Difference between revisions of "Template:AI"
Ann Vincent (talk | contribs) (Created page with "=Overview= The =Configuration - Essentials= ==SubSection== ==SubSection== =Configuration - Advanced= ==SubSection== ==SubSection== =Settings Explained= ==General Tab==...") |
Ann Vincent (talk | contribs) m (→Azure AI) |
||
| (103 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | The SmartSimple Cloud '''+AI''' integration gives you the ability to utilize large language models (LLM) from within our business process automation platform. LLMs may be utilized to improve productivity, processes, and outcomes. This article will walk-through currently available AI features and the configuration essentials of interfacing with the AI through the Variable Processor. | ||
| + | |||
=Overview= | =Overview= | ||
| − | + | There are a number of AI features that can be implemented within SmartSimple including: | |
| − | + | * '''[[+AI Directive]]:''' A multi-faceted feature that be used in conjunction with natural language, scripts and the variable processor to perform many time saving tasks such as analyzing text and automatically populating custom fields, summarizing and translating text, populating custom fields with internet-extracted data, converting text into other formats, comparing application requests with program objectives and providing a score, and much more. | |
| − | + | * '''[[+AI Insights]]:''' Create your own custom AI model for data analysis and reporting across multiple records within a UTA. Trained '''+AI Insight''' models can quickly provide answers that involve aggregation, summarization, and prediction without the need to spend time constructing list view filters and reports. Alternatively create a custom model at the organization level, available in your system header. '''+AI Insight''' models at the Organization level contain uploaded training data. | |
| + | * '''[[+AI Assistant]]:''' Execute actions at the record level such as updating statuses, modifying field values, or creating new fields, activities, and associations. Instead of finding a field and changing a value, use the hands-free voice interface to update the desired field. | ||
| + | * '''+AI Workflow''': Streamline your workflow process by creating workflow tasks from natural language instructions with AI assistance, eliminating the need for manual task creation and connection. | ||
| + | * '''[[+AI Vision]]:''' Upload an image and have the AI answer specific questions regarding the image contents without having to open and examine the image yourself. | ||
