Difference between revisions of "Login Page"
Mark Bridger (talk | contribs) (→CAPTCHA on the Login) |
Mark Bridger (talk | contribs) (→Popup Blocker Check) |
||
| Line 127: | Line 127: | ||
==Popup Blocker Check== | ==Popup Blocker Check== | ||
| − | The login page can be configured to check whether users have a pop-up blocker enabled. If the user does have a popup blocker enabled they will receive a warning with a suggestion that they disable their pop-up blocker. | + | The login page can be configured to check whether users have a pop-up blocker enabled if you are using a custom page template. If the user does have a popup blocker enabled they will receive a warning with a suggestion that they disable their pop-up blocker. |
| + | |||
Typically we leave this check disabled and do not warn users that they are using a pop up blocker. | Typically we leave this check disabled and do not warn users that they are using a pop up blocker. | ||
| Line 134: | Line 135: | ||
If you choose you can enable this check and warning message by doing the following. | If you choose you can enable this check and warning message by doing the following. | ||
| − | # Go to | + | # Go to '''Menu''' icon > '''Global Settings''' > '''Branding''' tab > '''Login Pages''' link > edit the desired login page. |
| + | # Make sure '''Page Layout''' is set to '''Custom'''. | ||
# Go to the '''Template''' tab. | # Go to the '''Template''' tab. | ||
| − | # Inside the '''Login Page Template''' text area search for '''disabled="disabled"''' | + | # Inside the '''Login Page Template''' text area search for '''disabled="disabled"''' (If you don't see it add the sample template). |
# Remove the '''disabled="disabled"''' text. | # Remove the '''disabled="disabled"''' text. | ||
# Press '''Save'''. | # Press '''Save'''. | ||
Revision as of 11:12, 27 August 2020
Contents
Overview
The Login page allows a user to gain access to your SmartSimple System. The user will authenticate on this page, typically by entering a username and password. You will need Global Administrator access to setup or edit login pages.
The login page is used to:
- Authenticate the user
- Switch languages
- Direct people to a signup page via the (routing page)
- Ask the user to accept the use of cookies
- Enforce agreement of your systems privacy and security policies.
- Reset your password
This article will show you how to setup and modify login pages within your system and we will look at other related settings.
Configuration - Essentials
Creating a New Login Page
1. Click on the Menu icon on the top right of your page.
2. Select Global Settings.
3. Click on the Branding tab.
4. Click on Login Pages.
5. The list of login pages available in your system will be displayed under the Primary tab; if there are none, the list will be empty.
6. Staying on the Primary tab, click the New Login Page button which looks like a + icon in the action bar to create a new Login Page.
7. Select the desired language
8. Modify the settings on the General tab as needed and press Save.
Multiple/Switching Languages
Administrators need to create a separate login page for each language you want to support. You choose the desired language for a login page when you create a new login page.
If you have more than one language login page, the user will see a drop down in the top right of the screen (As long as you are using the default layout or standard template). The user can choose their desired language from this drop down. The language the user chooses will follow through after login.
Administrators can choose which language login page is the default via a toggle on the settings page for the desired login page. This determines which language login page will be displayed if a user goes to https://youralias.smartsimple.com/ without specifying a language ID.
You can also send your users a direct link to a specific language login page by adding ?&lang=14 to the login page URL. The URL to a Spanish login page would look like this:
https://myalias.smartsimple.com/s_Login.jsp?&lang=14
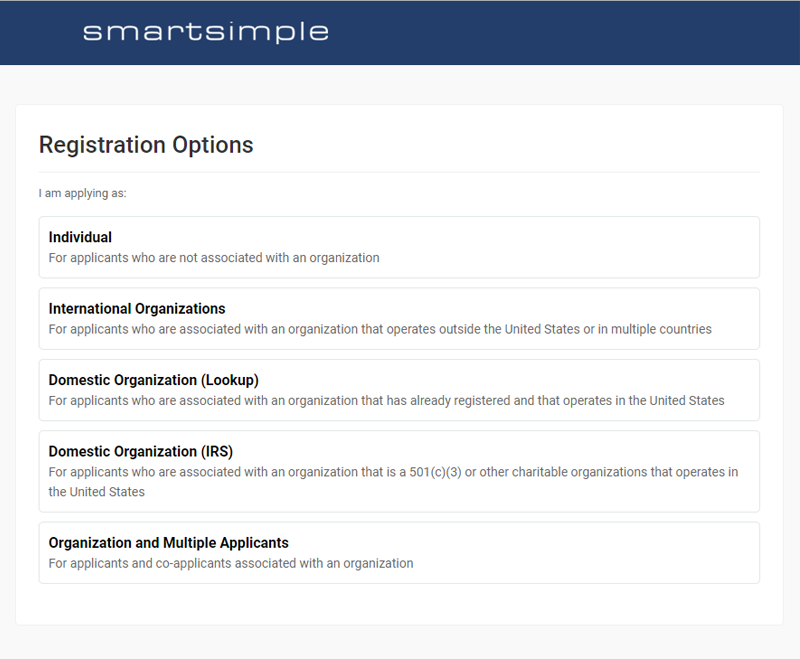
Creating a Routing Page
Routing pages are created to direct (guide) the end user to the appropriate page which is typically a Signup page. When a user navigates to a login page they will click a button which is typically labeled register on the login page and that will take the user to an intermediary (routing) page where they can see the list of available signup pages.
