Difference between revisions of "Web Page View Field"
Nancy Sabo (talk | contribs) (→Adding a Logo or Image to the Web page View Field) |
|||
| (22 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
==Overview== | ==Overview== | ||
| − | |||
The '''Web Page View''' field provides the ability to display a fully formatted document or web page. | The '''Web Page View''' field provides the ability to display a fully formatted document or web page. | ||
| Line 8: | Line 7: | ||
Web page view fields are very useful for creating: | Web page view fields are very useful for creating: | ||
| + | |||
* Correspondence such as letters. | * Correspondence such as letters. | ||
* Contracts and Agreements. | * Contracts and Agreements. | ||
* Forms. | * Forms. | ||
| + | |||
You control the following attributes for each '''Web Page View''' field that you add to the system: | You control the following attributes for each '''Web Page View''' field that you add to the system: | ||
| − | * The format used for the saved document – either '''PDF''' or '''HTML''' format. | + | |
| − | For types on format conversion compatibility between '''PDF''' and '''HTML''' go to: | + | * The format used for the saved document – either '''[[:Category:PDF|PDF]]''' or '''HTML''' format. |
| + | For types on format conversion compatibility between '''[[:Category:PDF|PDF]]''' and '''HTML''' go to: | ||
'''http://pd4ml.com/html.htm''' | '''http://pd4ml.com/html.htm''' | ||
'''http://pd4ml.com/css.htm''' | '''http://pd4ml.com/css.htm''' | ||
| + | |||
* Where the document can be saved either back to a [[SmartSimple]] file field or to the local computer. | * Where the document can be saved either back to a [[SmartSimple]] file field or to the local computer. | ||
* If the document can be edited to make final changes. | * If the document can be edited to make final changes. | ||
| − | * If the document can be emailed (in either PDF or HTML format). | + | * If the document can be emailed (in either [[:Category:PDF|PDF]] or HTML format). |
| − | * If the document requires a [[Password|password]] (PDF only). | + | * If the document requires a [[Password|password]] ([[:Category:PDF|PDF]] only). |
Each of these options are discussed in more detail later in this article. | Each of these options are discussed in more detail later in this article. | ||
In constructing this type of field you add: | In constructing this type of field you add: | ||
| + | |||
* HTML tags that control the formatting of the page. | * HTML tags that control the formatting of the page. | ||
* Static text that does not change. | * Static text that does not change. | ||
* [[SmartSimple]] variables that are replaced with actual values from the underlying data when you display the field. | * [[SmartSimple]] variables that are replaced with actual values from the underlying data when you display the field. | ||
In order to create these types of fields you will need to have some familiarity with HTML formatting tags as well as the names of the values you wish to place in the final document. | In order to create these types of fields you will need to have some familiarity with HTML formatting tags as well as the names of the values you wish to place in the final document. | ||
| − | * JavaScript to provide advanced features (see [[:Category:JavaScript | + | * JavaScript to provide advanced features (see [[:Category:JavaScript]]) |
| − | + | <!-- | |
==What is HTML?== | ==What is HTML?== | ||
| − | + | HTML (Hyper Text Markup Language) is the formatting language for web pages and for the '''Web Page View''' field within [[SmartSimple]]. There are lots of good sources you can use to become familiar with HTML on the Internet. | |
| − | HTML (Hyper Text Markup Language) is the formatting language for web pages and for the '''Web Page View''' field within [[SmartSimple]]. | ||
| − | |||
| − | |||
==What are SmartSimple Variables?== | ==What are SmartSimple Variables?== | ||
| − | |||
Variables are placeholders that you add to the [[Template|template]] that display a value from the [[SmartSimple]] database. | Variables are placeholders that you add to the [[Template|template]] that display a value from the [[SmartSimple]] database. | ||
For example, if you were to add the variable name '''@me.firstname@''' to the [[Template|template]] your name would replace the variable name when the document is viewed. | For example, if you were to add the variable name '''@me.firstname@''' to the [[Template|template]] your name would replace the variable name when the document is viewed. | ||