| + | * '''[[Work with +AI]]:''' Interact with the AI at the record level in a conversational manner. Users have the option to use pre-made templates and prompt libraries to expedite common processes. | ||
| + | * '''[[+AI Transcription]]:''' Generate text transcriptions of audio and visual media. | ||
| + | To learn more, read our article on [[Enabling +AI Within Your System|enabling +AI within your system]]. | ||
| − | == | + | =Configuration - Essentials= |
| + | ==Setting up +AI Integration== | ||
| + | To get started setting up +AI integration, be sure to [[Enabling +AI Within Your System|read our page on enabling +AI within the system]]. | ||
| + | ==Using +AI with the Variable Processor== | ||
| + | Once '''+AI''' integration has been set up, the automation mode can be used in various areas of the system. The existing SmartSimple variable processor has been modified in order to allow you to interface with the third-party AI vendor. To familiarize yourself with the syntax and possible statements, you can test the syntax using the '''Variable Syntax Helper''' by opening a object record and going to '''Tools''' > '''Configuration Mode''' > '''Variable Syntax Helper'''. | ||
| − | |||
| − | |||
| − | + | '''Note''': In the @ai() function call, there must be no spaces between parameters and commas. | |
| − | = | + | ===OpenAI=== |
| − | == | + | ====Syntax==== |
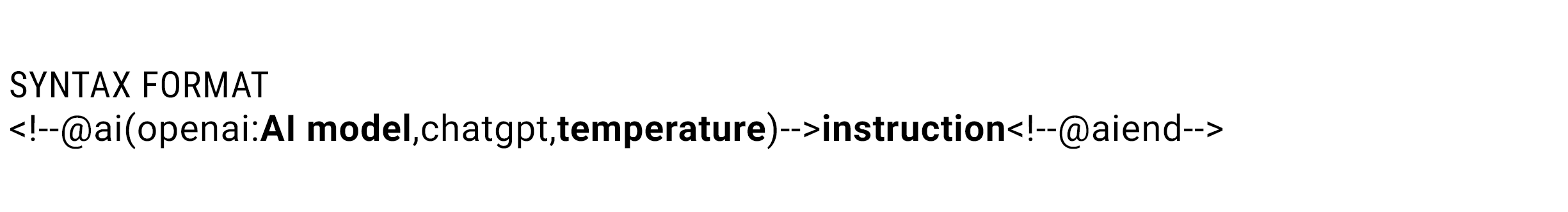
| − | The | + | The syntax used for prompts in web page views and workflows is: |
| − | + | [[File:AI-Syntax-Format-New.png|none|800px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | || | ||
| − | |||
| − | |||
| − | + | These parameters are explained as follows: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | * '''AI model''': (Optional) The name of the AI model being used by the service. If the service is OpenAI and the model is left unspecified, ChatGPT-4 will be used by default. | |
| − | + | * '''temperature''': Sets the desired level of randomness of the generated text, where a value of "0" is the most conservative while a value of "9" is the most random. | |
| + | * '''instruction''': The natural language prompt for the AI. For example, "fix the spelling: how are yu tday?" or "Translate the following into Japanese: hello, world!". | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | !| | + | !|Example Scenario |
| − | !| | + | !|Syntax |
| − | |||
| − | |||
| − | |||
|- | |- | ||
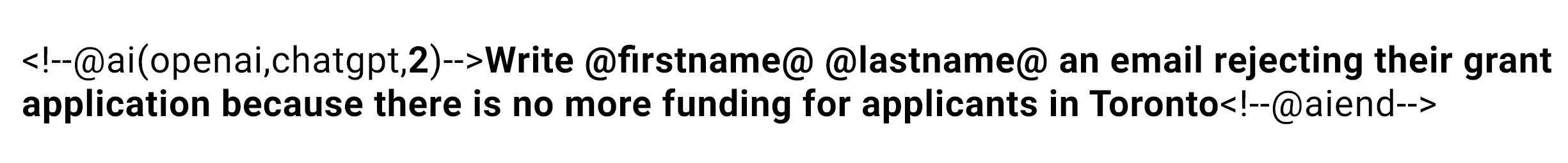
| − | || | + | ||Ask AI to write an email for a specific user |
| − | || | + | ||[[File:AI-Syntax-Prompt-Example-1-New.png|none|800px]] |
|- | |- | ||
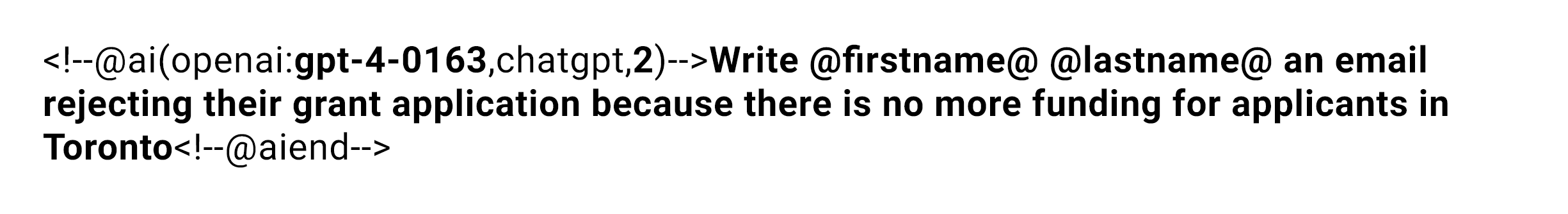
| − | || | + | ||Ask AI to write an email for a specific user using model gpt-4-0163 |
