Difference between revisions of "Login Page"
Mark Bridger (talk | contribs) (→Overview) |
Mark Bridger (talk | contribs) (→Overview) |
||
| Line 6: | Line 6: | ||
If you support more than one language you will typically setup a login page for each language that you support. | If you support more than one language you will typically setup a login page for each language that you support. | ||
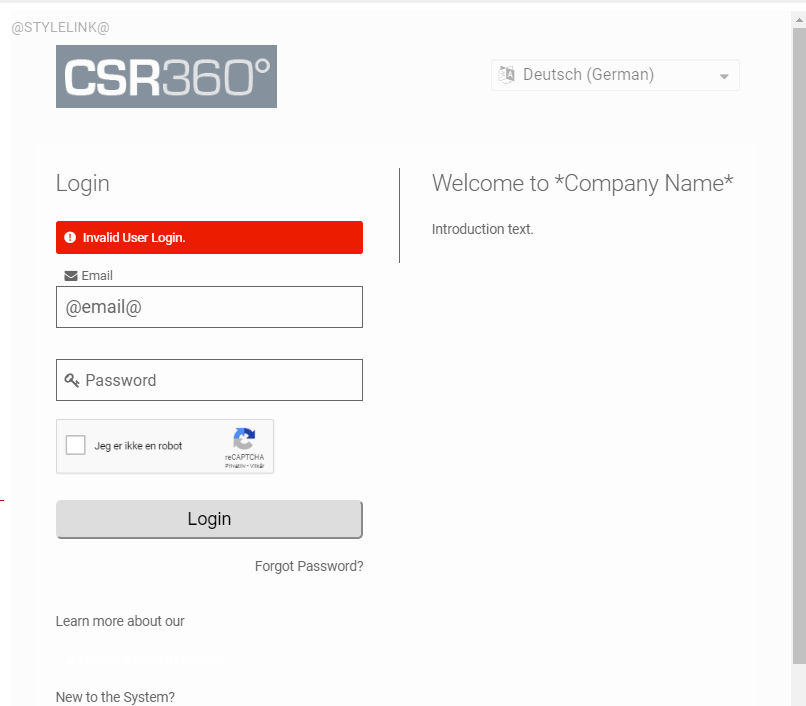
| − | + | [[File:Example of login page.png|thumb|none|500px|In the above example the login section and the language drop down that enables you to jump to the other language specific login pages are both highlighted. ]] | |
| − | |||
| − | |||
| − | |||
| − | In | ||
=Configuration - Essentials= | =Configuration - Essentials= | ||
Revision as of 14:10, 8 July 2019
Contents
Overview
The Login page allows a user to gain access to your SmartSimple System. The user will authenticate on this page, typically by entering a username and password.
This page can be used to switch languages, it can direct people to a signup page, and it will ask the user to accept the use of cookies and the login may be configured to enforce the agreement of your systems privacy and security policies.
If you support more than one language you will typically setup a login page for each language that you support.
Configuration - Essentials
Creating a New Login Page
1. Click on the 9-square menu icon on the top right of your page.
2. Under the heading Configuration, select Global Settings.
3. Click on the second tab - it will be labelled Branding.
4. Click on the hyperlink for Login Pages.
5. The list of login pages available in your system will be displayed; if there are none, this page will be displayed as blank.
You will be presented with two tabs:
- Primary: A list of all configured login pages, including the language name.
- Alternate: A list of all configured content management login pages, including the alias and ID for that login page.
6. Staying on the Primary tab, click the + icon on the top in order to make a new Login Page.
Login Screen Content - General
Once you click the + icon to make a New Login Page, you will be redirected to the Login Screen Content to modify and format your new login page.
