Creating a Lead Sign Up Page for your Web Site
In order to successfully add this page to your website, you must have the ability to make changes to the site. If you want to implement this feature and do not have access to your website, you should discuss with the person responsible for your site.
A Lead sign up page will create new leads directly from your website whenever anyone completes a form. You can caption this form in any manner that you think is suitable – “Request for Information”, “Like to Know More?”, etc.
- You can create one lead Sign up page per campaign.
- The lead will be created as soon as the form is completed and submitted.
- The ownership of the lead is determined by the ownership of the campaign.
- You need to be in a role with permission to manage Sales Tracking to create a lead sign up page.
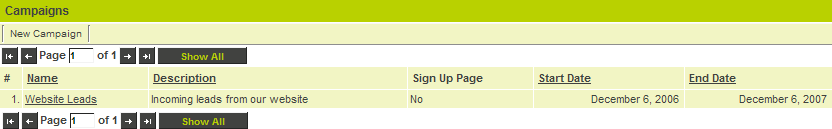
1. Click the Campaigns Tab.
2. Click the campaign that you created earlier – Website Leads.
The campaign details are displayed and the leads you imported are displayed at the bottom of the screen.
3. Click the Lead Sign up tab.
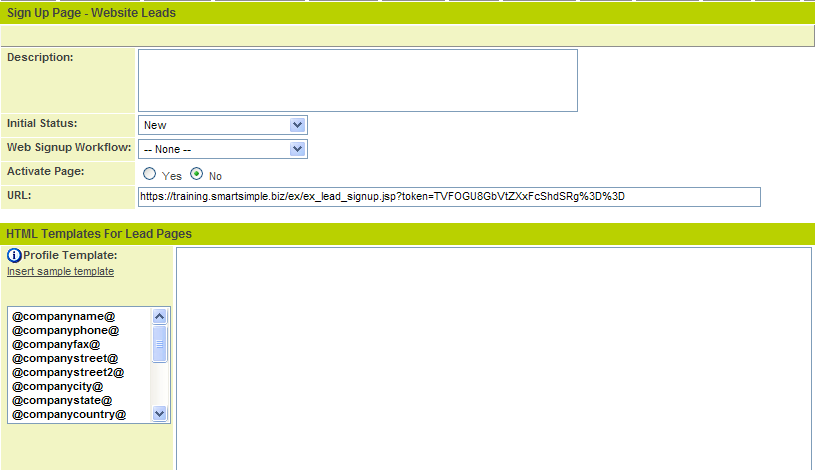
The Lead Sign up page is displayed.
This page consists of the following settings:
- Description - Purpose of the lead sign up page.
- Initial Status - The initial designation of leads from this page. In this instance - New. If you are going to add leads manually and via the web into the same campaign, then you should use a separate status, so you can determine how each lead was generated.
- Web Signup Workflow - Any Workflow associated with the signup page.
- Activate Page - Use this feature to control when the lead signup page is active.
- URL - The web address for the lead signup page. You can use this link to access the page directly or embed the link within your web site.
- HTML Templates for Leads Pages - Defines the HTML content for the lead sign up page. You will need HTML skills to manage this page if you do not use the standard template.
- Confirmation Template - Defines the HTML content for the lead confirmation page. You will need HTML skills to manage this page if you do not use the standard template.
You can drag individual lead fields into the Sign up page to create sophisticated formatting and branding. However, in this example you will use the two standard templates.
4. Set a description for this page.
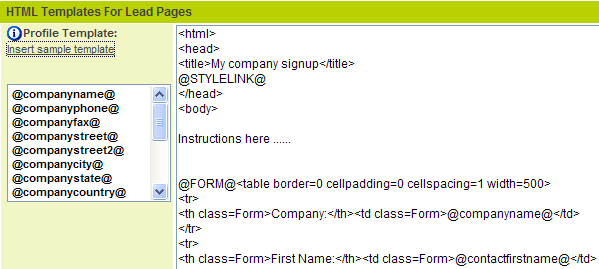
5. Click the Insert Sample template link for the Page HTML template.
Note: To get the Lead custom fields to display, you must use the @campaignfields@ variable in your template.
6. Click the Insert Sample template link for the Confirmation Page HTML template.
7. You can review and alter any of the HTML codes as required.
8. Click the Activate Page option button.
9. Click the Save button.
Testing a Lead Sign up Page
Finally, you will test the new sign up page.
1. Select the Link in the URL field.
2. Press Control + C or choose Edit Copy from the Browser menu.
3. Launch a new browser.
4. Paste the link into the address bar.
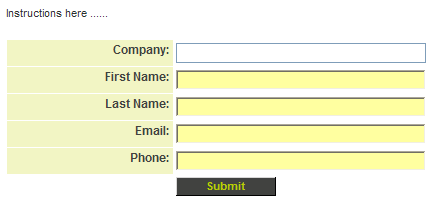
The Lead sign up page is displayed.
The default template only prompts for Company, First Name, Last Name, Email, and Phone. By altering the template you could add other fields.
No formatting has been applied to the template.
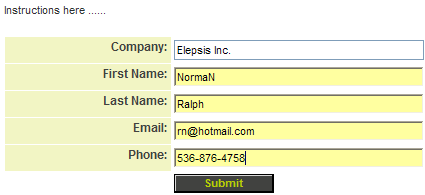
5. Complete the Lead Sign up form.
6. Click the Submit button.
The confirmation page is displayed.
7. Close this browser window and return to SmartSimple.
8. Click My Leads.
9. Change the filter to Show All Leads.
The new lead from the web site is displayed.
This lead can now be qualified, and if suitable, perhaps converted into a company and a contact.