| − | Variable names always take the same format - '''@variable@'''. | + | Variable names always take the same format - '''@variable@'''. A complete list of variables can be found in [[Web Page View Field Variables|this]] article. |
| − | + | --> | |
<u>'''Before You Start'''</u> | <u>'''Before You Start'''</u> | ||
There are a number of techniques that you can use to create the content of the document. | There are a number of techniques that you can use to create the content of the document. | ||
| − | * Edit the HTML template within [[SmartSimple]] - using this approach you need to know | + | |
| − | * Create the HTML [[Template|template]] using another application – using this approach you create the HTML code in one of a number of recommended HTML editors and then when complete copy and paste the code into the HTML content field. | + | * Edit the HTML template within [[SmartSimple]] - using this approach, you need to know some HTML code, as you will be adding these formatting codes directly to the document. It may be ok for simple documents, but too difficult an approach for more complicated documents. |
| + | * Create the HTML [[Template|template]] using another application – using this approach you create the HTML code in one of a number of recommended HTML editors and then when complete copy and paste the code into the HTML content field. This technique is recommended for more complex documents. The recommended tools are listed below. | ||
==Recommended HTML Editors== | ==Recommended HTML Editors== | ||
| − | + | <!--[[Image:Wpv.png]]--> | |
| − | [[Image:Wpv.png]] | + | <u>'''Recommended Editors'''</u> |
| + | *'''Adobe Dream Weaver''': Popular HTML editor provides full HTML editing features; program purchase necessary (~$300/$400). | ||
| + | *'''Notepad''': Built-in Windows text editor provides no HTML formatting features (so HTML knowledge is required); useful for its editing features. | ||
<u>'''Not Recommended Editors'''</u> | <u>'''Not Recommended Editors'''</u> | ||
| − | '''Microsoft Word''' and '''Microsoft FrontPage''' are not recommended as editors as they both add proprietary formatting tags that will cause problems when displaying the contents of your web page view field in [[Browser|browsers]] other than Internet Explorer (Microsoft’s own browser) | + | '''Microsoft Word''' and '''Microsoft FrontPage''' are not recommended as editors, as they both add proprietary formatting tags that will cause problems when displaying the contents of your web page view field in [[Browser|browsers]] other than Internet Explorer (Microsoft’s own browser) |
==Creating or Editing the Field== | ==Creating or Editing the Field== | ||
| − | + | The following example shows the creation of a simple employee Letter of Offer, displaying the new employee’s name and address, plus details of their compensation. | |
| − | The following example shows the creation a simple employee Letter of Offer displaying the new employee’s name and address plus details of their compensation. | ||
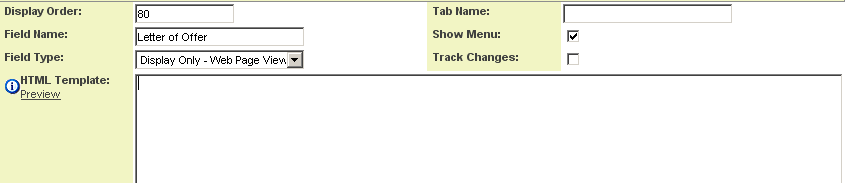
This is how the field will look before you add the HTML template: | This is how the field will look before you add the HTML template: | ||
[[Image:Wpv1.png]] | [[Image:Wpv1.png]] | ||
| − | + | ||
The '''HTML Template''' is used to store the body of the document and will be a mix of HTML code, static text and variable names – in this case the variables will reference the [[User|user]] [[Entity|entity]] and the employee [[Role|role]]. | The '''HTML Template''' is used to store the body of the document and will be a mix of HTML code, static text and variable names – in this case the variables will reference the [[User|user]] [[Entity|entity]] and the employee [[Role|role]]. | ||
==Basic HTML Tags Required== | ==Basic HTML Tags Required== | ||
| − | |||
[[Image:Wpv2.png]] | [[Image:Wpv2.png]] | ||
==Sample Template with HTML Tags, Static Text and Variables== | ==Sample Template with HTML Tags, Static Text and Variables== | ||
| − | |||
[[Image:Wpv3.png]] | [[Image:Wpv3.png]] | ||
| − | * The Variables are shown in bold. | + | * The [[Variables]] are shown in bold. |
* This example uses the '''< br >''' field for a line break but no other '''HTML''' tags. | * This example uses the '''< br >''' field for a line break but no other '''HTML''' tags. | ||