Routing pages are recommended if you have:
- Multiple signup pages to register different kinds of organizations and users
- Multiple signup pages for different languages
- Multiple eligibility questionnaires
To create a routing page
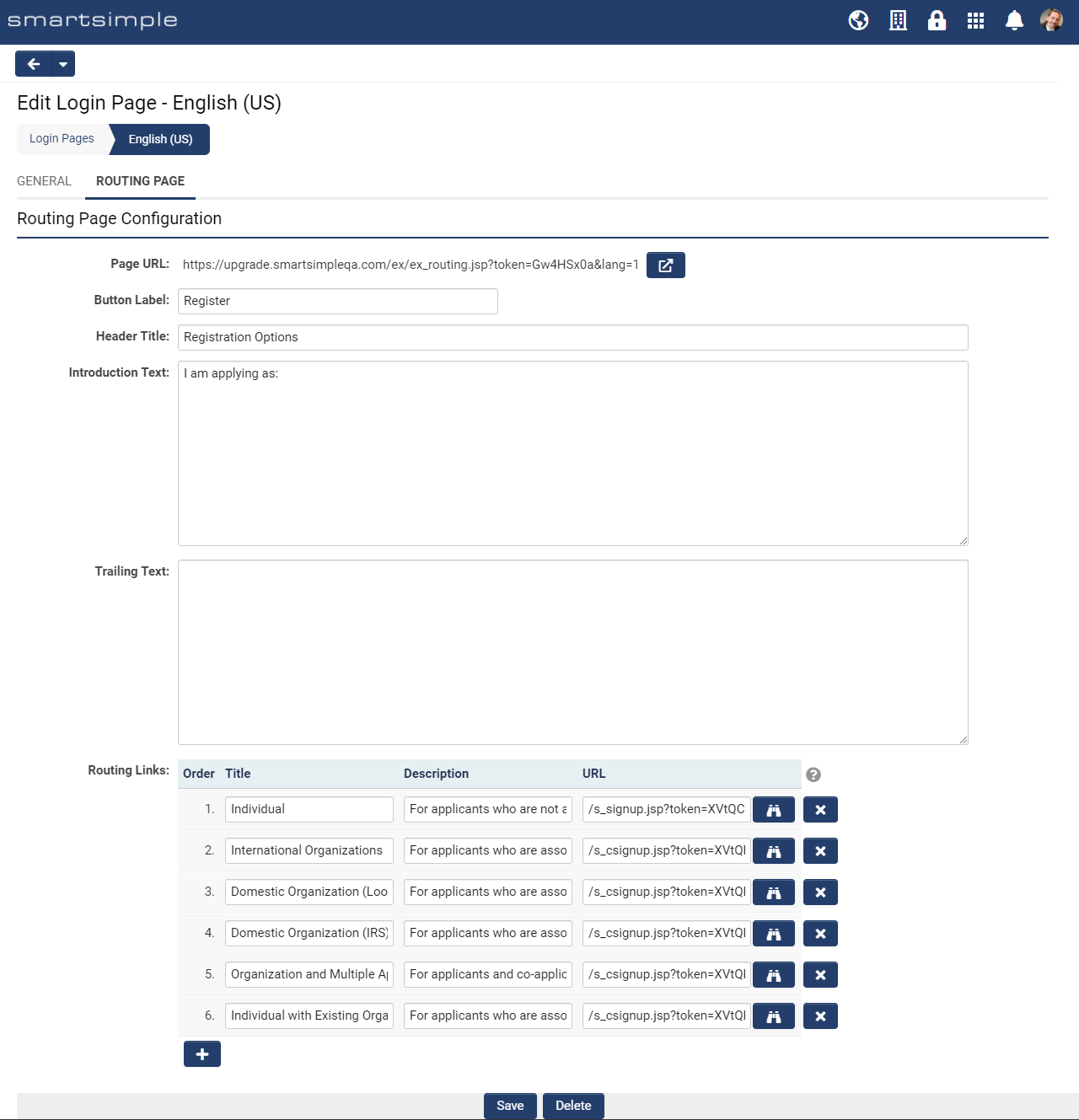
- Go to Menu Icon > Global Settings > Branding tab > Login Pages link > edit the desired login page > Routing Page tab.
