Difference between revisions of "Web Page View Field"
Nancy Sabo (talk | contribs) (→Recommended HTML Editors) |
Nancy Sabo (talk | contribs) (→Adding a Logo or Image to the Web page View Field) |
||
| Line 175: | Line 175: | ||
If you wish to add an image to a document such as your company logo then the easiest method is to add a [[Custom Field|custom field]] to your company setting and then reference this field in the '''HTML Template'''. For example, a [[Custom Field|custom field]] named Logo as Display Only - Image type field. You can then reference this image as '''@branch.logo@''' in the HTML template. | If you wish to add an image to a document such as your company logo then the easiest method is to add a [[Custom Field|custom field]] to your company setting and then reference this field in the '''HTML Template'''. For example, a [[Custom Field|custom field]] named Logo as Display Only - Image type field. You can then reference this image as '''@branch.logo@''' in the HTML template. | ||
| − | '''Note:''' When adding an image from a SmartFolder, and converting the document to PDF, the image link must be | + | '''Note:''' When adding an image from a SmartFolder, and converting the document to PDF, the image link must be a relative reference (/files/123/f1235/image.jpg) instead of an absolute one (with http://xxx.smartsimple.xxx/files/123/f1235/image.jpg). |
==Displaying a Web Page View Field== | ==Displaying a Web Page View Field== | ||
Latest revision as of 15:04, 12 March 2019
Contents
Overview
The Web Page View field provides the ability to display a fully formatted document or web page.
This article describes how to use the field and some important tips to get the best use from this feature.
You can think of these types of document as “templates” that are automatically completed from SmartSimple data or as a kind of mail-merge of a single document with the data coming from the system and the static text coming from the template.
Web page view fields are very useful for creating:
- Correspondence such as letters.
- Contracts and Agreements.
- Forms.
You control the following attributes for each Web Page View field that you add to the system:
- The format used for the saved document – either PDF or HTML format.
For types on format conversion compatibility between PDF and HTML go to:
- Where the document can be saved either back to a SmartSimple file field or to the local computer.
- If the document can be edited to make final changes.
- If the document can be emailed (in either PDF or HTML format).
- If the document requires a password (PDF only).
Each of these options are discussed in more detail later in this article.
In constructing this type of field you add:
- HTML tags that control the formatting of the page.
- Static text that does not change.
- SmartSimple variables that are replaced with actual values from the underlying data when you display the field.
In order to create these types of fields you will need to have some familiarity with HTML formatting tags as well as the names of the values you wish to place in the final document.
- JavaScript to provide advanced features (see Category:JavaScript)
Before You Start
There are a number of techniques that you can use to create the content of the document.
- Edit the HTML template within SmartSimple - using this approach, you need to know some HTML code, as you will be adding these formatting codes directly to the document. It may be ok for simple documents, but too difficult an approach for more complicated documents.
- Create the HTML template using another application – using this approach you create the HTML code in one of a number of recommended HTML editors and then when complete copy and paste the code into the HTML content field. This technique is recommended for more complex documents. The recommended tools are listed below.
Recommended HTML Editors
Recommended Editors
- Adobe Dream Weaver: Popular HTML editor provides full HTML editing features; program purchase necessary (~$300/$400).
- Notepad: Built-in Windows text editor provides no HTML formatting features (so HTML knowledge is required); useful for its editing features.
Not Recommended Editors
Microsoft Word and Microsoft FrontPage are not recommended as editors, as they both add proprietary formatting tags that will cause problems when displaying the contents of your web page view field in browsers other than Internet Explorer (Microsoft’s own browser)
Creating or Editing the Field
The following example shows the creation of a simple employee Letter of Offer, displaying the new employee’s name and address, plus details of their compensation.
This is how the field will look before you add the HTML template:
The HTML Template is used to store the body of the document and will be a mix of HTML code, static text and variable names – in this case the variables will reference the user entity and the employee role.