* Note the use of the “me” variable to reference the current [[User|user’s]] details. | * Note the use of the “me” variable to reference the current [[User|user’s]] details. | ||
==Tips== | ==Tips== | ||
| − | |||
<u>'''Getting one document right and then duplicating that document'''</u> | <u>'''Getting one document right and then duplicating that document'''</u> | ||
| − | The simplest way to create a lot of different document [[Template|templates]] fast is to create a single template, get it right in every respect and then create new documents from that [[Template|template]] | + | The simplest way to create a lot of different document [[Template|templates]] fast is to create a single template, get it right in every respect and then create new documents from that [[Template|template]], adding in the '''static text''' and '''variables''' that you need. The following tips are useful in getting the document right. |
<u>'''Using an Editor'''</u> | <u>'''Using an Editor'''</u> | ||
| − | If you want to create a more elaborate document then you should use an HTML editor to prepare the document, insert the variable names and then copy and paste the HTML code into the HTML template field. | + | If you want to create a more elaborate document, then you should use an HTML editor to prepare the document, insert the variable names and then copy and paste the HTML code into the HTML template field. |
<u>'''Controlling Margins and Header/Footer when Printing'''</u> | <u>'''Controlling Margins and Header/Footer when Printing'''</u> | ||
| − | If you don’t set any margins when printing a web page document, then the margins in your [[Browser|browser]] will define the margins used to print the document. | + | If you don’t set any margins when printing a web page document, then the margins in your [[Browser|browser]] will define the margins used to print the document. Generally this will lead to unsatisfactory results. |
You should always control the margins both within the '''Web Page View''' [[Template|template]] and within the [[Browser|browser]] to get the most accurate printed version. | You should always control the margins both within the '''Web Page View''' [[Template|template]] and within the [[Browser|browser]] to get the most accurate printed version. | ||
| + | |||
* Set the [[User|user’s]] browser margins to the minimum value, usually 0 for all margins (top, bottom, left and right). | * Set the [[User|user’s]] browser margins to the minimum value, usually 0 for all margins (top, bottom, left and right). | ||
* Remove the default header and footer from the [[Browser|browser]]. | * Remove the default header and footer from the [[Browser|browser]]. | ||
| Line 104: | Line 104: | ||
The code for setting the Web Page view is shown in a later section. | The code for setting the Web Page view is shown in a later section. | ||
| − | <u>'''Controlling Margins and Header/Footer when converting to PDF'''</u> | + | <u>'''Controlling Margins and Header/Footer when converting to [[:Category:PDF|PDF]]'''</u> |
| − | When saving the document as a PDF (if you enable this option for the Web Page View field) only the margins that you have added to the document will be used. | + | When saving the document as a [[:Category:PDF|PDF]] (if you enable this option for the Web Page View field) only the margins that you have added to the document will be used. |
| − | If you don’t set the margins within the document then the built-in margins in the PDF writer (the program that created the PDF version of the document) will be used. | + | If you don’t set the margins within the document then the built-in margins in the [[:Category:PDF|PDF]] writer (the program that created the PDF version of the document) will be used. |
These margins are: Top margin: '''0.375”''' Bottom margin: '''0.375”''' Left margin: '''0.625”''' Right margin: '''0.6865”'''. | These margins are: Top margin: '''0.375”''' Bottom margin: '''0.375”''' Left margin: '''0.625”''' Right margin: '''0.6865”'''. | ||
| Line 114: | Line 114: | ||
<u>'''Setting the Margins in the Web Page View field'''</u> | <u>'''Setting the Margins in the Web Page View field'''</u> | ||
| − | The following code is used to control the margins in the document. | + | The following code is used to control the margins in the document. There are two methods of setting the document margins – you can set margins within the body tab of the HTML OR define styles in the head portion of the HTML. |
| + | |||
| + | |||
