Difference between revisions of "Advanced Custom Fields"
Julia Decker (talk | contribs) |
Julia Decker (talk | contribs) |
||
| Line 1: | Line 1: | ||
| − | =Overview= | + | ==Overview== |
In this article, you will add some additional [[Custom Fields|custom fields]] to the employee [[Role|role]]. The types of fields are widely used within [[SmartSimple]] and provide for versatile processing options. | In this article, you will add some additional [[Custom Fields|custom fields]] to the employee [[Role|role]]. The types of fields are widely used within [[SmartSimple]] and provide for versatile processing options. | ||
| Line 6: | Line 6: | ||
* '''Multiple Document Field''' – Stores a document either created through the [[Custom Field Type (110): Display Only – Web Page View|Web Page View]] field or uploaded. | * '''Multiple Document Field''' – Stores a document either created through the [[Custom Field Type (110): Display Only – Web Page View|Web Page View]] field or uploaded. | ||
| − | =Calculated Field= | + | ==Calculated Field== |
You can use arithmetic, string, comparison operators and functions within the calculated [[Custom Field|custom field]]. | You can use arithmetic, string, comparison operators and functions within the calculated [[Custom Field|custom field]]. | ||
| Line 12: | Line 12: | ||
* The calculations are performed when you click the '''Save''' button and save the page. | * The calculations are performed when you click the '''Save''' button and save the page. | ||
| − | ==Calculation Order on Page== | + | ===Calculation Order on Page=== |
* Calculated field formulas are executed in the same order that the calculated fields are displayed on the page – left to right and top to bottom. | * Calculated field formulas are executed in the same order that the calculated fields are displayed on the page – left to right and top to bottom. | ||
* You must not place fields that perform summary calculations based on other calculated fields ABOVE the subordinate calculations. | * You must not place fields that perform summary calculations based on other calculated fields ABOVE the subordinate calculations. | ||
* If the fields are ordered in this manner saving the page will not update the summary calculation, as summary formula will be executed BEFORE the subordinate calculations are performed. | * If the fields are ordered in this manner saving the page will not update the summary calculation, as summary formula will be executed BEFORE the subordinate calculations are performed. | ||
| − | ==Arithmetic Operators== | + | ===Arithmetic Operators=== |
All values are treated as strings. For arithmetic operations, PARSEINT and PARSEFLOAT function are used to convert the string value to a numeric value. | All values are treated as strings. For arithmetic operations, PARSEINT and PARSEFLOAT function are used to convert the string value to a numeric value. | ||
| Line 25: | Line 25: | ||
* '''PARSEFLOAT([Salary]) / 26''' – Divides the Salary by 26 to show a bi-weekly amount. | * '''PARSEFLOAT([Salary]) / 26''' – Divides the Salary by 26 to show a bi-weekly amount. | ||
| − | ==Adding a Calculated Field== | + | ===Adding a Calculated Field=== |
1. Add a [[Custom Field]] Type named '''Total Compensation''' to the '''Compensation''' tab. | 1. Add a [[Custom Field]] Type named '''Total Compensation''' to the '''Compensation''' tab. | ||
| Line 61: | Line 61: | ||
[[Image:Advc7.png]] | [[Image:Advc7.png]] | ||
| − | =Web Page View Field= | + | ==Web Page View Field== |
The [[Custom Field Type (110): Display Only – Web Page View|Web Page View]] field provides the ability to display a fully formatted document or web page. In constructing this type of field HTML is used in conjunction with the following variables. | The [[Custom Field Type (110): Display Only – Web Page View|Web Page View]] field provides the ability to display a fully formatted document or web page. In constructing this type of field HTML is used in conjunction with the following variables. | ||
| Line 75: | Line 75: | ||
The HTML Template is used to store the body of the document and will be a mix of HTML code, static text and references to fields associated with the underlying [[Entity|entity]] – in this case the [[User|user]] [[Entity|entity]] and the employee [[Role|role]]. | The HTML Template is used to store the body of the document and will be a mix of HTML code, static text and references to fields associated with the underlying [[Entity|entity]] – in this case the [[User|user]] [[Entity|entity]] and the employee [[Role|role]]. | ||
| − | ==Basic HTML Tags Required== | + | ===Basic HTML Tags Required=== |
The following basic HTML tags should be added to the '''Web Page View'''. | The following basic HTML tags should be added to the '''Web Page View'''. | ||