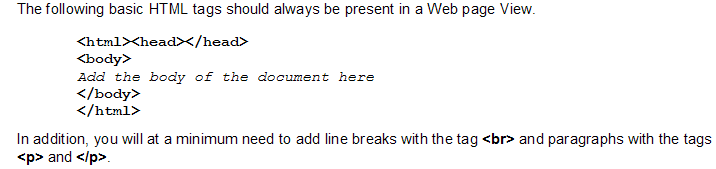
Basic HTML Tags Required
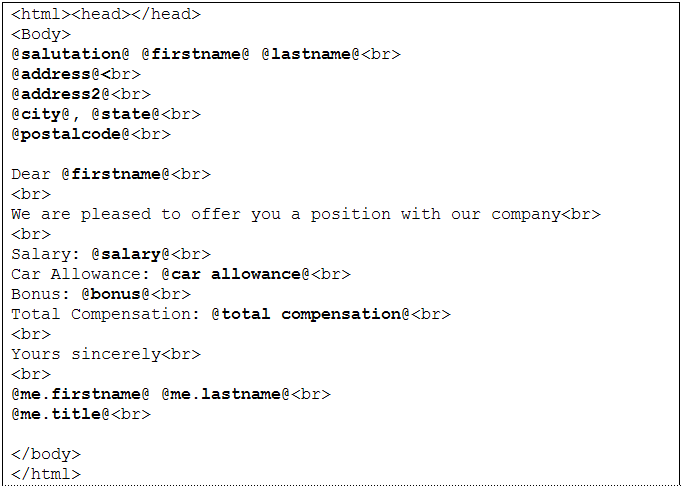
Sample Template with HTML Tags, Static Text and Variables
- The Variables are shown in bold.
- This example uses the < br > field for a line break but no other HTML tags.
- Note the use of the “me” variable to reference the current user’s details.
Tips
Getting one document right and then duplicating that document
The simplest way to create a lot of different document templates fast is to create a single template, get it right in every respect and then create new documents from that template, adding in the static text and variables that you need. The following tips are useful in getting the document right.
Using an Editor
If you want to create a more elaborate document, then you should use an HTML editor to prepare the document, insert the variable names and then copy and paste the HTML code into the HTML template field.
Controlling Margins and Header/Footer when Printing
If you don’t set any margins when printing a web page document, then the margins in your browser will define the margins used to print the document. Generally this will lead to unsatisfactory results.
You should always control the margins both within the Web Page View template and within the browser to get the most accurate printed version.
- Set the user’s browser margins to the minimum value, usually 0 for all margins (top, bottom, left and right).
- Remove the default header and footer from the browser.
- These settings are usually controlled through the File, Page Setup menu on your browser (Internet Explorer or FireFox).
If you set the margins in the Web Page View and don’t reduce the browser’s margin these values will be added together and the document will be printed at a reduced font size.
The code for setting the Web Page view is shown in a later section.
Controlling Margins and Header/Footer when converting to PDF
When saving the document as a PDF (if you enable this option for the Web Page View field) only the margins that you have added to the document will be used.
If you don’t set the margins within the document then the built-in margins in the PDF writer (the program that created the PDF version of the document) will be used.
These margins are: Top margin: 0.375” Bottom margin: 0.375” Left margin: 0.625” Right margin: 0.6865”.
Setting the Margins in the Web Page View field
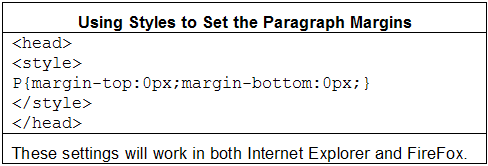
The following code is used to control the margins in the document. There are two methods of setting the document margins – you can set margins within the body tab of the HTML OR define styles in the head portion of the HTML.
The above settings will work in both Firefox and Internet Explorer.
All measurements for these types of settings are using pixels.
Pixels should not be confused with points. A pixel represents a single dot on a monitor; a point is a unit of measure equal to 1/72 of an inch. The following link provides a comparison between points and pixels:
http://www.sibagraphics.com/font.php
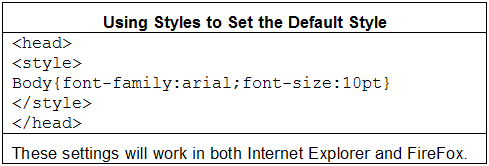
Setting Default Font in the Web Page View field
If you don’t set the font and font size within the Web Page View field, then the font used will be determined by the user’s browser settings.
You can check this setting in Internet Explorer through the Tools, Internet Options menu and Appearance Fonts button and in FireFox (Mozilla) though the Tools, Options menu, Content icon, Fonts and Colors settings.
Font formatting can be explicitly set for specific sections of the document or for the entire document using the following code:
Setting Default Paragraph Margins in the Web Page View field
This tip is very important if you are enabling editing within the completed Web Page View document.