| + | The above settings will work in both Firefox and Internet Explorer. | ||
| − | |||
All measurements for these types of settings are using pixels. | All measurements for these types of settings are using pixels. | ||
| − | Pixels should not be confused with points. | + | Pixels should not be confused with points. A pixel represents a single dot on a monitor; a point is a unit of measure equal to 1/72 of an inch. The following link provides a comparison between points and pixels: |
'''http://www.sibagraphics.com/font.php''' | '''http://www.sibagraphics.com/font.php''' | ||
| Line 138: | Line 140: | ||
This tip is very important if you are enabling editing within the completed '''Web Page View''' document. | This tip is very important if you are enabling editing within the completed '''Web Page View''' document. | ||
| − | HTML supports a Line tag - < br > and a Paragraph tag set < | + | HTML supports a Line tag - < br > and a Paragraph tag set < p > . |
| + | |||
* When you hit the '''Enter''' key a new paragraph is generated using the [[SmartSimple]] HTML Editor to edit the Web Page Document. | * When you hit the '''Enter''' key a new paragraph is generated using the [[SmartSimple]] HTML Editor to edit the Web Page Document. | ||
* When you use the '''SHIFT + Enter''' key combination a new line is generated. | * When you use the '''SHIFT + Enter''' key combination a new line is generated. | ||
Paragraphs are set to have extra line spacing called paragraph margins and when you press the '''Enter''' key the lines can be spaced too far apart because they are really paragraphs. | Paragraphs are set to have extra line spacing called paragraph margins and when you press the '''Enter''' key the lines can be spaced too far apart because they are really paragraphs. | ||
| − | You can solve | + | You can solve this issue by using '''SHIFT + Enter''' but if your [[User|users]] find this too difficult to remember, you can set the paragraph margin within the '''Web Page View''' document with the following code: |
[[Image:Wpv6.png]] | [[Image:Wpv6.png]] | ||
| Line 151: | Line 154: | ||
If you need to create a document in landscape layout you will need to add the following special tag to the document template: | If you need to create a document in landscape layout you will need to add the following special tag to the document template: | ||
| − | |||
| − | You can position this tag at any location within the [[Template|template]] to change the orientation so the document could begin in portrait layout and then switch to landscape. | + | You can position this tag at any location within the [[Template|template]] to change the orientation so the document could begin in portrait layout and then switch to landscape. |
This tag is specific to the [[SmartSimple]] PDF writer and can only be used when you provide the '''Save As PDF''' option to the document. | This tag is specific to the [[SmartSimple]] PDF writer and can only be used when you provide the '''Save As PDF''' option to the document. | ||
| − | For more details of the SmartSimple PDF writer you can visit the following link: '''http://pd4ml.com/support.htm''' | + | For more details of the SmartSimple [[:Category:PDF|PDF]] writer you can visit the following link: '''http://pd4ml.com/support.htm''' |
| + | |||
| + | |||
| + | <u>'''Automatic conversion from Web Page View to PDF - .pdfwrite() function'''</u> | ||
| + | |||
| + | If you want to automatically convert Web Page View to PDF without clicking 'Export as PDF' button, use the following code at the very bottom of you Web Page View source code. | ||
| + | |||
| + | <pre>... | ||
| + | <script language="javascript">// <![CDATA[ | ||
| + | parent.pdfwrite(); | ||
| + | // ]]></script> | ||
| + | </pre> | ||
==Adding a Logo or Image to the Web page View Field== | ==Adding a Logo or Image to the Web page View Field== | ||
| + | If you wish to add an image to a document such as your company logo then the easiest method is to add a [[Custom Field|custom field]] to your company setting and then reference this field in the '''HTML Template'''. For example, a [[Custom Field|custom field]] named Logo as Display Only - Image type field. You can then reference this image as '''@branch.logo@''' in the HTML template. | ||
| − | + | '''Note:''' When adding an image from a SmartFolder, and converting the document to PDF, the image link must be a relative reference (/files/123/f1235/image.jpg) instead of an absolute one (with http://xxx.smartsimple.xxx/files/123/f1235/image.jpg). | |