| Line 106: | Line 106: | ||
5. '''Close''' the window. | 5. '''Close''' the window. | ||
| − | ==Suppressing Missing Fields== | + | ===Suppressing Missing Fields=== |
A special tag is used to suppress any fields that are missing from the underlying [[Entity|entity]] - [[Image:Advc2.png]]. Placing this tag in front of any field that may not be present will suppress the display of the variable name. | A special tag is used to suppress any fields that are missing from the underlying [[Entity|entity]] - [[Image:Advc2.png]]. Placing this tag in front of any field that may not be present will suppress the display of the variable name. | ||
| Line 128: | Line 128: | ||
6. '''Close''' the Window. | 6. '''Close''' the Window. | ||
| − | ==Document Options== | + | ===Document Options=== |
You control which options are available to the [[User|user]] of each [[Custom Field Type (110): Display Only – Web Page View|Web Page View]] field. Each of the selected options will add a button to the top of the [[Custom Field Type (110): Display Only – Web Page View|Web Page View]] field. The following example shows how the field will look with all options enabled: | You control which options are available to the [[User|user]] of each [[Custom Field Type (110): Display Only – Web Page View|Web Page View]] field. Each of the selected options will add a button to the top of the [[Custom Field Type (110): Display Only – Web Page View|Web Page View]] field. The following example shows how the field will look with all options enabled: | ||
| Line 172: | Line 172: | ||
6. '''Close''' the window. | 6. '''Close''' the window. | ||
| − | =Using the Link – Multiple Files Field= | + | ==Using the Link – Multiple Files Field== |
The final [[Custom Fields|custom field]] type will be the '''Multiple Files Field'''. This field stores multiple files into a single field and is used to store: | The final [[Custom Fields|custom field]] type will be the '''Multiple Files Field'''. This field stores multiple files into a single field and is used to store: | ||
| Line 188: | Line 188: | ||
[[Image:Advs13.png]] | [[Image:Advs13.png]] | ||
| − | ==Multiple Files Field Options== | + | ===Multiple Files Field Options=== |
The following options are available for this field type: | The following options are available for this field type: | ||
Revision as of 16:06, 13 November 2007
Contents
Overview
In this article, you will add some additional custom fields to the employee role. The types of fields are widely used within SmartSimple and provide for versatile processing options.
- Calculated Field – Executes an expression to calculate a value and store the result in the field.
- Web Page Field – Creates a document based on values stored in the underlying entity or entities.
- Multiple Document Field – Stores a document either created through the Web Page View field or uploaded.
Calculated Field
You can use arithmetic, string, comparison operators and functions within the calculated custom field.
- References to other fields are always enclosed in square brackets: [variable1]. For example: [Salary].
- The calculations are performed when you click the Save button and save the page.
Calculation Order on Page
- Calculated field formulas are executed in the same order that the calculated fields are displayed on the page – left to right and top to bottom.
- You must not place fields that perform summary calculations based on other calculated fields ABOVE the subordinate calculations.
- If the fields are ordered in this manner saving the page will not update the summary calculation, as summary formula will be executed BEFORE the subordinate calculations are performed.
Arithmetic Operators
All values are treated as strings. For arithmetic operations, PARSEINT and PARSEFLOAT function are used to convert the string value to a numeric value.
For example:
- PARSEINT([Salary]) + PARSEINT([Bonus]) + PARSEINT([Car Allowance]) - Add Salary to Bonus to Car Allowance and return an integer result.
- PARSEFLOAT([Salary]) / 26 – Divides the Salary by 26 to show a bi-weekly amount.
Adding a Calculated Field
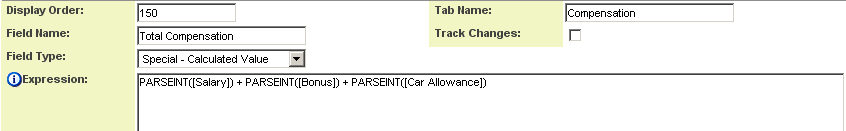
1. Add a Custom Field Type named Total Compensation to the Compensation tab.
2. Set the Field Type to Calculated Value.
3. Add the following formula:
4. Set the Number Format to Currency.
5. Save the Field.
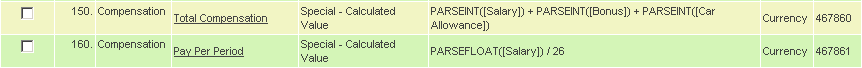
6. Add another field named Pay Per Period as shown below.
7. Set the Number Format to Currency.
The Field list will look as follows:
8. Edit an Employee record.
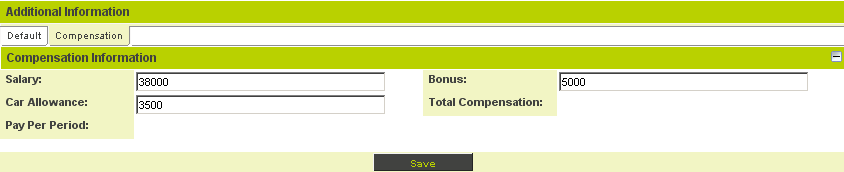
9. Click the Compensation tab.
The calculated fields are blank as the record has not been saved with these fields.