| − | || | + | ||[[File:AI-Syntax-Prompt-Example-New.png|none|800px]] |
|- | |- | ||
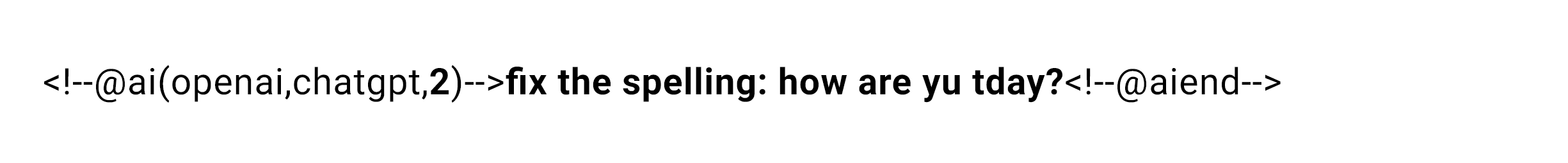
| − | || | + | ||Ask AI to fix the spelling of a message |
| − | || | + | ||[[File:AI-Syntax-Prompt-Example-2-New.png|none|800px]] |
|- | |- | ||
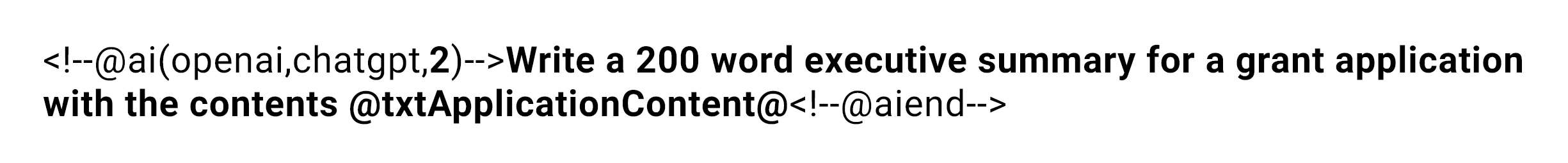
| − | || | + | ||Ask the AI to write a grant application summary |
| − | + | ||[[File:AI-Syntax-Prompt-Example-3-New.png|none|800px]] | |
| − | |- | ||
| − | || | ||
| − | |||
| − | |||
|} | |} | ||
| − | + | ===Azure AI=== | |
| + | Azure AI can be used with the variable processor, custom field creation, and '''[[+AI Directive]]'''. Some '''+AI''' features such as '''[[+AI Assistant]]''' and '''[[+AI Insights]]''' are not supported with Azure AI. | ||
| − | + | ====Syntax==== | |
| − | + | When using Azure AI, the syntax used within the variable processor is: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:AI-Syntax-Prompt-Example-6-New.png|none|800px]] | |
| − | |||
| − | + | These parameters are explained as follows: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | * '''Deployment ID''': (Optional) The deployment ID of the Azure model being used. If the deployment ID is left unspecified, the model configured within the '''Integration Key Management''' settings will be used by default. | |
| + | * '''temperature''': Sets the desired level of randomness of the generated text, where a value of "0" is the most conservative while a value of "9" is the most random. | ||
| + | * '''instruction''': The natural language prompt for the AI. For example, "fix the spelling: how are yu tday?" or "Translate the following into Japanese: hello, world!". | ||
Latest revision as of 14:41, 9 May 2024
The SmartSimple Cloud +AI integration gives you the ability to utilize large language models (LLM) from within our business process automation platform. LLMs may be utilized to improve productivity, processes, and outcomes. This article will walk-through currently available AI features and the configuration essentials of interfacing with the AI through the Variable Processor.
Contents
Overview
There are a number of AI features that can be implemented within SmartSimple including:
- +AI Directive: A multi-faceted feature that be used in conjunction with natural language, scripts and the variable processor to perform many time saving tasks such as analyzing text and automatically populating custom fields, summarizing and translating text, populating custom fields with internet-extracted data, converting text into other formats, comparing application requests with program objectives and providing a score, and much more.