==Displaying a Web Page View Field== | ==Displaying a Web Page View Field== | ||
| − | |||
The Web Page View field is displayed as a button. | The Web Page View field is displayed as a button. | ||
[[Image:Wpv7.png]] | [[Image:Wpv7.png]] | ||
| − | + | ||
When you click the button the document is completed and displayed. | When you click the button the document is completed and displayed. | ||
[[Image:Wpv8.png]] | [[Image:Wpv8.png]] | ||
| − | + | ||
* All variables are added, except the salutation field because it is not set in the underlying [[Entity|entity]]. | * All variables are added, except the salutation field because it is not set in the underlying [[Entity|entity]]. | ||
* There are no options available for this document – these must be enabled. | * There are no options available for this document – these must be enabled. | ||
| Line 179: | Line 192: | ||
A special tag is used to suppress any fields that are missing from the underlying [[Entity|entity]]: | A special tag is used to suppress any fields that are missing from the underlying [[Entity|entity]]: | ||
| − | <pre> | + | |
| − | + | <pre> <!--hideifnotfound-->@my variable@ | |
</pre> | </pre> | ||
| − | Placing this tag immediately in front of any field that may not be present will suppress the display of the variable name. | + | Placing this tag '''immediately''' in front of any field that may not be present will suppress the display of the variable name. ('''Note: there must not be a space between the tag and the variable''') |
==Document Options== | ==Document Options== | ||
| − | |||
You control which options are available to the [[User|user]] of each '''Web Page View''' field. | You control which options are available to the [[User|user]] of each '''Web Page View''' field. | ||
| Line 193: | Line 205: | ||
[[Image:Wpv9.png]] | [[Image:Wpv9.png]] | ||
| − | + | ||
* '''Show Menu''' – check box that defines if a [[Menu|menu]] should be shown in the document window. | * '''Show Menu''' – check box that defines if a [[Menu|menu]] should be shown in the document window. | ||
| Line 203: | Line 215: | ||
* '''Is XML''' – indicates that the document is prepared as an '''XML''' output. | * '''Is XML''' – indicates that the document is prepared as an '''XML''' output. | ||
| − | <u>'''PDF Options'''</u> | + | <u>'''[[:Category:PDF|PDF]] Options'''</u> |
* '''Enable Password Protection''' – enables the [[User|user]] to [[Password|password]] protect the document (generally used when the document is going to be emailed). | * '''Enable Password Protection''' – enables the [[User|user]] to [[Password|password]] protect the document (generally used when the document is going to be emailed). | ||
* '''Send as Email''' – enables the [[User|user]] to send the PDF as an attachment to an email message. | * '''Send as Email''' – enables the [[User|user]] to send the PDF as an attachment to an email message. | ||
| − | * '''Save to Multiple File Field''' – enables the [[User|user]] to save the document as a PDF into any multiple file type fields in the related [[Entity|entity]]. | + | * '''Save to Multiple File Field''' – enables the [[User|user]] to save the document as a [[:Category:PDF|PDF]] into any multiple file type fields in the related [[Entity|entity]]. |
| − | * '''Save to Local Disk''' – enables the [[User|user]] to save a local copy of the PDF document. | + | * '''Save to Local Disk''' – enables the [[User|user]] to save a local copy of the [[:Category:PDF|PDF]] document. |
| − | |||
| Line 224: | Line 235: | ||
==See Also== | ==See Also== | ||
* [[Web Page View Field Variables]] | * [[Web Page View Field Variables]] | ||
| − | * [[ | + | * [[sslogic]] |
| + | * [[ssattach]] | ||
| + | * [[sscalculation]] | ||
* [[Attach a PDF to a Web Page View]] | * [[Attach a PDF to a Web Page View]] | ||
| + | * [[:Category:PDF|PDF]] | ||
| + | * [[Translating Web Page Views]] | ||
| + | * [[Convert Special Characters to PDF]] | ||
| + | * [[Three Common Mistakes When Configuring Web Page Views for PDF Conversion]] | ||
| + | * [[Using Special Characters in Web Page View]] | ||
| − | [[Category:System Management]][[Category:Custom Fields]] | + | [[Category:System Management]][[Category:Custom Fields]][[Category:PDF]] |
Latest revision as of 15:04, 12 March 2019
Contents
Overview
The Web Page View field provides the ability to display a fully formatted document or web page.
