Creating Custom Fields
Creating Custom Fields – Step by Step
In this example you will add custom fields to the employee role information, however; the attributes of the custom fields are the same, regardless of the object.
1. Click the Configuration Tab, then click on Roles & Permissions menu.
2. Click the Edit button for the Employee role.
There are three types of custom fields that you can associate with a role.
- Base Custom Fields – these fields are always associated with the role.
- UTA Custom Fields – these fields are only used when you associate a contact with the role in the context of a Universal Tracking Application.
- Association Custom Fields – these fields are only used when you associate a contact with the role in the context of associating a contact with an organisation.
3. Click the Base Custom Fields tab.
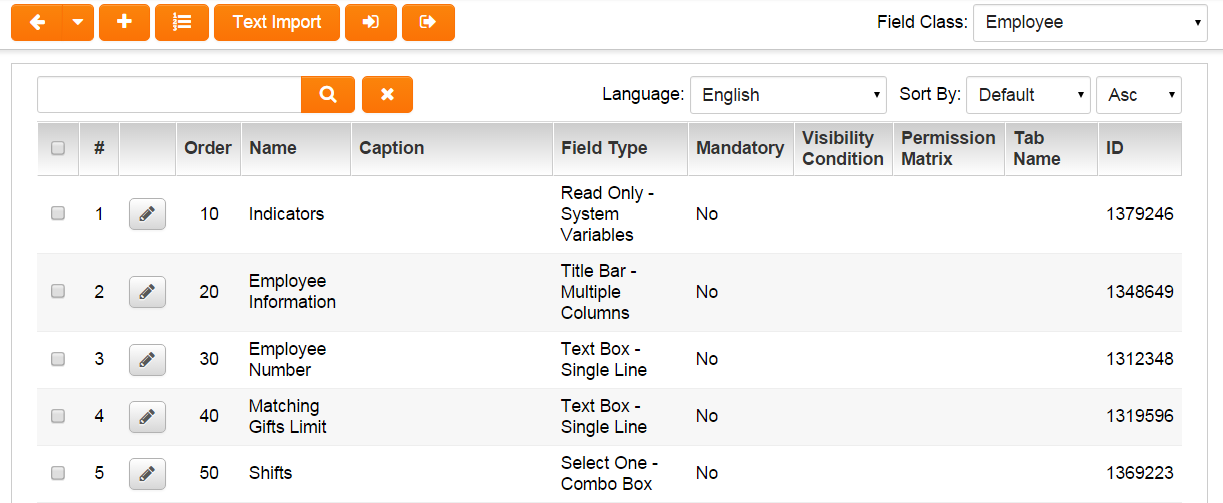
The custom field list is displayed – currently blank.
4. Click the New Field tab.
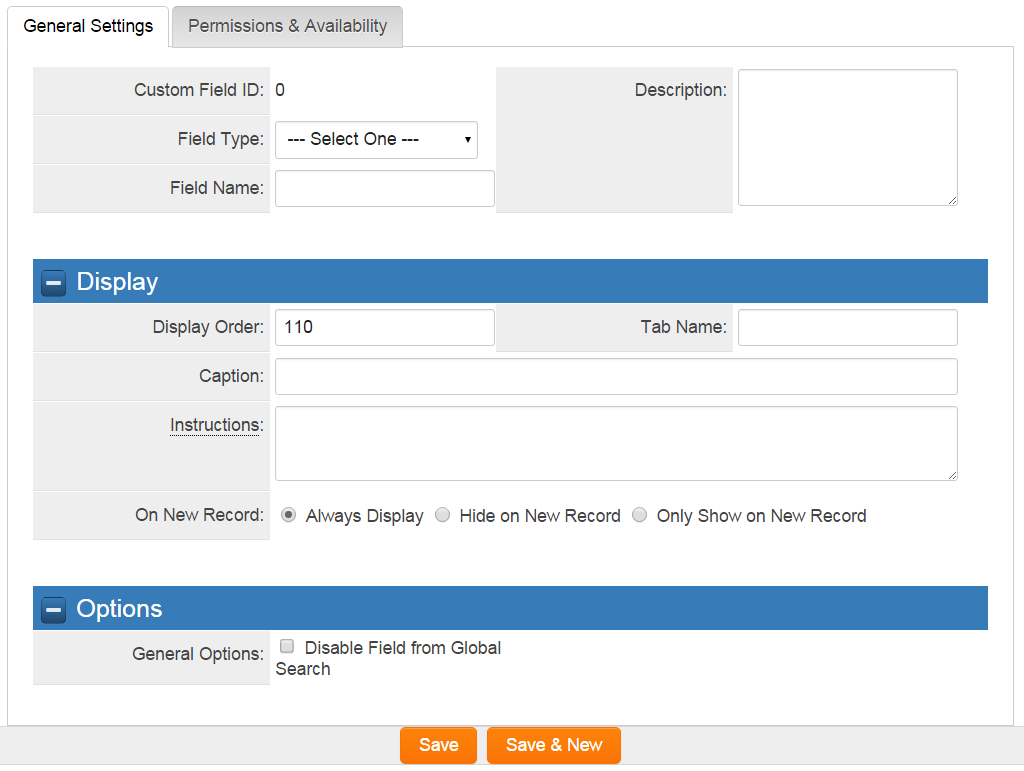
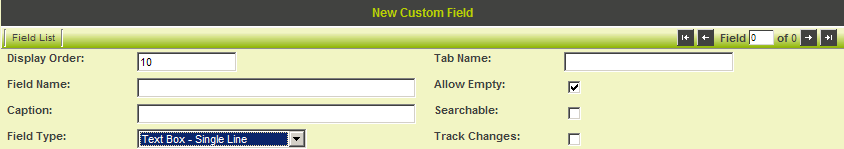
The New Custom Field window is displayed.
This window consists of the following settings:
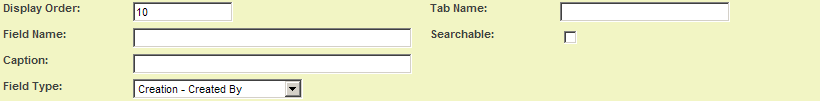
General Settings
- Display Order - determines the order in which the fields will be displayed on the page. The display order will start at the number 10 and increment by 10 for each custom field. The display order can be changed at any time without affecting any data.
- Field Name – the name for the custom field. This name will also function as the caption unless the caption is set.
- Caption – an alternative caption to the field name. If a caption is set it will be displayed rather than the field name.
- Field Type - defines the content type for the field.
- Tab Name – by adding a tab name, the custom field will be displayed on a tab of the same name at the top of the form. This technique reduces the length of the page. You can use multiple tabs and each field will be displayed under the associated tab.
- Searchable – indicates if the field should be included in the search features.
Allow Empty Input Check Box
The Allow Empty Input check box is displayed for text and select type fields, and controls if data is mandatory in that field.
- If you disable Allow Empty Input for Text type fields, the user will have to enter a value into the text box.
- If you disable Allow Empty Input for Select type fields, the user will NOT be able to save the record without selecting a value other than the first value.
- Appear Mandatory: Makes the field appear as through it required even though "Allow Empty" is selected.
Additional Field level Options
- Searchable Check Box - the Searchable check box is used to make the field searchable.
- Track Changes – this setting is used to indicate that all changes to the value in field should be tracked. This tracking includes the original and replacement value, the username and the date/time that the change was made.
In order to see the changes a user needs to be in a role associated with the Manager Permission – View Custom Field Changes. When in this role an icon is displayed next to the field caption.
Option Settings
The Options field displayed below the field type will change depending on the field type selected.
- For Select one or Multiple select type fields this will contain the list of selection options – separated by semi-colons.