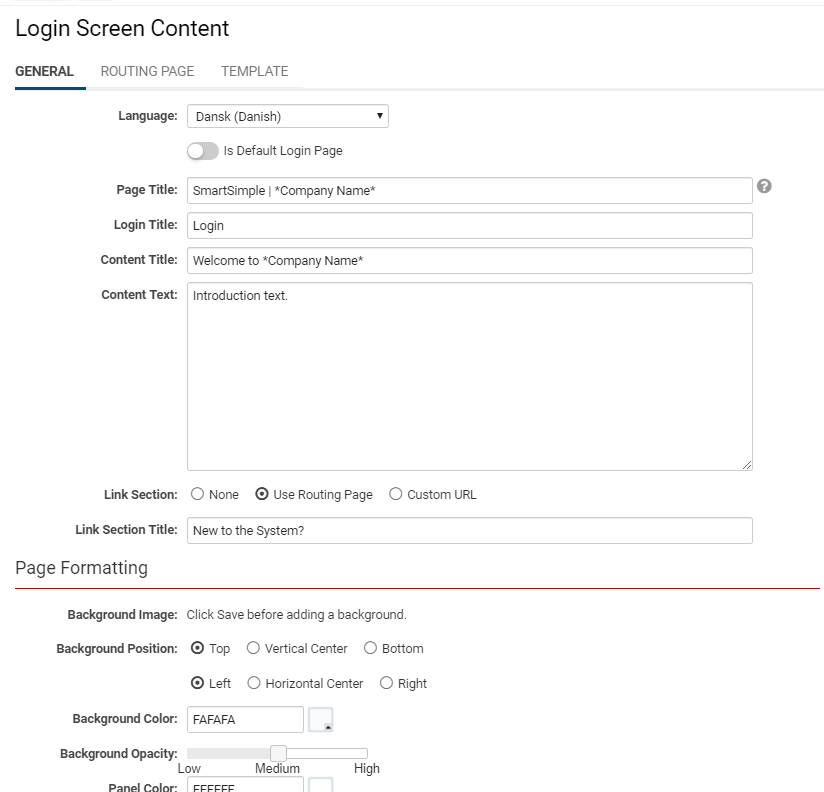
It will open on the first General tab, where settings and formatting can be modified on the right side of the screen, while the left side displays a preview with placeholder variables:
The following settings are available on the General page:
| Language |
Select from a drop-down list of languages available that you can change your login page to:
|
| Page Title | This is the text that appears in the title bar at the top of your browser. By default, this will appear as the alias name of your instance. You can change the text here. To modify other details as well, such as the logo that will appear as a heading for the login page, please see the Branding page. |
| Content Title | A generic content title might be "Welcome to *Company Name*" - this is the text that will appear on the main body of the login page next to the actual login username and password fields. |
| Content Text | This is the text that will appear below the content title. Best practice is to provide a summary of the company or an introduction towards what the user should expect from this site. |
| Link Section |
None - You do not want to display any links on the login page. Use Routing Page - A routing page created in our system will direct new users to the appropriate signup page. Custom URL - Insert an external URL for this link section. |
| Link Section Title | Add a title that will go above the link from the Link Section. For example, if you used a signup routing page, which is a page that directs new users to the appropriate Signup Page, your title for that link section could be, "New to the System?" |
Page Formatting
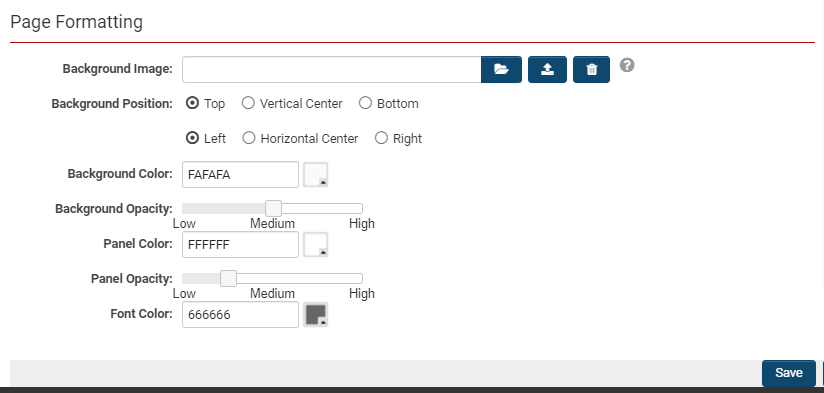
Scrolling down on the General Page will then bring you to Page Formatting options:
| Background Image |
Upload a background image of your choice to appear as the background of your login page. You may select a file from your computer with the folder icon and upload it with the upwards arrow icon. You can delete any uploaded file with the trashcan icon.
|
| Background Position | Select the position that you want your background image to appear in: Top, Vertical Center, Bottom, Left, Horizontal Center, Right. |
| Background Color | Select the color you would like your background to have. |
| Background Opacity | Select the level of opacity you want your background to have, with high opacity being a completely solid image or colour background and low being nearly transparent. |
| Panel Colour | Select the color you would like to have surrounding the text area of your login page. This colour will be contrasted against the background colour if you choose one depending on the opacity. |
| Panel Opacity | Select the level of opacity you want your panel colour to have. |
| Font Colour | Select the color of the font that will be included in the login page. This will effect all fonts on the page, including the Content Title, Content Text, Link Section Title, and so on. |
Routing Page
You can also learn about the Routing Page here.