This article describes how to use the field and some important tips to get the best use from this feature.
You can think of these types of document as “templates” that are automatically completed from SmartSimple data or as a kind of mail-merge of a single document with the data coming from the system and the static text coming from the template.
Web page view fields are very useful for creating:
- Correspondence such as letters.
- Contracts and Agreements.
- Forms.
You control the following attributes for each Web Page View field that you add to the system:
- The format used for the saved document – either PDF or HTML format.
For types on format conversion compatibility between PDF and HTML go to:
- Where the document can be saved either back to a SmartSimple file field or to the local computer.
- If the document can be edited to make final changes.
- If the document can be emailed (in either PDF or HTML format).
- If the document requires a password (PDF only).
Each of these options are discussed in more detail later in this article.
In constructing this type of field you add:
- HTML tags that control the formatting of the page.
- Static text that does not change.
- SmartSimple variables that are replaced with actual values from the underlying data when you display the field.
In order to create these types of fields you will need to have some familiarity with HTML formatting tags as well as the names of the values you wish to place in the final document.
- JavaScript to provide advanced features (see Category:JavaScript)
Before You Start
There are a number of techniques that you can use to create the content of the document.
- Edit the HTML template within SmartSimple - using this approach, you need to know some HTML code, as you will be adding these formatting codes directly to the document. It may be ok for simple documents, but too difficult an approach for more complicated documents.
- Create the HTML template using another application – using this approach you create the HTML code in one of a number of recommended HTML editors and then when complete copy and paste the code into the HTML content field. This technique is recommended for more complex documents. The recommended tools are listed below.
Recommended HTML Editors
Recommended Editors
- Adobe Dream Weaver: Popular HTML editor provides full HTML editing features; program purchase necessary (~$300/$400).
- Notepad: Built-in Windows text editor provides no HTML formatting features (so HTML knowledge is required); useful for its editing features.
Not Recommended Editors
Microsoft Word and Microsoft FrontPage are not recommended as editors, as they both add proprietary formatting tags that will cause problems when displaying the contents of your web page view field in browsers other than Internet Explorer (Microsoft’s own browser)
Creating or Editing the Field
The following example shows the creation of a simple employee Letter of Offer, displaying the new employee’s name and address, plus details of their compensation.
This is how the field will look before you add the HTML template:
The HTML Template is used to store the body of the document and will be a mix of HTML code, static text and variable names – in this case the variables will reference the user entity and the employee role.
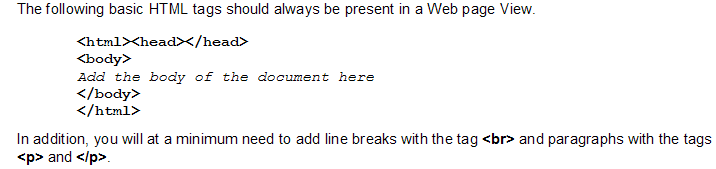
Basic HTML Tags Required
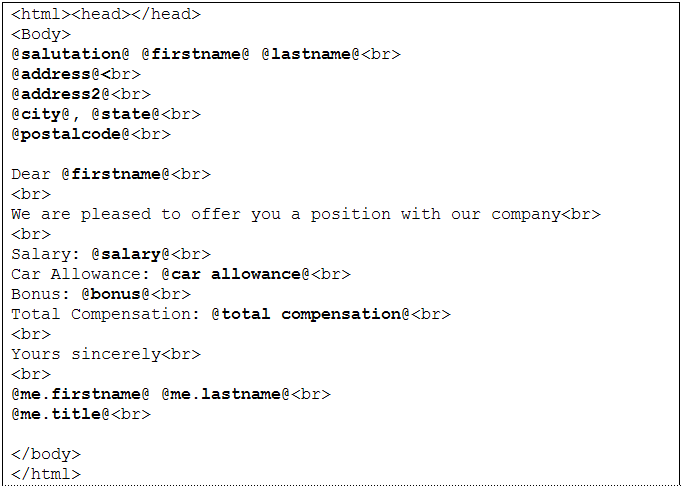
Sample Template with HTML Tags, Static Text and Variables
- The Variables are shown in bold.