- +AI Insights: Create your own custom AI model for data analysis and reporting across multiple records within a UTA. Trained +AI Insight models can quickly provide answers that involve aggregation, summarization, and prediction without the need to spend time constructing list view filters and reports. Alternatively create a custom model at the organization level, available in your system header. +AI Insight models at the Organization level contain uploaded training data.
- +AI Assistant: Execute actions at the record level such as updating statuses, modifying field values, or creating new fields, activities, and associations. Instead of finding a field and changing a value, use the hands-free voice interface to update the desired field.
- +AI Workflow: Streamline your workflow process by creating workflow tasks from natural language instructions with AI assistance, eliminating the need for manual task creation and connection.
- +AI Vision: Upload an image and have the AI answer specific questions regarding the image contents without having to open and examine the image yourself.
- Work with +AI: Interact with the AI at the record level in a conversational manner. Users have the option to use pre-made templates and prompt libraries to expedite common processes.
- +AI Transcription: Generate text transcriptions of audio and visual media.
To learn more, read our article on enabling +AI within your system.
Configuration - Essentials
Setting up +AI Integration
To get started setting up +AI integration, be sure to read our page on enabling +AI within the system.
Using +AI with the Variable Processor
Once +AI integration has been set up, the automation mode can be used in various areas of the system. The existing SmartSimple variable processor has been modified in order to allow you to interface with the third-party AI vendor. To familiarize yourself with the syntax and possible statements, you can test the syntax using the Variable Syntax Helper by opening a object record and going to Tools > Configuration Mode > Variable Syntax Helper.
Note: In the @ai() function call, there must be no spaces between parameters and commas.
OpenAI
Syntax
The syntax used for prompts in web page views and workflows is:
These parameters are explained as follows:
- AI model: (Optional) The name of the AI model being used by the service. If the service is OpenAI and the model is left unspecified, ChatGPT-4 will be used by default.
- temperature: Sets the desired level of randomness of the generated text, where a value of "0" is the most conservative while a value of "9" is the most random.
- instruction: The natural language prompt for the AI. For example, "fix the spelling: how are yu tday?" or "Translate the following into Japanese: hello, world!".
| Example Scenario | Syntax |
|---|---|
| Ask AI to write an email for a specific user | |
| Ask AI to write an email for a specific user using model gpt-4-0163 | |
| Ask AI to fix the spelling of a message | |
| Ask the AI to write a grant application summary |
Azure AI
Azure AI can be used with the variable processor, custom field creation, and +AI Directive. Some +AI features such as +AI Assistant and +AI Insights are not supported with Azure AI.
Syntax
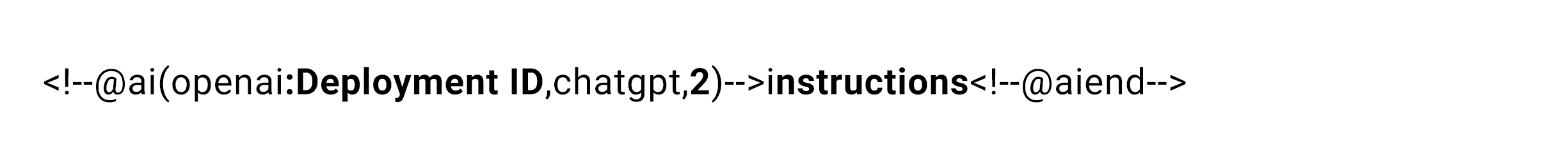
When using Azure AI, the syntax used within the variable processor is:
These parameters are explained as follows:
- Deployment ID: (Optional) The deployment ID of the Azure model being used. If the deployment ID is left unspecified, the model configured within the Integration Key Management settings will be used by default.
- temperature: Sets the desired level of randomness of the generated text, where a value of "0" is the most conservative while a value of "9" is the most random.
- instruction: The natural language prompt for the AI. For example, "fix the spelling: how are yu tday?" or "Translate the following into Japanese: hello, world!".