- Under Routing Links press the + button to add a new link.
- For Title enter some text to indicate the kind of signup page you will link to. Example Individual, Domestic Organization, International Organization, etc.
- For Description enter some text to help people choose the correct signup page. Example, For applicants who are not associated with an organization.
- For URL enter the URL to your signup page or use the URL Lookup to find it. If you paste the Page URL of your signup page into a routing page, make sure you use the relative path example: /s_csignup.jsp?token=XVtQHUUGYVpQRhRRXxNRS1BWZEl2HnFsFA%3D%3D&ptoken=XVtQC1oGYVpQRhRRXxNRS1BWZEl2HnFsFQ%3D%3D. Relative paths will resolve correctly and work on production as well as development/backup.
- Press Save.
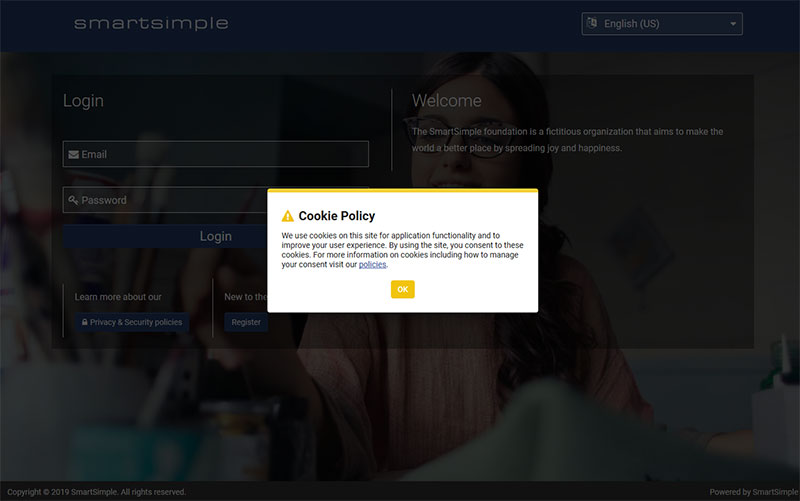
Agreeing to Cookies
When we talk about Cookies we are referring to a small piece of data stored on a user’s computer. Depending on your jurisdiction you may be required to notify your users of the use of cookies. Learn more about cookies and the EU cookie directive in this Wikipedia article https://en.wikipedia.org/wiki/HTTP_cookie#EU_cookie_directive.
The first time a user comes to your system they will be presented with an alert explaining that Platform3 uses cookies. It also states that by using the system they are consenting to the use of cookies. The user can click OK to accept or navigate away. There is also a link to a longer description which explains what cookies are being used and why.
It is possible to disable the cookie warning, but we recommend that you should leave this setting always on.
To access the cookie notification setting go to Menu Icon > Global Settings > Security tab and adjust the Enable Cookie Usage Acceptance toggle as desired.
Privacy and Security Policies
Within your system you will need to setup Privacy and Security Policies. You will set these polices up for several language and country combinations. Typically a privacy policy will say what type of information you collect, why it is collected, how it is collected , what you will use the information for, who will have access to the information, how users will be notified of changes to the policy and who to contact regarding privacy concerns.
Learn more about Configuring Privacy and Security Policies
By default, the login page will have a button called Privacy & Security Policies in the main panel below the email and password inputs. This link will display any policies you have setup for the Default Country (default country is a privacy country option that is generally used for all countries if the user has not logged in or if there is no country specific policies). After the user has logged in, and if the user has a country specified in their profile then the user will be able to see their specific countries/language policies in the header if they have been configured.
If you have chosen a date for Enforce User Acceptance the user will be brought directly to your policies upon login and the user will be forced to accept the policies in order to use the system. A record of that acceptance is also recorded and retrievable.
