Difference between revisions of "Deprecated - Custom Field Type: Select Many – List Box"
| Line 13: | Line 13: | ||
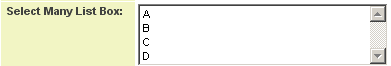
Displays as a '''List''' box in '''Edit''' mode. Displays as a list of values the user can select multiple values. The user needs to use '''Control + Click''' to select multiple items or '''Shift + Click''' to select a set of contiguous items. | Displays as a '''List''' box in '''Edit''' mode. Displays as a list of values the user can select multiple values. The user needs to use '''Control + Click''' to select multiple items or '''Shift + Click''' to select a set of contiguous items. | ||
| − | + | {{FieldOptions}} | |
| − | + | {{AllowEmpty}} | |
| − | + | {{AppearMandatory}} | |
| − | + | {{LabelAboveField}} | |
| − | + | {{Searchable}} | |
| − | + | {{TrackChanges}} | |
| − | + | {{ShowDisplayValueInListViews}} | |
| − | + | {{HideFieldForNewRecord}} | |
| − | |||
| − | |||
<u>'''Special Options for Field'''</u> | <u>'''Special Options for Field'''</u> | ||
Revision as of 12:49, 10 April 2013
Field Display
Edit Mode
View Mode
General Description
Displays as a List box in Edit mode. Displays as a list of values the user can select multiple values. The user needs to use Control + Click to select multiple items or Shift + Click to select a set of contiguous items.
Field Options
| Option | Description | Format |
|---|---|---|
| Custom Field ID | The unique ID number associated with the custom field. | Not Applicable |
| Field Type | The list of available Field Types. | @fieldtype@ |
| Field Name | The name of the field, used internally to reference the user's input; | @fieldname@ |
| Caption | The leading question or prologue before the field. | @caption@ |
| Display Order | The order (relative to other fields) in which this field is displayed. | @displayorder@ |
| Description | Definition and general description of the custom field. Will not be displayed. | @description@ |
- Mandatory: Selecting this option means that this field is required and must be completed.
- Appear Mandatory: Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation.
- Label Display: Determines the location of the field caption. Options include: Left of Field, Above Field, No Caption, Hide Caption. Note: this option was previously called Label Display. (See examples here.)
- Searchable: This field can be searched within the tracking application.
- Track Changes: Keeps track of changes made to this field.
- Show Display Value in List Views: By default, the stored value is shown when fields are referenced in List Views. Selecting this option will display the display value.
- On New Record: Controls how the field should be displayed until record has been saved once.
- Always Display: Field will be exposed both before and after the record is saved.
- Hide on New Record: Field will be hidden until record is saved.
- Only Show on New Record: Field will be exposed until record is saved, and then it will be hidden. This option is useful for fields that provide instructions for filling out forms before saving.
Special Options for Field
Values: The values to be used in the list box delimited by a semi-colon with no spaces
Note: If you want the value(s) stored in the field to be different from what is displayed beside in list box you can use the following syntax in the Values section:
StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3;
The value before the equal sign will be stored. The value after the equal sign is what will be displayed in the list box, but does not get saved.
Services
- Enable Map Service: displays the map icon next to the field name that will launch the user’s selected map service and display a map of the content of the field
- Enable People Search Service: displays the search Internet icon next to the field name that will launch a variety of search services and display the contact details from those services
- Enable Organization Search Service: displays the search Internet icon next to the field name that will launch a variety of search services and display the organisations details from those services
Field Validation
- Type: Select Date, Numeric, or Alphabetic validation
- JavaScript Validation: Custom JavaScript validation formulas can be entered in this field
- Message: The message that the user will see if the data in the field fails a validation check
Value Stores To
- Custom Field: Enables linking two different custom fields to the same user data
Field Formatting Options
- Width: Determines the width of the field
- Height: Determines the height of the field
- Number Format: Allows you to define how numbers in this field will be displayed. See here for details.
- Style: Bold, Underline, Italic, Highlight
- Tool Tip: Enter help text to be shown on mouse-over
- Read Only: Checkbox
- HTML Tag: Additional attributes to the field HTML tag
- Visibility Condition: Conditions upon which the field is visible
These fields allow you to control by Role who is allowed to view and/or modify the field.
- Only present within the Universal Tracking Application
These fields allow you to control by the Status of the record whether or not the field can be viewed and/or modified.