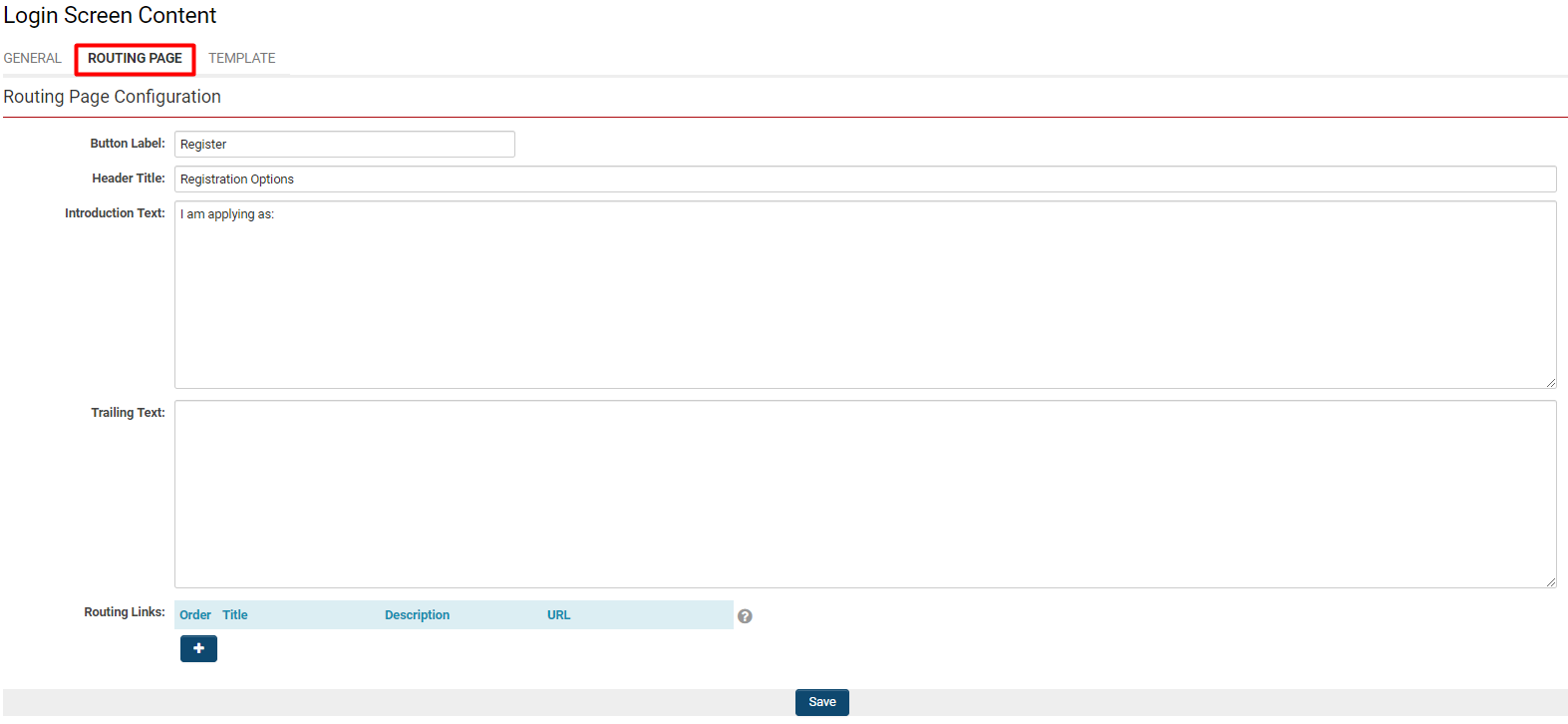
The configuration options for your routing page include the following:
| Button Label | The label that will appear on the button on the login page that, when clicked, will direct the user to this Routing Page. |
| Header Title | The header that will appear on the Routing Page. |
| Introduction Text | The introduction text that will appear on the Routing Page. |
| Trailing Text | The text that will appear at the bottom of the Routing Page. |
| Routing Links |
This is a dynamic section that allows for the creation of multiple links on a Routing Page. In order to add a new link, simply click the + button.