- For Text type custom fields, this can contain a default value for the field, or an instruction as to the purpose of the field.
- For Calculated fields, this contains the expression.
- For a multiple column layout, a Title Label field is used and the default value is set to the number of columns required.
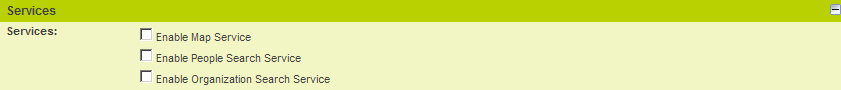
Services Settings
The services options provide links between a field’s contents and external web services.
- Enable Map Service – displays the map icon next to the field name. This icon will launch the user’s selected map service and display a map of the content of the field – provided a valid address is stored in the field.
- Enable People Search Service – displays the Search Internet icon next to the field name. This icon will launch a variety of search services and display the contact details from those services– provided a valid contact name is stored in the field.
- Enable Organisation Search Service – displays the Search Internet icon next to the field name. This icon will launch a variety of search services and display the organisations details from those services– provided a valid organisation name is stored in the field.
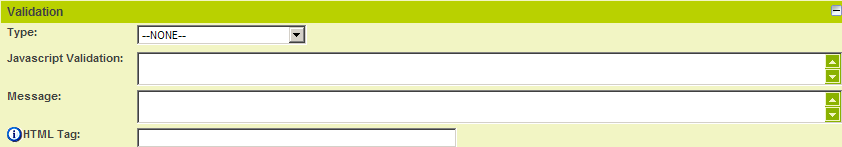
Validation Settings
The Validation fields displayed below the field type will change depending on the field type selected.
You can control the validation of any text type custom field.
- Basic validation consists of date, numeric, and alphabetic validation. If you select date validation, a calendar icon will be displayed to the right of the field name automatically.
- Custom validation allows you to set input masks for the field. For example >100 or @value@>100 would restrict the value entered to greater than 100. To validate 9 digits SIN number, isMatch(@value@, 'NNNNNNNNN', false). See the SmartSimple wiki for additional examples.
- Message will display a field specific message if the validation criteria are not met.
- For more advanced page level validations you can use the Custom Field – Special Browser Script to add a specific script to any page.
Value Stores To
- This setting will take the value for the current field and store it into another field associated with the same entity.
- For example, you may need two fields, one captioned in English and another captioned in French, but need to store the value into a single field.
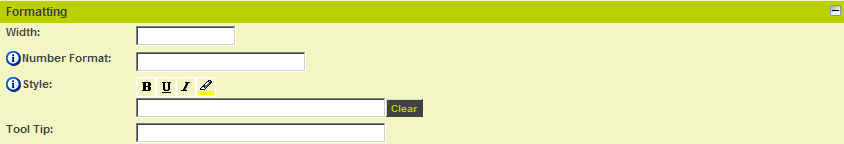
Formatting Settings
The formatting settings control the presentation of text type fields.
- Height – controls the number of lines for a text box. This size is based on the default text size in the client browser.
- Width – controls the width of the next box.
- Number Format – controls the format of the data when the field is displayed in View mode. You can use standard setting such as Integer, Decimal, Currency, Percent or custom formats such as $#,###.00.
- Style – controls the bold, underline, italic and highlight attribute when the field is displayed in view mode.
- Tool Tip – provides mouse over help to the user in the use of the field.
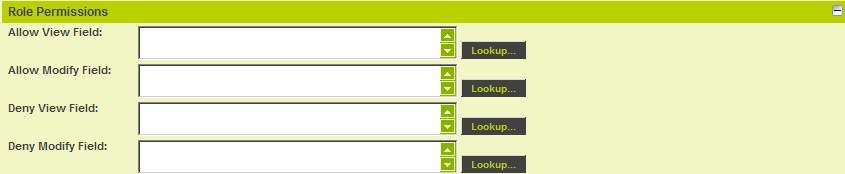
Role Permissions
Access to a custom field is controlled by role based permissions.