If you are using Default for the Page Layout setting, you also have the option to Hide the Privacy Policies on the login page.
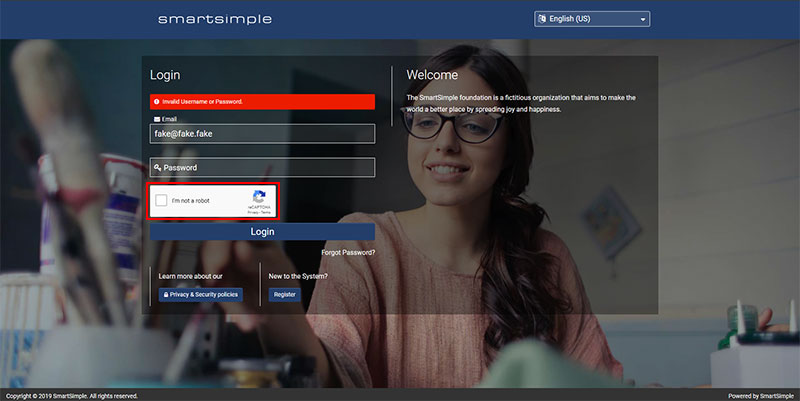
Forgot Password
A forgot password link appears by default on the login page.
Users can enter an email and if a user with access has the email entered the system will email instructions to that user so they can change their password.
If you do not receive an email within a few minutes check your spam/junk mail folder.
The forgot password email sent to users can be configured by doing the following:
- Go to Menu icon > Global Settings > Security Tab > Password and Activation Policies link > Activation Emails tab > scroll down to Password reset.
- Modify the content as desired.
- Press Save.
Configuration - Advanced
CAPTCHA on the Login
If you enter the wrong email and password into the login page twice you will see a CAPTCHA. CAPTCHA stands for "Completely Automated Public Turing Test to tell Computers and Humans Apart”. It is used in this case to verify that a person and not an automated program is attempting to login.
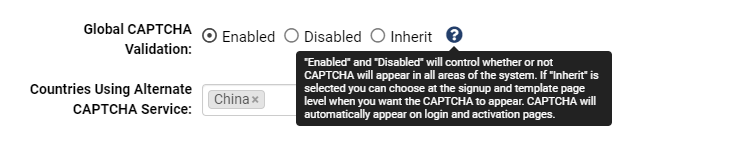
You can toggle the CAPTCHA on or off for your entire system by going to Menu icon > Global Settings > Security tab > and choose either Enabled or Disabled. The inherit choice only affects signup pages and will not disable CAPTCHA on the login.
Note you can also choose to use an alternate CAPTCHA for users in countries that are unable to communicate with CAPTCHA servers because of government policy. This is done by selecting a country such as China in the Countries Using Alternate CAPTCHA Service: setting.
Popup Blocker Check
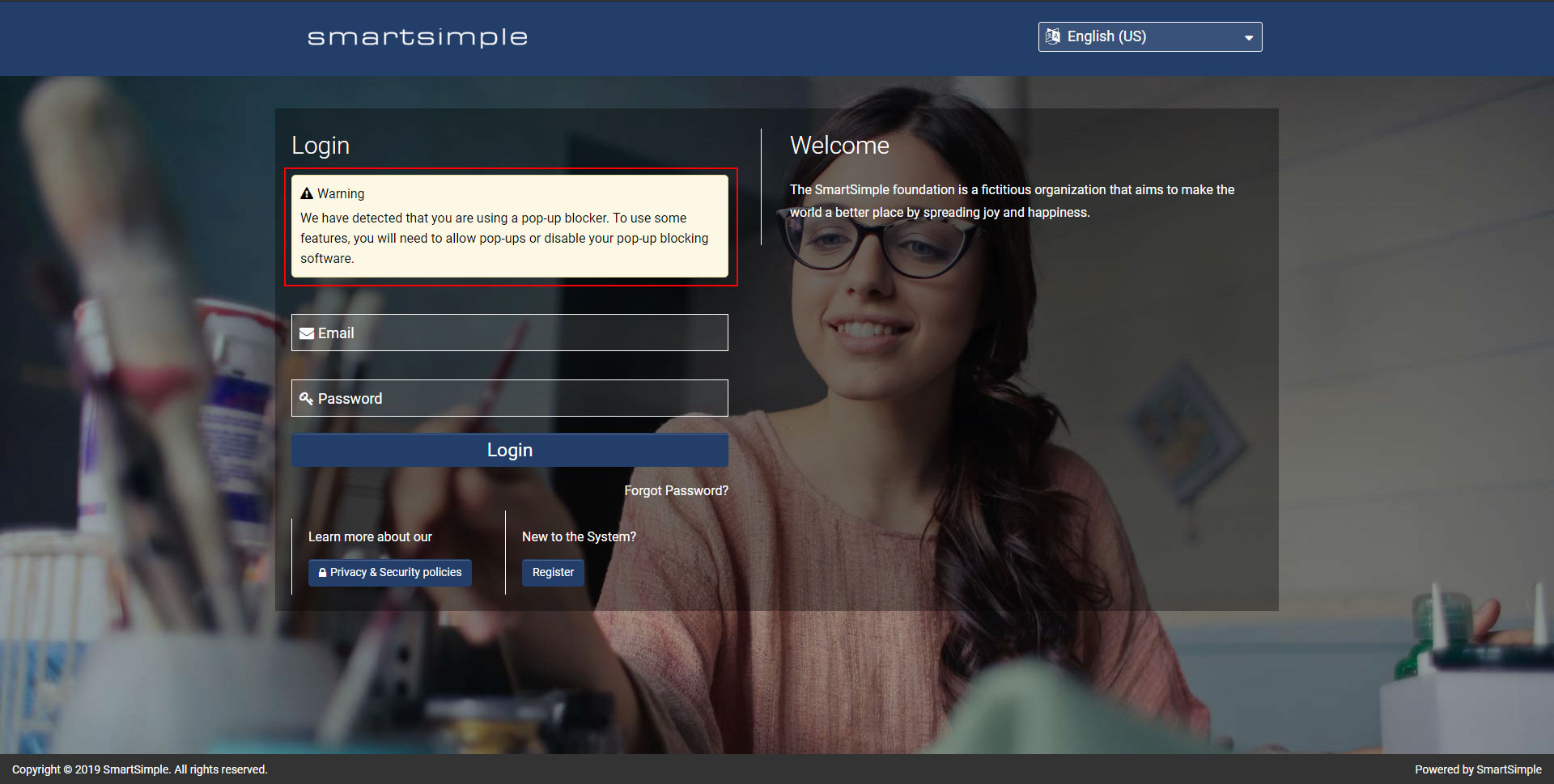
