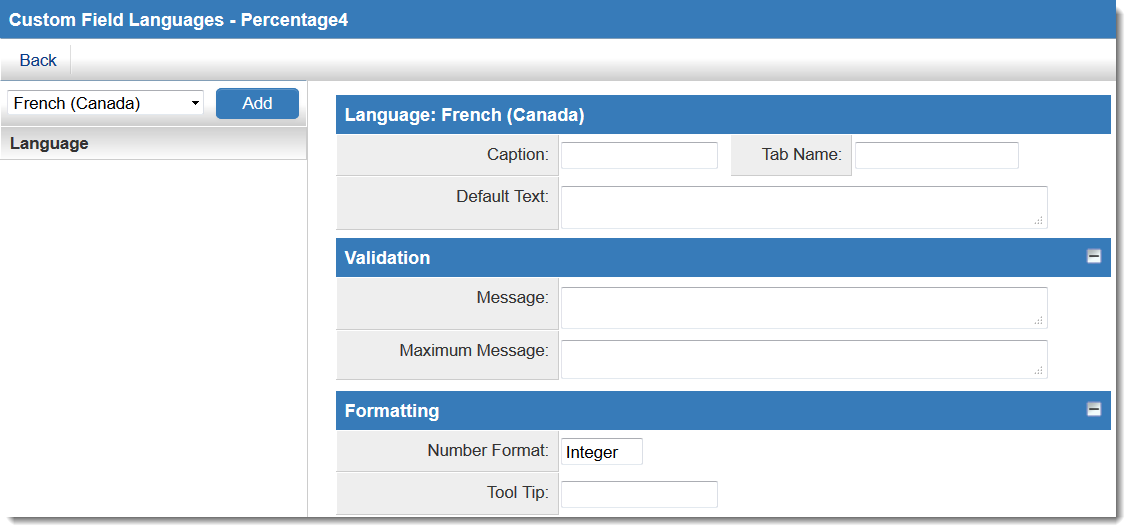
Sample of a Custom Field Language Settings page on a Single Line Text field. Note that translations can be provided for caption, JavaScript Validation messages and Tool Tips.
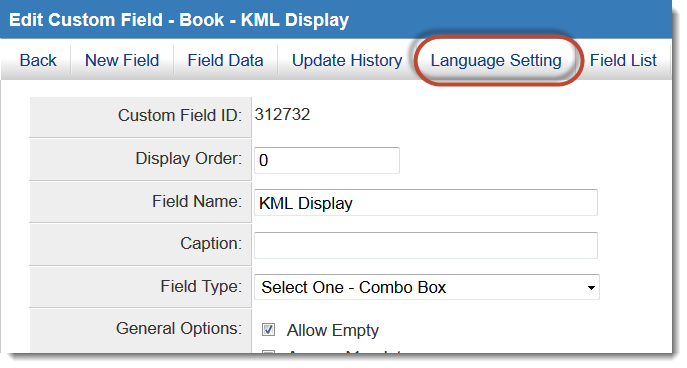
To access the Custom Field Languages Setting page, edit any custom field and click on the Language Setting button.

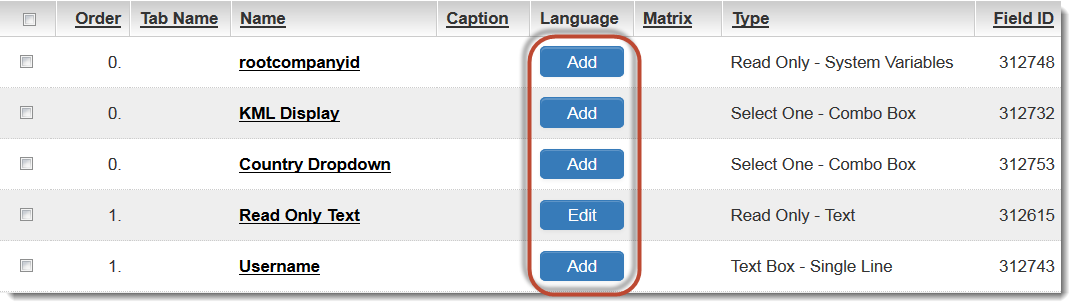
Once one language setting has been defined, the custom field list view will show Add buttons for custom fields which do not have language settings defined, and Edit buttons for those that do. This facilitates the implementation of language settings for all custom fields.

Language settings can also be exported from and imported to SmartSimple in XML format.
Values
When translating Combo Box or Check Boxes custom fields it is important to use the StoreValue=DisplayValue technique to ensure that the value stored to the database is the same, regardless of what language is being displayed to the user entering the values. If this technique is not used the values stored in one language will not be correlated to other languages. This will lead to loss of data or inconsistent data.
If you want the value stored in the field to be different from what is displayed in the combo box you can use the following syntax in the Values section:
StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3;
The value before the equal sign will be stored. The value after the equal sign is what will be displayed in the combo box (or check boxes), but does not get saved.
When using this technique for translating custom field values there are 2 possible approaches:
Approach 1: Use the English value as the stored value Values on main custom field (English):
--Please Select--;Yes;No
Values in French Translation:
--Please Select--=--Sélectionner--;Yes=Oui;No=Non
With this approach the stored value will always be the English text. This is normally the preferred approach.
Approach 2: Use a different value as the stored value This approach can be used to store values as a code. (Note: this approach is sometimes used even if the custom field is not being translated) Values on main custom field (English):
-=--Please Select--;1=Yes;2=No
Values in French Translation:
-=--Sélectionner--;1=Oui;2=Non
This approach can also be used to store an abbreviated version of the options: Values on main custom field (English):
High=Excellent (exceeds expectations);Medium=Okay (sufficient, but not great);Low=Poor (unacceptable)
The stored values in this case would be High, Medium or Low, but the combo box options displayed to the user would be the descriptive version after the "=".