- This example uses the < br > field for a line break but no other HTML tags.
- Note the use of the “me” variable to reference the current user’s details.
Tips
Getting one document right and then duplicating that document
The simplest way to create a lot of different document templates fast is to create a single template, get it right in every respect and then create new documents from that template, adding in the static text and variables that you need. The following tips are useful in getting the document right.
Using an Editor
If you want to create a more elaborate document, then you should use an HTML editor to prepare the document, insert the variable names and then copy and paste the HTML code into the HTML template field.
Controlling Margins and Header/Footer when Printing
If you don’t set any margins when printing a web page document, then the margins in your browser will define the margins used to print the document. Generally this will lead to unsatisfactory results.
You should always control the margins both within the Web Page View template and within the browser to get the most accurate printed version.
- Set the user’s browser margins to the minimum value, usually 0 for all margins (top, bottom, left and right).
- Remove the default header and footer from the browser.
- These settings are usually controlled through the File, Page Setup menu on your browser (Internet Explorer or FireFox).
If you set the margins in the Web Page View and don’t reduce the browser’s margin these values will be added together and the document will be printed at a reduced font size.
The code for setting the Web Page view is shown in a later section.
Controlling Margins and Header/Footer when converting to PDF
When saving the document as a PDF (if you enable this option for the Web Page View field) only the margins that you have added to the document will be used.
If you don’t set the margins within the document then the built-in margins in the PDF writer (the program that created the PDF version of the document) will be used.
These margins are: Top margin: 0.375” Bottom margin: 0.375” Left margin: 0.625” Right margin: 0.6865”.
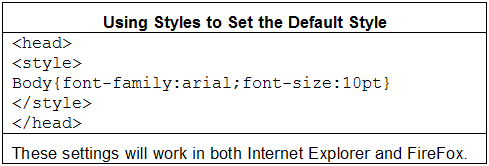
Setting the Margins in the Web Page View field
The following code is used to control the margins in the document. There are two methods of setting the document margins – you can set margins within the body tab of the HTML OR define styles in the head portion of the HTML.
The above settings will work in both Firefox and Internet Explorer.
All measurements for these types of settings are using pixels.
Pixels should not be confused with points. A pixel represents a single dot on a monitor; a point is a unit of measure equal to 1/72 of an inch. The following link provides a comparison between points and pixels:
http://www.sibagraphics.com/font.php
Setting Default Font in the Web Page View field
If you don’t set the font and font size within the Web Page View field, then the font used will be determined by the user’s browser settings.
You can check this setting in Internet Explorer through the Tools, Internet Options menu and Appearance Fonts button and in FireFox (Mozilla) though the Tools, Options menu, Content icon, Fonts and Colors settings.
Font formatting can be explicitly set for specific sections of the document or for the entire document using the following code:
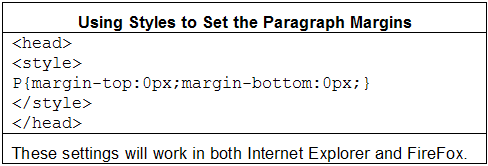
Setting Default Paragraph Margins in the Web Page View field
This tip is very important if you are enabling editing within the completed Web Page View document.
HTML supports a Line tag - < br > and a Paragraph tag set < p > .
- When you hit the Enter key a new paragraph is generated using the SmartSimple HTML Editor to edit the Web Page Document.
- When you use the SHIFT + Enter key combination a new line is generated.