The login page can be configured to check whether users have a pop-up blocker enabled if you are using a custom page template. If the user does have a popup blocker enabled they will receive a warning with a suggestion that they disable their pop-up blocker.
Typically we leave this check disabled and do not warn users that they are using a pop up blocker.
If you choose you can enable this check and warning message by doing the following.
- Go to Menu icon > Global Settings > Branding tab > Login Pages link > edit the desired login page.
- Make sure Page Layout is set to Custom.
- Go to the Template tab.
- Inside the Login Page Template text area search for disabled="disabled" (If you don't see it add the sample template).
- Remove the disabled="disabled" text.
- Press Save.
Alternate Login Pages
The Alternate tab from the Login Page list view is used to view and create multiple custom login pages for various groups of users within the same system. It uses virtual alias to mask their instance URL.
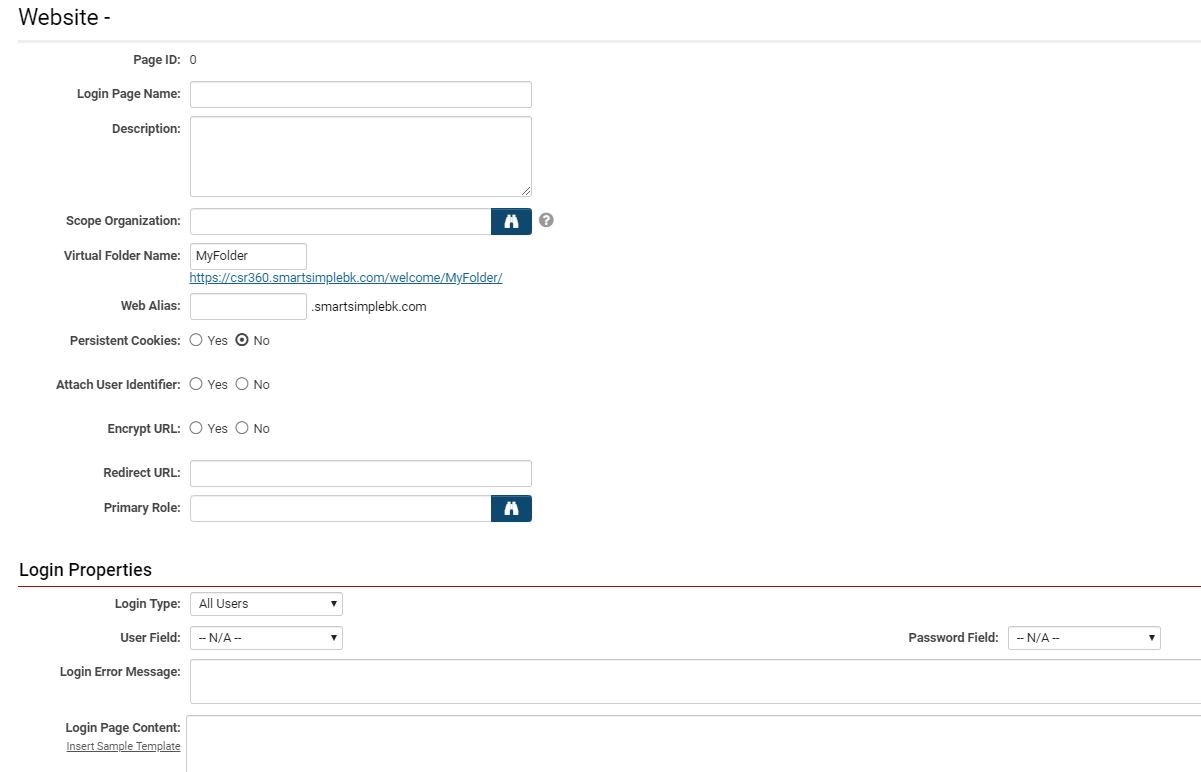
When you click the + icon at the top of the Alternate tab to create a New Alternate Login Page, you will be brought to the following form:
| Login Page Name | Name of the virtual alias login page |
| Description | Description of the virtual alias login page |
| Scope Organization | Lookup that allows the virtual alias login page to be restricted to users in the selected organization |
| Virtual Folder Name | User adds a name such as "grants," and then you can direct different users to appropriate logins |
| Web Alias | User enters the alias they want - for example, "gms" - instead of the instance-defined alias |
