Difference between revisions of "Creating a Portal Interface"
m (→Modifying the Left Panel Navigation) |
|||
| Line 20: | Line 20: | ||
* The [[Portal]] interface is automatically displayed to [[User|users]] in the associated [[Role|role]], and the [[Administration Interface|administration interface]] will no longer be displayed. | * The [[Portal]] interface is automatically displayed to [[User|users]] in the associated [[Role|role]], and the [[Administration Interface|administration interface]] will no longer be displayed. | ||
* If the [[User|user]] is in multiple roles with associated [[Portal|portals]], then a combined portal will be displayed. Duplicate icons from each role are not displayed. | * If the [[User|user]] is in multiple roles with associated [[Portal|portals]], then a combined portal will be displayed. Duplicate icons from each role are not displayed. | ||
| − | * The [[Portal]] interface is never displayed to | + | * The [[Portal]] interface is never displayed to {{GUA}}s or {{LUA}}s. If a [[User|user]] is an [[Administrator|administrator]] and has other [[Role|roles]] with associated [[Portal|portals]], these are accessed through the [[Application|Applications]], '''My Portal''' menu. |
* You must enable an associated [[Menu|menu]] item for the associated '''Portal Shortcut''' to function. If you do not, the system message – '''function not available please contact system administrator''' – will be displayed to the [[User|user]]. | * You must enable an associated [[Menu|menu]] item for the associated '''Portal Shortcut''' to function. If you do not, the system message – '''function not available please contact system administrator''' – will be displayed to the [[User|user]]. | ||
Revision as of 13:40, 18 June 2013
Contents
Creating a Role Based Portal
You can create a simplified interface for a role by using the Portal interface.
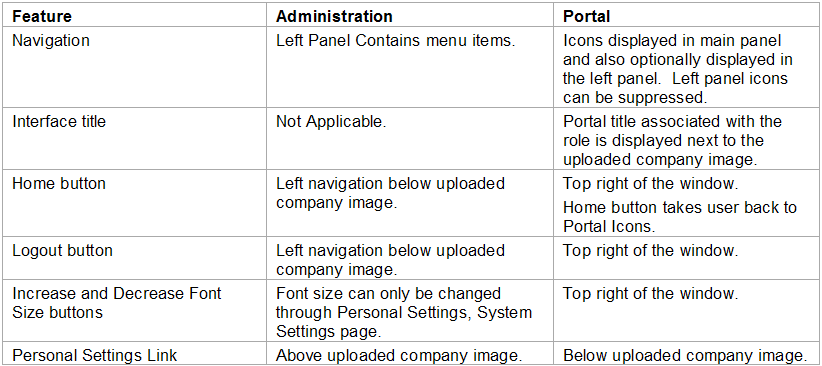
Comparison between Menu and Portal Interfaces
The following table outlines the key differences between the two interfaces.
Steps to Create a Portal
A Portal interface is created using the following steps:
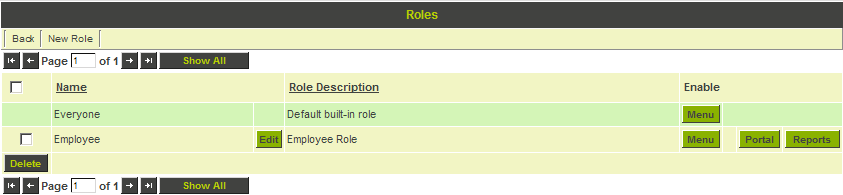
- Click the Portal button in the Roles list for the required role.
- Add each icon and narrative text required.
- Most SmartSimple functions are selectable through the Shortcut List within the Portal screen, but other links can be manually added and associated with an icon and narrative text.
- A small wrench symbol is displayed to the left of the Portal button in the Role List view once a portal has been established for that role.
- The Portal interface is automatically displayed to users in the associated role, and the administration interface will no longer be displayed.
- If the user is in multiple roles with associated portals, then a combined portal will be displayed. Duplicate icons from each role are not displayed.
- The Portal interface is never displayed to Global User Administrators or Local User Administrators. If a user is an administrator and has other roles with associated portals, these are accessed through the Applications, My Portal menu.
- You must enable an associated menu item for the associated Portal Shortcut to function. If you do not, the system message – function not available please contact system administrator – will be displayed to the user.
If you want the portal user to see the people on-line feature, you must enable the People on-line menu for the role. There is no portal icon that represents this feature.
Creating a Portal Interface
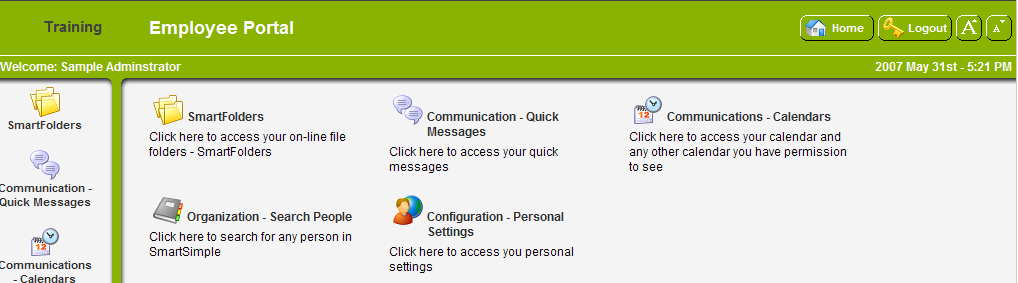
In this exercise you will create an employee portal.