|
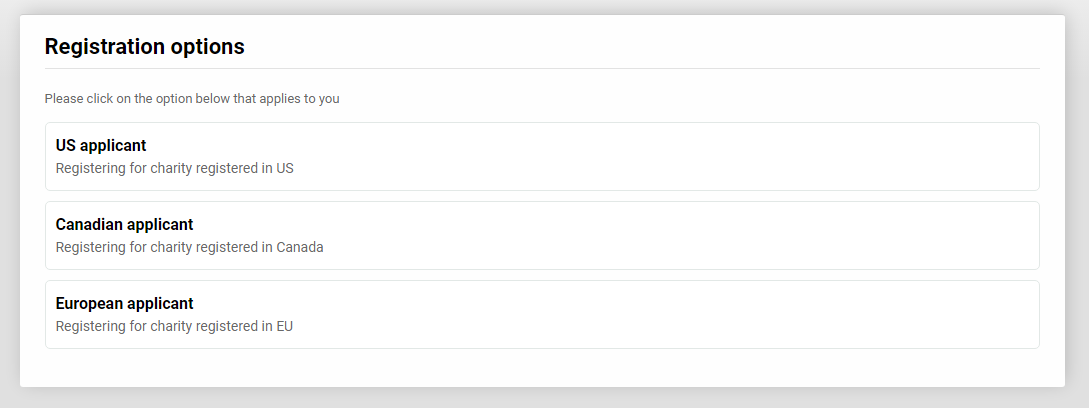
The routing page configuration section is intended for those instances that have the following:
- Multiple signup pages to register different kinds of organizations and users
- Multiple signup pages for different languages
- Multiple eligibility questionnaires for different locations
A routing page will allow for simplified creation and access to multiple pages, guiding the end-user to the correct page from a single login page. A successful routing page might look like the following:
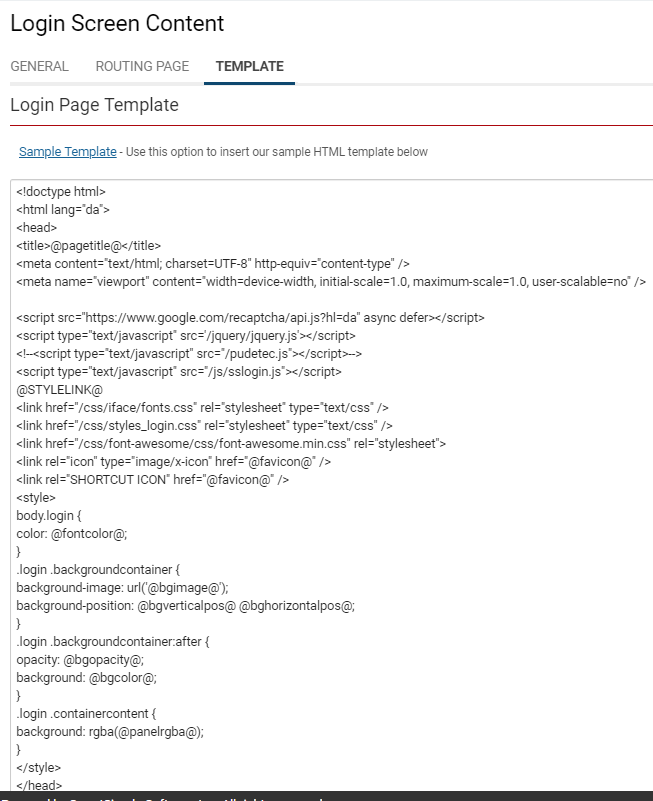
Template
The third tab from the Login Screen Content is the Template page. Here, you can use the Sample Template button to populate the content of the Rich Editor field, and then modify as necessary.
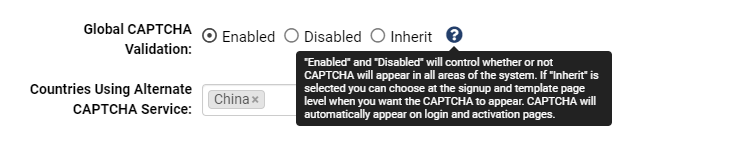
ReCAPTCHA Security
Login pages will automatically enable Google reCAPTCHA functionality in order to ensure security standards. In order to modify or disable this setting, go to Global Settings > Security and scroll down to the bottom of the page.
Configuration - Advanced
Error Message
In order to display an Error Message when an incorrect login username or password is provided, simply include the following variable into the Login Screen HTML: @errmsg@
The system will always save a list of all invalid logins. See how to access this list here.
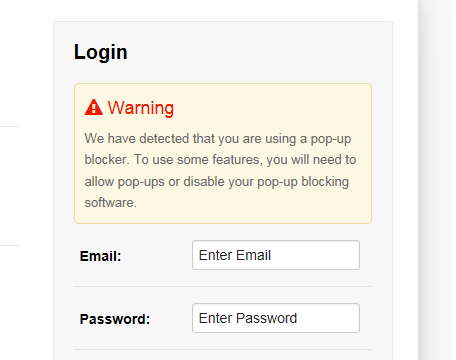
Popup Blocker Check
The login page can be configured to check whether users have a pop-up blocker enabled; it will enable a suggestion to the user that they disable their pop-up blocker for the SmartSimple system.