| Persistent Cookies | Enable or disable persistent cookies. Rather than having to log into SmartSimple each time you open your web browser, a "cookie" can be installed on your computer that will automatically authenticate you, allowing you to bypass the login screen and having to re-enter your credentials. |
| Attach User Identifier | |
| Encrypt URL | Enable or disable the encryption of the URL |
| Redirect URL | Enter URL for users to be redirected to upon successful login |
| Primary Role | Select from the available system roles to choose the primary default role that a user will have when they log in from this alternate login page. This function is used to force the user to see the correct portal. |
| Login Type |
Select from the drop-down for the three available options: All Users, Activated Users Only, No Access |
| User Field | This is the field that will be used on the login page to uniquely identify the specific user when they log in. This is typically set to Email Address. |
| Password Field | This is the field on the login page that will be used to capture the user password when they login. |
| Login Error Message | This is the error message that will appear on the login page after a failed login attempt. |
| Login Page Content | Insert Sample Template - Click this hyperlink to autopopulate the text window with a sample template for a login page. Otherwise, you can insert in your own customized content. You can use the HTML Editor button at the bottom in order to open a pop-up that displays the content as it will be shown to the user from the HTML. |
Login Security Features
Login security is related to the System Security section of your SmartSimple copy. In order to disable or enable certain security measures relating to the process of logging in and out of SmartSimple, follow these steps:
1. Click on the 9-square menu icon on the top right of your page.
2. Under the heading Configuration, select Global Settings.
3. Click on the tab called Security.
4. Scroll down until you see the subheading System Security.
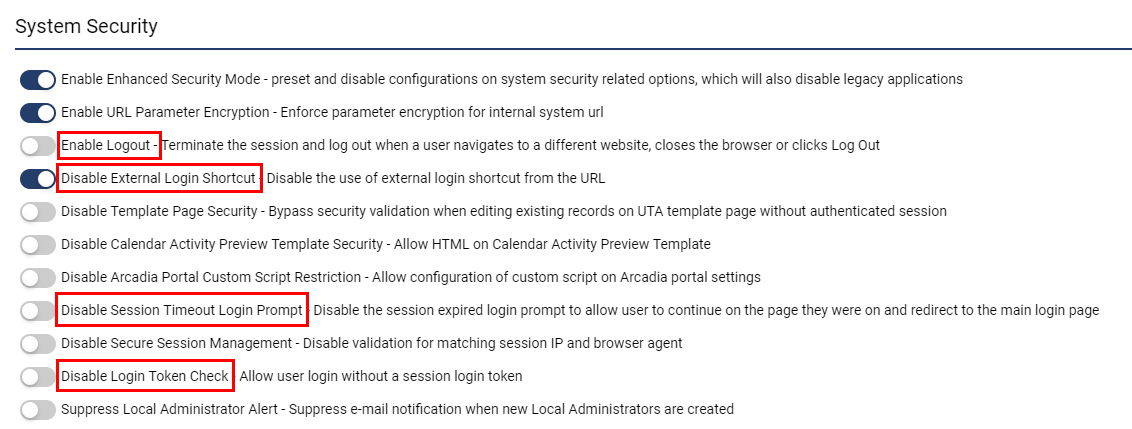
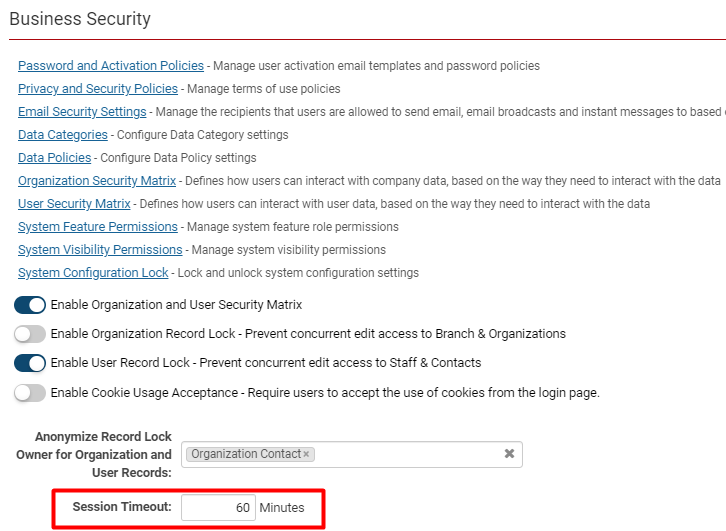
Many system security features will be listed, with a certain few pertaining to login and logout activity for users. These are outlined in red in the screenshot below, and each explained in greater detail in the subsections.
For more information regarding aspects of system security not just related to logging in and out, please see our Security Settings page.
Enable Logout
Enabling this function will terminate the session and automatically log out the user when they navigate to a different website, close the browser, or click Logout.
Disable External Login Shortcut
This function will disable the use of external login shortcut from the URL. Because there are security implications to using the external login shortcut (see below), disabling the feature completely is a good preventative measure.
What is the External Login Shortcut?
This function allows you to bypass Login Page Scripting that you have added to the Login Page. However, this technique should only be used when it is completely necessary because there are numerous security implications:
- The URL being opened may be available to other users on the same machine on which you are browsing
- The URL retrieved from the remote machine may be logged elsewhere (i.e. Proxy Server history, DNS server)
- Your browser history may retain the URL, including your password
The conditions for when you should use this technique include:
- When the Login Page Scripting is not functioning correctly
- When you clone a copy of SmartSimple and the original copy contain a Login Script that prevents you from accessing the clone
Never create this technique as a browser shortcut because the username and the password are exposed.
To employ this method of accessing your SmartSimple instance, you use the following type of URL:
- exlogin.jsp is case-sensitive
Disable Session Timeout Alert
This function will disable both a 30-second alert and a re-login prompt for a Session Timeout (if Session Timeout is set).
In order to set Session Timeout, simply scroll up above to the heading Business Security. The last field box in that section will allow you to set x amount of minutes of inactivity before the user's session will automatically initiate Session Timeout.
Disable Login Token Check
By disabling this feature, you allow the same user to be logged in from multiple sessions. This is a function primarily used only for load-testing purposes. It is strongly recommended that this feature is not set when going live.