1. Click the Configuration, Roles & Permissions menu.
2. Click the Portal button for the Employee role.
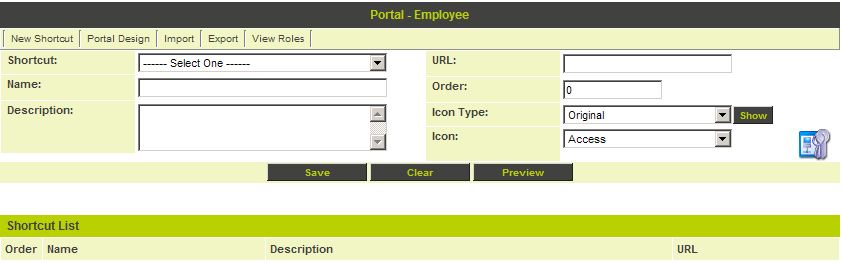
The Portal window is displayed.
New Shortcuts are added using the top panel of the window, and are listed at the bottom of the window once created.
The following tabs are displayed at the top of the Portal window:
- New Shortcut – clears the shortcut displayed in the top of the window, and starts a new shortcut.
- Portal Design – displays the advanced portal setting that controls overall look and feel.
- Import – imports the shortcuts from a portal you have previously created.
- Export – exports the shortcuts so you can create another portal for a different role.
- View Roles – returns to the Role List.
If you wish to edit an existing shortcut, click on the name and it will be displayed in the top panel.
The following controls are displayed in the top panel.
- Shortcut – displays the list of SmartSimple Shortcuts.
- Name – the name you want to display to the right of the shortcut icon.
- Description – the description you want to display below the shortcut icon.
- URL – the link to the item.
- Order – the display order of the icons in the portal. Icons are displayed left to right and top to bottom.
- Icon Type – the type of icons you wish to use.
- Icon – the specific icon taken from the icon type.
- Condition - allows you to use conditional logic to determine whether or not this icon is visible
- See Visibility Condition for examples
There are three buttons displayed in the top pane:
- Save – save the shortcut.
- Clear – clear the current shortcut from the top panel.
- Preview – display the portal. In preview mode the portal shortcuts will not function.
Make sure you click the Clear button or New Shortcut tab when adding shortcuts; otherwise you may overwrite the same shortcut on the list.
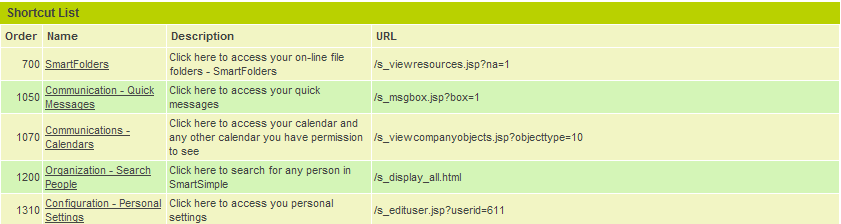
3. Add the following Shortcuts:
4. Click the Preview button.
The Portal Preview is displayed.
The selected shortcuts are displayed in the main pane of the window and also displayed as icons in the left navigation pane.
5. Close the Preview window.
Testing the Portal
1. Switch to the other browser.
2. Click the Browser’s Refresh button.
The portal is displayed.
3. Test the Portal functionality.
You can make further modifications to the portal view through the use of the Portal Design feature.
1. Switch to your Administrator session.
2. Click the Portal Design tab.
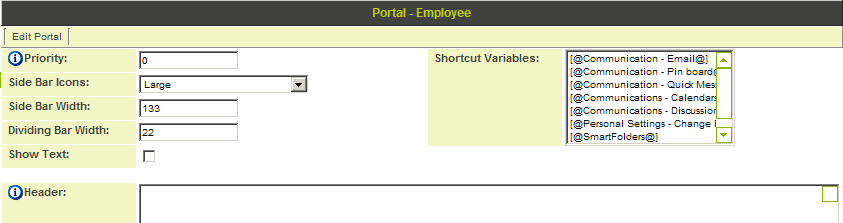
The Portal Design window is displayed.
This feature provides control of the following items:
- Priority – defines the priority of this portal, if the user has more than one portal role - 0 being the highest priority.
- Side Bar Icons – the icon size for the left panel. Choose from small, medium and large.
- Side Bar Width – the width in pixels of the left panel.
- Dividing Bar Width – the width in pixels of the dividing line, between the left panel and the main panel.
- Show Text – displays the name of the icon in the left panel.
- Shortcut Variables - provides the ability to add shortcut variables to custom portals using HTML formatting.
- Header – HTML content of the top panel.
- Left Menu – HMTL content of the left panel.
- Body – HTML content of the body of the portal.
3. Click the Show Text check box.
4. Click the Save button.
5. Click the Edit Portal tab.
6. Click the Preview button.
The Portal is redisplayed in Preview mode with captions displayed below the left icons.
SmartSimple provides a one day course for HTML designers wishing to learn more about the capabilities of the portal design.