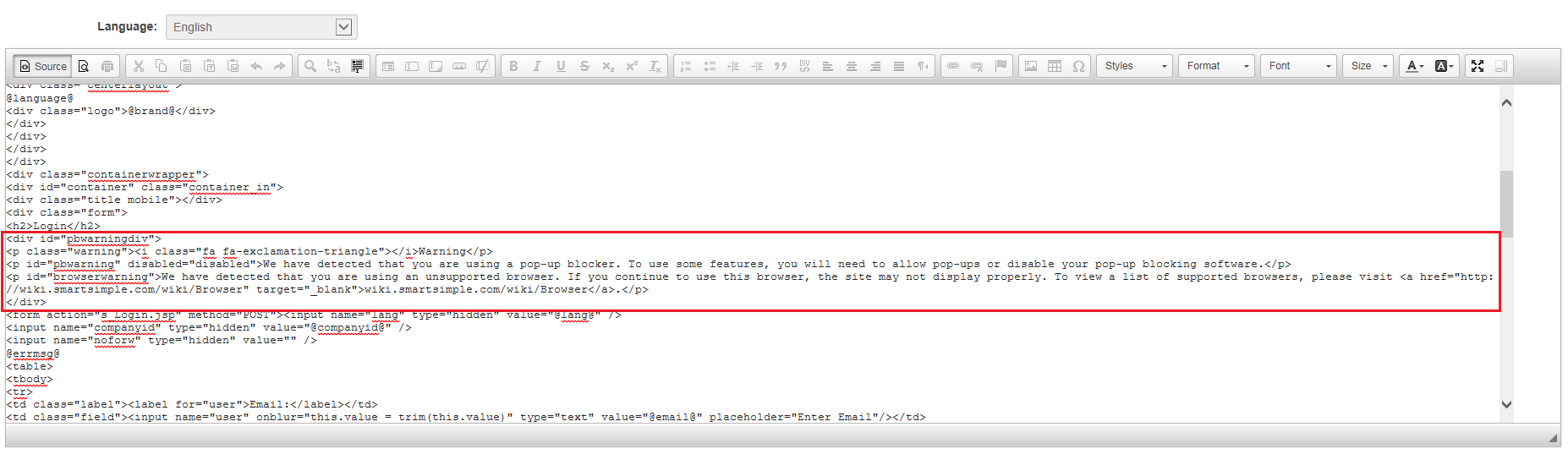
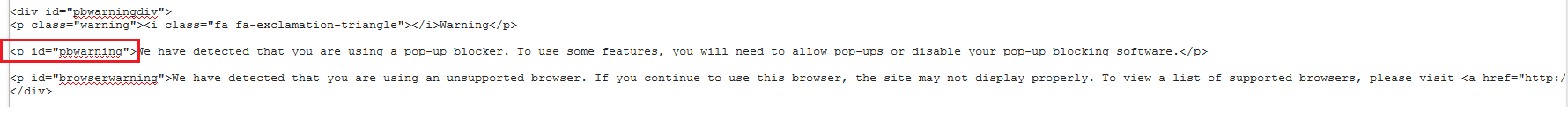
The source code of the login page will include a code for a pop-up blocker warning message, but by default this will be disabled.
 To enable the warning message, simply remove the text disabled="disabled" from the source code, then click Save at the bottom.
To enable the warning message, simply remove the text disabled="disabled" from the source code, then click Save at the bottom.
 Any users that are using a browser with a pop-up blocker enabled will consequently see the following alert message on their screen when they access the login page:
Any users that are using a browser with a pop-up blocker enabled will consequently see the following alert message on their screen when they access the login page:
JavaScript
The following JavaScript can be added to the login page for further customization.
Forgot Password
- HTML: Forgot your password? Please click .
- JavaScript:
function passwdwin(){
window.open('/s_requestpassword.jsp', 'pwdwin',
'left=200,top=200,toolbar=0,width=300,height=214,directories=no,status=no,
scrollbars=no,resizable=no,menubar=no,alwaysRaised=yes');
}
The system-generated email sent to the user after selecting the Forgot Password option can be configured from Email Templates for User Activation and Password.
Branch-Specific Forgot Password
This functionality can be used when a user exists in the system multiple times with the same email address, but against different branches (organizations). The configuration means that only the password for the user account under a specific branch will be updated.
- HTML: Forgot your password? Please click .
- Where 12345 is the Companyid.