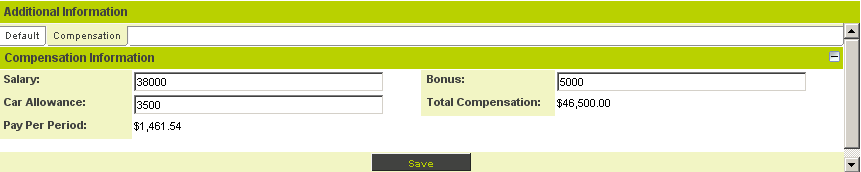
10. Click the Save button.
The values are calculated and saved.
Web Page View Field
The Web Page View field provides the ability to display a fully formatted document or web page. In constructing this type of field HTML is used in conjunction with the following variables.
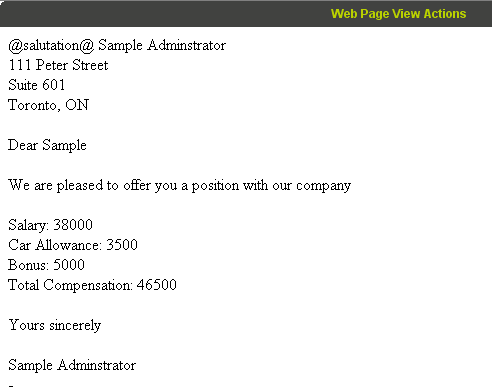
In this example you will create a simple letter of offer displaying the employee’s name and address plus details of their compensation.
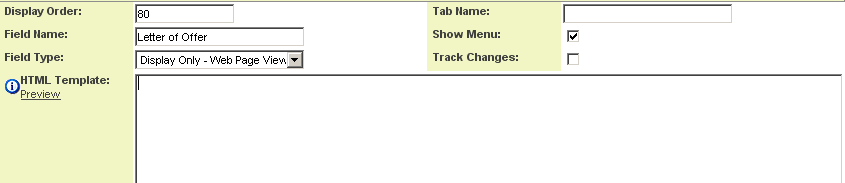
1. Edit the Letter of Offer field – currently set to a Link Single File field.
2. Change the Field Type to Display Only – Web Page View.
The HTML Template is used to store the body of the document and will be a mix of HTML code, static text and references to fields associated with the underlying entity – in this case the user entity and the employee role.
Basic HTML Tags Required
The following basic HTML tags should be added to the Web Page View.
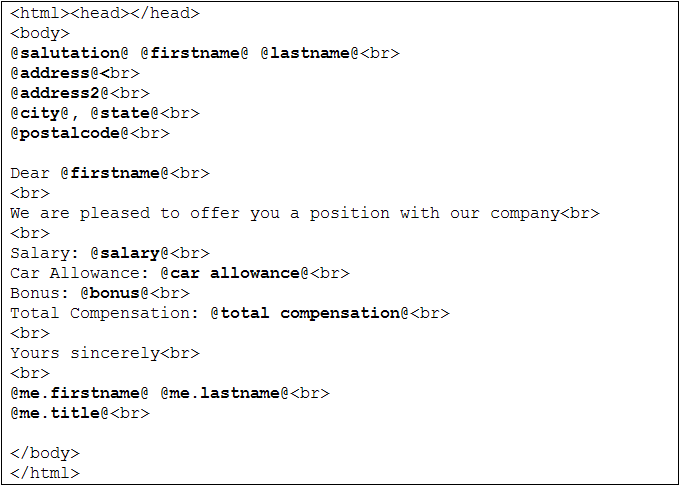
1. Add the following HTML Template:
The Variables are shown in bold.
Note the use of the “me” variable to reference the current user’s details.
2. Save the template.
3. Display an Employee record.
4. Click the Open button on the Letter of Offer field.
The Web Page View is displayed.
- All variables have been added, except the salutation field that is not set in the underlying entity.
- There are no options available for this document as you have yet to enable them.
5. Close the window.
Suppressing Missing Fields
A special tag is used to suppress any fields that are missing from the underlying entity - ![]() . Placing this tag in front of any field that may not be present will suppress the display of the variable name.
. Placing this tag in front of any field that may not be present will suppress the display of the variable name.