HTML supports a Line tag - < br > and a Paragraph tag set < p > .
- When you hit the Enter key a new paragraph is generated using the SmartSimple HTML Editor to edit the Web Page Document.
- When you use the SHIFT + Enter key combination a new line is generated.
Paragraphs are set to have extra line spacing called paragraph margins and when you press the Enter key the lines can be spaced too far apart because they are really paragraphs.
You can solve this issue by using SHIFT + Enter but if your users find this too difficult to remember, you can set the paragraph margin within the Web Page View document with the following code:
Creating a Landscape Document
If you need to create a document in landscape layout you will need to add the following special tag to the document template:
You can position this tag at any location within the template to change the orientation so the document could begin in portrait layout and then switch to landscape.
This tag is specific to the SmartSimple PDF writer and can only be used when you provide the Save As PDF option to the document.
For more details of the SmartSimple PDF writer you can visit the following link: http://pd4ml.com/support.htm
Automatic conversion from Web Page View to PDF - .pdfwrite() function
If you want to automatically convert Web Page View to PDF without clicking 'Export as PDF' button, use the following code at the very bottom of you Web Page View source code.
... <script language="javascript">// <![CDATA[ parent.pdfwrite(); // ]]></script>
Adding a Logo or Image to the Web page View Field
If you wish to add an image to a document such as your company logo then the easiest method is to add a custom field to your company setting and then reference this field in the HTML Template. For example, a custom field named Logo as Display Only - Image type field. You can then reference this image as @branch.logo@ in the HTML template.
Note: When adding an image from a SmartFolder, and converting the document to PDF, the image link must be a relative reference (/files/123/f1235/image.jpg) instead of an absolute one (with http://xxx.smartsimple.xxx/files/123/f1235/image.jpg).
Displaying a Web Page View Field
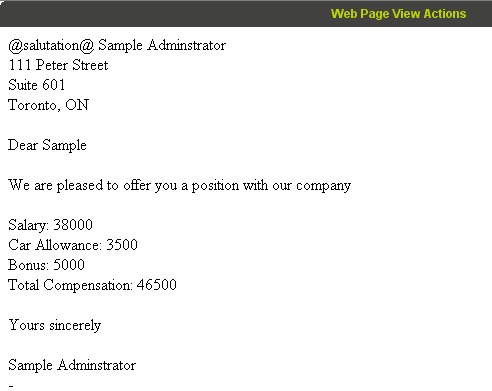
The Web Page View field is displayed as a button.
When you click the button the document is completed and displayed.
- All variables are added, except the salutation field because it is not set in the underlying entity.
- There are no options available for this document – these must be enabled.
Suppressing Missing Fields
A special tag is used to suppress any fields that are missing from the underlying entity:
<!--hideifnotfound-->@my variable@
Placing this tag immediately in front of any field that may not be present will suppress the display of the variable name. (Note: there must not be a space between the tag and the variable)
Document Options
You control which options are available to the user of each Web Page View field.
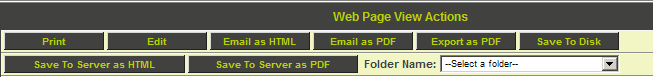
Each of the selected options will add a button to the top of the Web Page View field.
The following example shows how the field will look with all options enabled:
- Show Menu – check box that defines if a menu should be shown in the document window.
General Options
- Allow Printing – enables the user to print the resultant document.
- Allow Editing – enables the user to edit the document with the HTML Editor
- Allow New Window – displays the document in a new window so the browser’s print function can be used.
- Is XML – indicates that the document is prepared as an XML output.
PDF Options
- Enable Password Protection – enables the user to password protect the document (generally used when the document is going to be emailed).
- Send as Email – enables the user to send the PDF as an attachment to an email message.
- Save to Multiple File Field – enables the user to save the document as a PDF into any multiple file type fields in the related entity.
- Save to Local Disk – enables the user to save a local copy of the PDF document.
HTML Options
- Send as Email – enables the user to send the document as the body of an email message.
- Save to Multiple File Field – enables the user to save the document as an HTML document into any multiple file type fields in the related [[Entity|entity].
- Save to Local Disk – enables the user to save a local copy of the HTML document.
Don’t Save as PDF in Edit Mode
Be sure to save the document and switch to Preview mode before you save the modified document in a PDF format.