Difference between revisions of "Submit & Save Buttons"
| Line 57: | Line 57: | ||
==Notes== | ==Notes== | ||
You can use the '''URL''' to display a [[Custom_Field_Type:_Display_Only_–_Web_Page_View|Web Page View]] as a confirmation page. Use the following syntax: @''custom field name''.value@ | You can use the '''URL''' to display a [[Custom_Field_Type:_Display_Only_–_Web_Page_View|Web Page View]] as a confirmation page. Use the following syntax: @''custom field name''.value@ | ||
| + | |||
| + | The Submit Annotation type button will only appear on the record if it is under Status lock. This button type is used to submit field modifications and will stamp the revision log with changes. | ||
==See Also== | ==See Also== | ||
Revision as of 12:38, 24 October 2017
Overview
SmartSimple offers the ability to define multiple submit buttons against individual statuses within a UTA.
The buttons can also be configured so that they are presented to subsets of users, perform certain validation checks and can push the event to a specific status.
Creating A Save & Submit Button
To create a Submit Button:
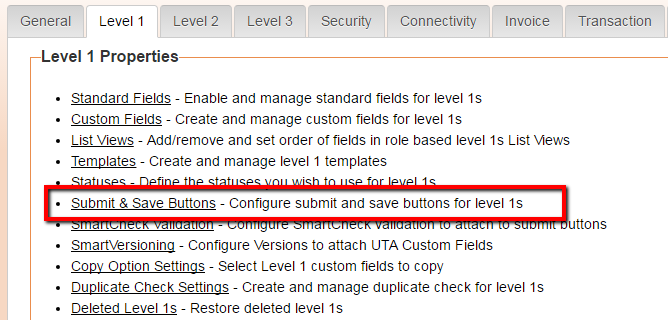
1) Click the Settings tab within the UTA, then click on the Submit & Save Buttons link in either the Level 1 settings section, or Level 2 settings section.

2) The Submit & Save Buttons page is displayed.
3) Click on the + New Submit & Save button.
![]()
4) You will be presented with a new window where you can configure the submit button.
This window includes the following settings:
- Type - Options are Submit Button, Save Button, Save Draft Button, and Submit Annotation. See Submit Logic on Save or Save Draft Buttons for further information.
- Order - The order in which the button will appear on the screen, with lower numbers appearing further to the left of the screen.
- Caption - the text used to identify a field. Will have an adjacent Select Icon button to allow icons to be included on the button.
- Align to - Select the preferred alignment (Center, Left, Right).
- From Status - The status of the entity before clicking on the button.
- To Status - The status that the entity should be updated to after clicking on the button.
- Bypass Validation - Flag to indicate that the status should change without the system performing all field validations. The Submit Logic on the button itself will still be validated.
- SmartCheck Validation - Select the SmartCheck Validation validation method required.
- Description - Definition and general description of the submit button. Will not be displayed.
- Script - Call to any scripts that should be run in conjunction with this button. The system will check if the script is present before trying to run it. Submit button script must be formatted as functionName(this.form). Spaces are not permitted. Script should return either true or false.
- Redirect URL - Specify the URL the user should be redirected to following successful submission. NOTE: Redirects must be relative path (e.g. /wiki/index.php) rather than an absolute path (e.g. http://www.smartsimple.org/wiki/index.php).
- Visibility Condition - Any conditions used to control when the button is exposed.
5) Click Save once you have configured the Submit button.
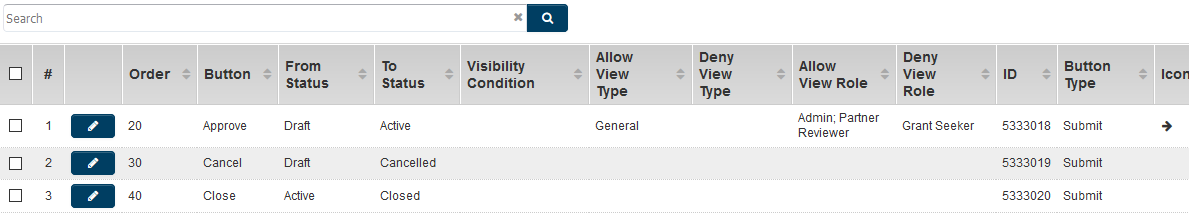
6) The Submit button will be listed in the Submit Buttons section.

Field Permissions
Submit and Save buttons can be configured to control when a button is visible or not visible based on Type - Field Permissions and Role - Field Permissions using the Allow View and Deny View settings.
Notes
You can use the URL to display a Web Page View as a confirmation page. Use the following syntax: @custom field name.value@
The Submit Annotation type button will only appear on the record if it is under Status lock. This button type is used to submit field modifications and will stamp the revision log with changes.
See Also
- Submit Logic
- Status
- Template / Type Formula - for more examples of syntax to be used
- savefunc or sbfunc
- Obtain Server Date and Time
- Field Permissions
- Custom Save and Save Draft Buttons