1. Display the Web Page View custom field.
2. Add this tag before the @salutation@ field.
3. Save the Web Page View Field.
4. Display an Employee record.
5. Click the Open button on the Letter of Offer field.
The @salutation@ field is suppressed.
6. Close the Window.
Document Options
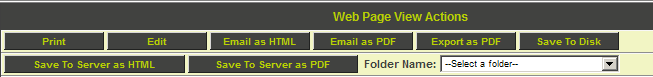
You control which options are available to the user of each Web Page View field. Each of the selected options will add a button to the top of the Web Page View field. The following example shows how the field will look with all options enabled:
- Show Menu – check box that defines if a menu should be shown in the document window.
General Options
- Allow Printing – enables the user to print the resultant document.
- Allow Editing – enables the user to edit the document with the HTML Editor
- Allow New Window – displays the document in a new window so the browser’s print function can be used.
- Is XML – indicates that the document is prepared as an XML output.
PDF Options
- Enable Password Protection – enables the user to password protect the document (generally used when the document is going to be emailed).
- Send as Email – enables the user to send the PDF as an attachment to an email message.
- Save to Multiple File Field – enables the user to save the document as a PDF into any multiple file type fields in the related entity.
- Save to Local Disk – enables the user to save a local copy of the PDF document.
HTML Options
- Send as Email – enables the user to send the document as the body of an email message.
- Save to Multiple File Field – enables the user to save the document as an HTML document into any multiple file type fields in the related entity.
- Save to Local Disk – enables the user to save a local copy of the HTML document.
1. Display the Web Page View custom field.
2. Select all the Document Options.
3. Click the Save button.
4. Display an Employee record.
5. Click the Open button on the Letter of Offer field.
The Letter of Offer document is displayed.
The document can now be printed, saved and emailed as either a PDF or an HTML document.
6. Close the window.
Using the Link – Multiple Files Field
The final custom field type will be the Multiple Files Field. This field stores multiple files into a single field and is used to store:
- Uploaded documents.
- Documents that are created using the Web Page View type field using the Store to Server option.
In this case the field will be used to store the letter you previously created, but can in fact be used to store any number of documents.
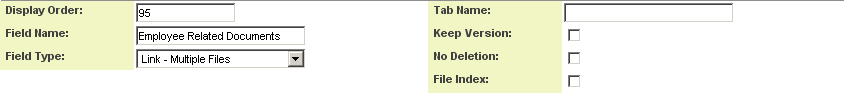
1. Add a new field to the Employee Role Field List named Employee Related Documents.
2. Set the Display Order to 95 to ensure the field appears in the correct location.
3. Set the field type to Link – Multiple Files.
Multiple Files Field Options
The following options are available for this field type:
- Keep Version – provides for version control over documents added. When a second document with the same name is added, the name will be appended with V_# (where # is the version number starting at 1).
- No Deletion – suppress the user’s ability to delete any files stored in the field and Manager Permission is required by the user to delete a – Allow Delete Multiple Files Fields.
- Sort Order – files stored in the field can be ordered by File Name, File Size or Update Date (descending).
- Index – enables file indexing and full text searching on the embedded documents.
1. Enable all the options.
2. Set the Sort order to Upload Date.
3. Save the field.
4. Display an Employee record.
5. Click the Open button on the Letter of Offer field.
The Letter of Offer document is displayed.
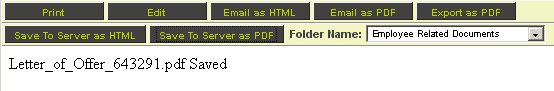
6. Select the Folder Name Employee Related Documents.
7. Click the Save to Server as PDF tab.
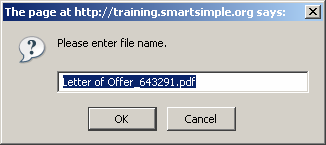
You are prompted to rename the document – if required.
8. Click the OK button.
Because you enabled the Password Protection setting you are prompted for a document password.
9. Enter a password.
10. Click the OK button.
The Letter is saved.
11. Close the Window.
The document will not be displayed until the employee window is refreshed.
12. Refresh the Employee window.
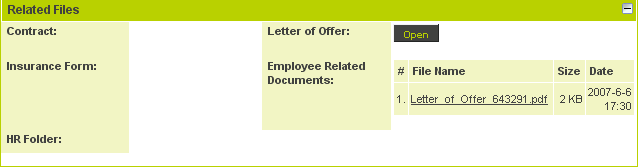
The document is saved into the Employee Related Documents field.
If you were to create a second version of this file the name would be named V1_ and the file name.