- JavaScript:
function passwdwin(branch) {
window.open('/s_requestpassword.jsp?branchid='+branch,'pwdin','left=200,top=200,toolbar=0,width=300,height=214,directories=no,
status=no,scrollbars=no,resizable=no,menubar=no,alwaysRaised=yes');
}
A login page can be configured with multiple Forgot Password links, each including a different companyid as the parameter. Alternatively, you can create multiple login pages with a single link/companyid included on each page.
When the user clicks on the Forgot Password link, enters their password, and submits it, then the underlying code will search for the entered email address in the company and all of its sub-organizations. It will then email the password for that branch-specific user account.
- The email sent can then be configured with Sslogic to tailor the content of the email to the specific branch.
- The error message displayed on this page when an invalid email is entered can be altered using the Language Library.
Alternate Login Pages
The Alternate tab from the Login Page list view is used to view and create multiple custom login pages for various groups of users within the same system. It uses virtual alias to mask their instance URL.
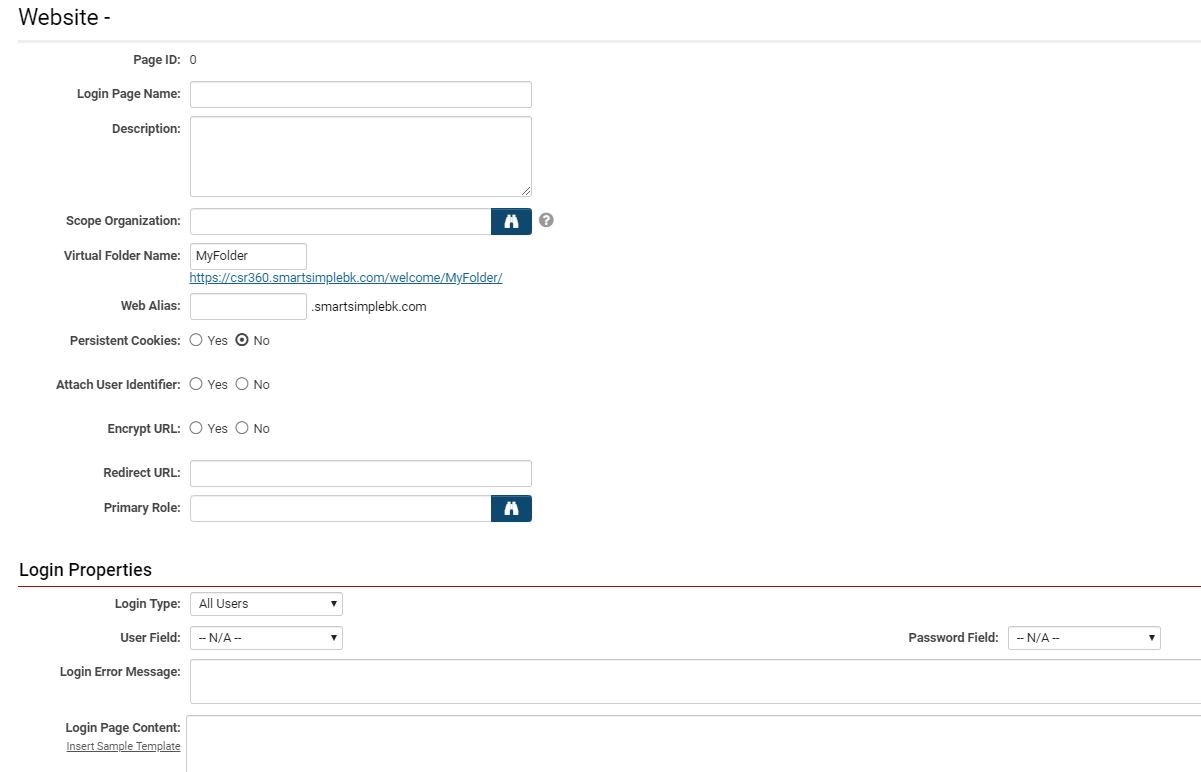
When you click the + icon at the top of the Alternate tab to create a New Alternate Login Page, you will be brought to the following form:
| Login Page Name | Name of the virtual alias login page |
| Description | Description of the virtual alias login page |
| Scope Organization | Lookup that allows the virtual alias login page to be restricted to users in the selected organization |
| Virtual Folder Name | User adds a name such as "grants," and then you can direct different users to appropriate logins |
| Web Alias | User enters the alias they want - for example, "gms" - instead of the instance-defined alias |
| Persistent Cookies | Enable or disable persistent cookies. Rather than having to log into SmartSimple each time you open your web browser, a "cookie" can be installed on your computer that will automatically authenticate you, allowing you to bypass the login screen and having to re-enter your credentials. |
| Attach User Identifier | |
| Encrypt URL | Enable or disable the encryption of the URL |
| Redirect URL | Enter URL for users to be redirected to upon successful login |
| Primary Role | Select from the available system roles to choose the primary default role that a user will have when they log in from this alternate login page. This function is used to force the user to see the correct portal. |
| Login Type |
Select from the drop-down for the three available options: All Users, Activated Users Only, No Access |
| User Field | This is the field that will be used on the login page to uniquely identify the specific user when they log in. This is typically set to Email Address. |
| Password Field | This is the field on the login page that will be used to capture the user password when they login. |
| Login Error Message | This is the error message that will appear on the login page after a failed login attempt. |
| Login Page Content | Insert Sample Template - Click this hyperlink to autopopulate the text window with a sample template for a login page. Otherwise, you can insert in your own customized content. You can use the HTML Editor button at the bottom in order to open a pop-up that displays the content as it will be shown to the user from the HTML. |
Login Security Features
Login security is related to the System Security section of your SmartSimple copy. In order to disable or enable certain security measures relating to the process of logging in and out of SmartSimple, follow these steps:
1. Click on the 9-square menu icon on the top right of your page.
2. Under the heading Configuration, select Global Settings.
3. Click on the tab called Security.
4. Scroll down until you see the subheading System Security.
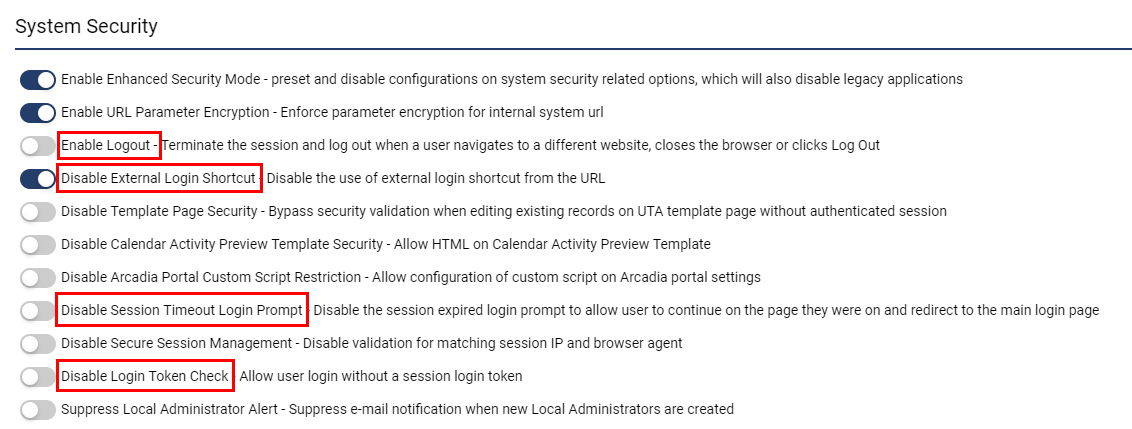
Many system security features will be listed, with a certain few pertaining to login and logout activity for users. These are outlined in red in the screenshot below, and each explained in greater detail in the subsections.
For more information regarding aspects of system security not just related to logging in and out, please see our Security Settings page.
Enable Logout
Enabling this function will terminate the session and automatically log out the user when they navigate to a different website, close the browser, or click Logout.
Disable External Login Shortcut
This function will disable the use of external login shortcut from the URL. Because there are security implications to using the external login shortcut (see below), disabling the feature completely is a good preventative measure.
What is the External Login Shortcut?
This function allows you to bypass Login Page Scripting that you have added to the Login Page. However, this technique should only be used when it is completely necessary because there are numerous security implications:
- The URL being opened may be available to other users on the same machine on which you are browsing
- The URL retrieved from the remote machine may be logged elsewhere (i.e. Proxy Server history, DNS server)
- Your browser history may retain the URL, including your password
The conditions for when you should use this technique include:
- When the Login Page Scripting is not functioning correctly
- When you clone a copy of SmartSimple and the original copy contain a Login Script that prevents you from accessing the clone
Never create this technique as a browser shortcut because the username and the password are exposed.
To employ this method of accessing your SmartSimple instance, you use the following type of URL:
- exlogin.jsp is case-sensitive
Disable Session Timeout Alert
This function will disable both a 30-second alert and a re-login prompt for a Session Timeout (if Session Timeout is set).