- Allow View Field – If you associate this setting with roles, then the field will only be displayed to people with these roles. If you leave this field blank, then everyone will be able to see the field.
- Allow Modify Field – If you associate this setting with roles, then the field will only be modifiable by people with these roles. If you leave this field blank, then everyone will be able to modify the value on the field.
- Deny View Field – If you associate this setting with roles, then the field will not be displayed to people with these roles. If you leave this field blank, then everyone will be able to see the field.
- Deny Modify Field – If you associate this setting with roles, then the field will not be modifiable by people with these roles. If you leave this field blank, then everyone will be able to modify the value on the field.
Creating Custom Fields
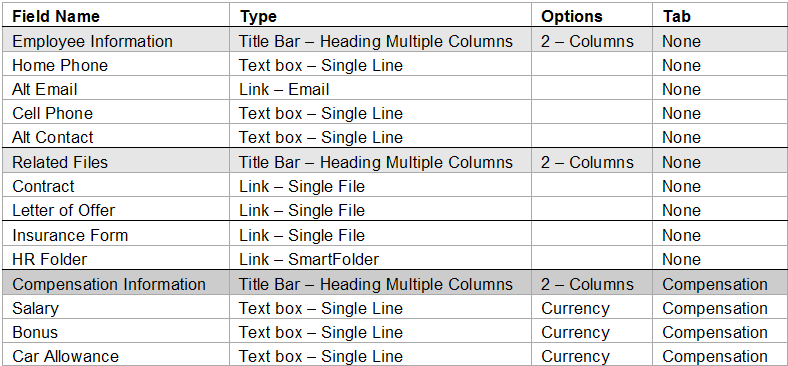
1. Create the following fields for the employee role you have previously established:
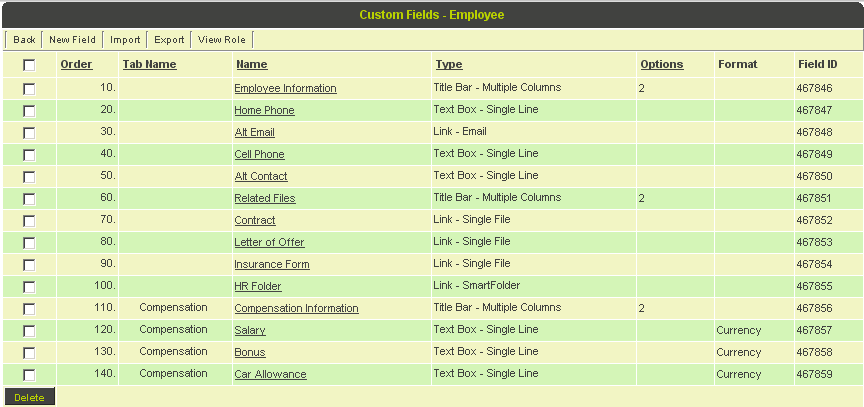
The completed field list will look as follows:
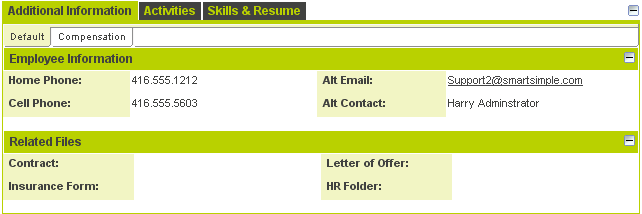
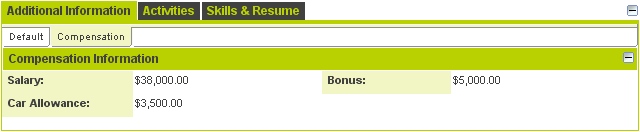
2. Review an Employee record and set the fields as shown below:
3. Select the Compensation fields.