Paragraphs are set to have extra line spacing called paragraph margins and when you press the Enter key the lines can be spaced too far apart because they are really paragraphs.
You can solve this issue by using SHIFT + Enter but if your users find this too difficult to remember, you can set the paragraph margin within the Web Page View document with the following code:
Creating a Landscape Document
If you need to create a document in landscape layout you will need to add the following special tag to the document template:
You can position this tag at any location within the template to change the orientation so the document could begin in portrait layout and then switch to landscape.
This tag is specific to the SmartSimple PDF writer and can only be used when you provide the Save As PDF option to the document.
For more details of the SmartSimple PDF writer you can visit the following link: http://pd4ml.com/support.htm
Automatic conversion from Web Page View to PDF - .pdfwrite() function
If you want to automatically convert Web Page View to PDF without clicking 'Export as PDF' button, use the following code at the very bottom of you Web Page View source code.
... <script language="javascript">// <![CDATA[ parent.pdfwrite(); // ]]></script>
Adding a Logo or Image to the Web page View Field
If you wish to add an image to a document such as your company logo then the easiest method is to add a custom field to your company setting and then reference this field in the HTML Template. For example, a custom field named Logo as Display Only - Image type field. You can then reference this image as @branch.logo@ in the HTML template.
Note: When adding an image from a SmartFolder, and converting the document to PDF, the image link must be a relative reference (/files/123/f1235/image.jpg) instead of an absolute one (with http://xxx.smartsimple.xxx/files/123/f1235/image.jpg).
Displaying a Web Page View Field
The Web Page View field is displayed as a button.
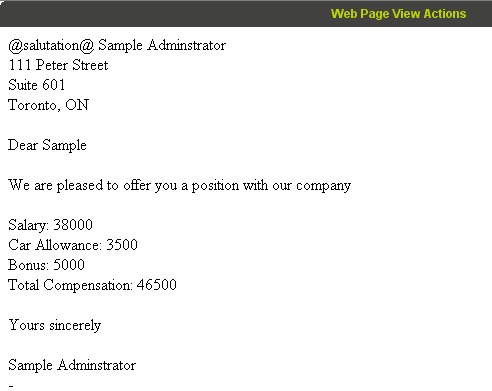
When you click the button the document is completed and displayed.
- All variables are added, except the salutation field because it is not set in the underlying entity.
- There are no options available for this document – these must be enabled.
Suppressing Missing Fields
A special tag is used to suppress any fields that are missing from the underlying entity:
<!--hideifnotfound-->@my variable@
Placing this tag immediately in front of any field that may not be present will suppress the display of the variable name. (Note: there must not be a space between the tag and the variable)
Document Options
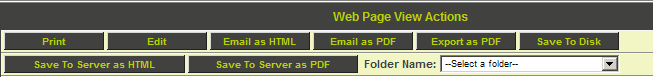
You control which options are available to the user of each Web Page View field.
Each of the selected options will add a button to the top of the Web Page View field.
The following example shows how the field will look with all options enabled:
- Show Menu – check box that defines if a menu should be shown in the document window.
General Options
- Allow Printing – enables the user to print the resultant document.
- Allow Editing – enables the user to edit the document with the HTML Editor
- Allow New Window – displays the document in a new window so the browser’s print function can be used.
- Is XML – indicates that the document is prepared as an XML output.
PDF Options
- Enable Password Protection – enables the user to password protect the document (generally used when the document is going to be emailed).
- Send as Email – enables the user to send the PDF as an attachment to an email message.
- Save to Multiple File Field – enables the user to save the document as a PDF into any multiple file type fields in the related entity.
- Save to Local Disk – enables the user to save a local copy of the PDF document.
HTML Options
- Send as Email – enables the user to send the document as the body of an email message.
- Save to Multiple File Field – enables the user to save the document as an HTML document into any multiple file type fields in the related [[Entity|entity].
- Save to Local Disk – enables the user to save a local copy of the HTML document.
Don’t Save as PDF in Edit Mode
Be sure to save the document and switch to Preview mode before you save the modified document in a PDF format.