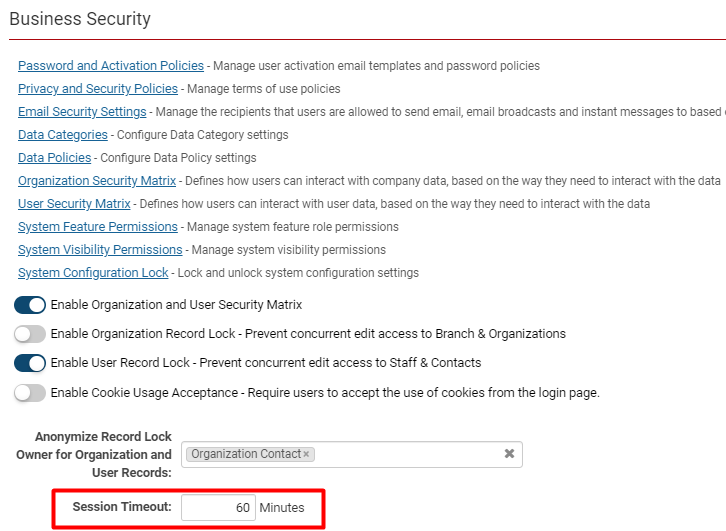
In order to set Session Timeout, simply scroll up above to the heading Business Security. The last field box in that section will allow you to set x amount of minutes of inactivity before the user's session will automatically initiate Session Timeout.
Disable Login Token Check
By disabling this feature, you allow the same user to be logged in from multiple sessions. This is a function primarily used only for load-testing purposes. It is strongly recommended that this feature is not set when going live.
Invalid Login Audit
In order to access a list of all invalid logins from your SmartSimple instance, follow these steps:
1. Click on the 9-square menu icon on the top right of your page.
2. Under the heading Configuration, select Global Settings.
3. Click on the tab called Security.
4. Click on the hyperlink called Password and Activation Policies.
5. Click on the fourth tab labelled Invalid Login Audit.
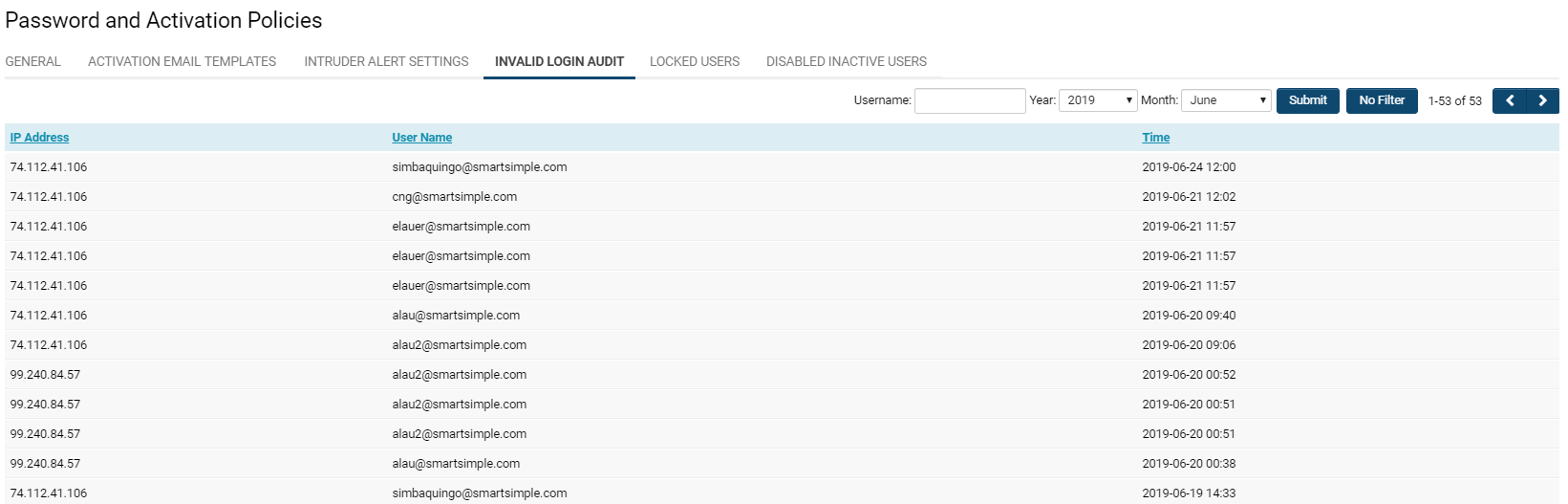
The list of invalid logins will be displayed:
The fields for invalid logins include IP Address, User Name (denoted as an email address), and the Time of the invalid login.
Using the Search fields on the top right, you are also able to apply Filters by time period (Year and Month) and/or by username.