Invalid Login Audit
In order to access a list of all invalid logins from your SmartSimple instance, follow these steps:
1. Click on the 9-square menu icon on the top right of your page.
2. Under the heading Configuration, select Global Settings.
3. Click on the tab called Security.
4. Click on the hyperlink called Password and Activation Policies.
5. Click on the fourth tab labelled Invalid Login Audit.
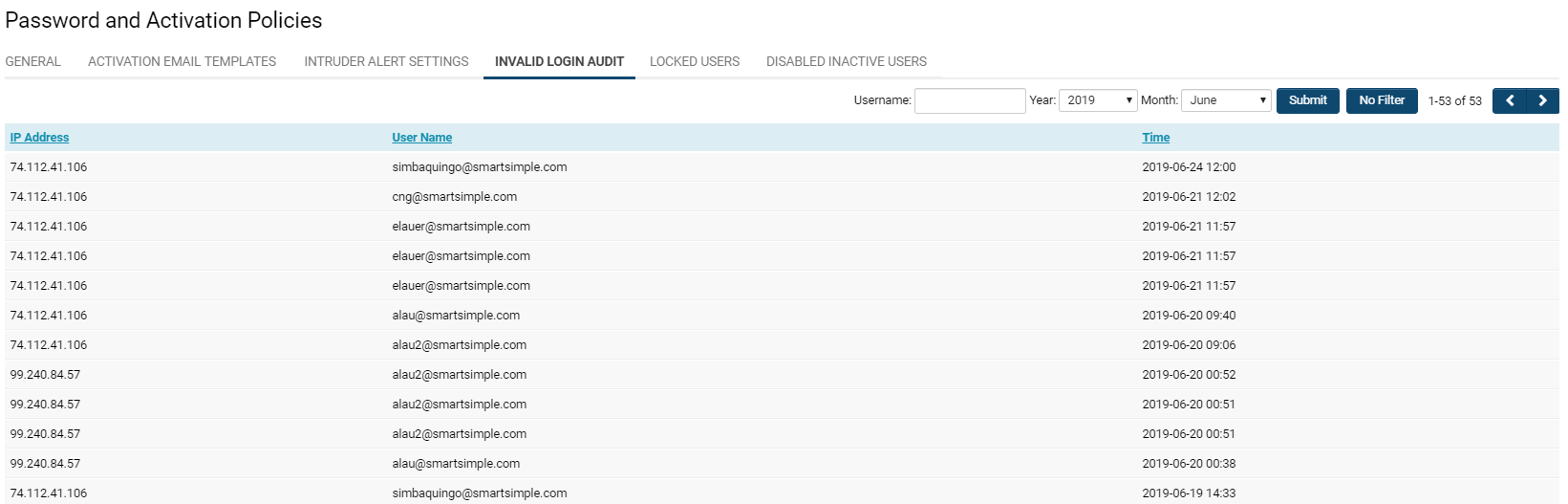
The list of invalid logins will be displayed:
The fields for invalid logins include IP Address, User Name (denoted as an email address), and the Time of the invalid login.
Using the Search fields on the top right, you are also able to apply Filters by time period (Year and Month) and/or by username.
Settings Explained
The following settings are available on the General tab:
| Setting | Description |
|---|---|
| Language |
Each login page must have a single language which you can select from the drop down. Available languages are:
|
| Is Default Login Page | By default, when a user goes to your system's URL, example https://smart.smartsimple.com they will be directed to the English US language login page. If you want users to go to a different language login page by default, toggle this setting on for the login page with your desired language. Note: only one login page can be set as the default. |
| Page Title | Text entered here will display in a browsers title bar or a page’s tab. This text is used as the title tag of your web page. |
| Login Title | Text entered here appears above the area where you authenticate. Generally it is not modified. |
| Content Title | Text entered here appears above the custom message on the right area of the screen. Typically this is replaced with something like Welcome to ABC System. |
| Content Text | Text entered here appears below the content title. Typically this area is used to describe who you are, what you do and what the system is used for. Example, ABC group provided grants to non-profits in small town USA. Press the register button to gain access to the system and apply for funding. |
| Logout Redirect URL | Enter a URL such as https://www.smartsimple.com/ here and the user will be redirected to that site upon logout. |
| Link Section |
Typically people are given the ability to self-register and gain access to your system. You have 3 options in this regard. None – You provide no links to a signup page. Users cannot self-register and must be created and activated in your system via a different methodology, such as auto loading, importing or manual creation by internal staff. Use Routing page – When you have multiple signup pages for different types of users, organizations and languages, this option is used. It will display a list of signup pages so the user can be directed to the signup page that is right for them. Learn more about routing pages Custom URL – If you only have one signup page in one language you can choose this option and enter the URL to that page here. Remember to use the relative path. Example /s_signup.jsp?token=XVtQC1oGYFFaRhNaXxJaQVBRZEl8GnA%3D this way the register button will work on production and backup and any staging servers you may have. |
| Link Section Title | Text entered here appears above the register buttons. Typically this is not modified. |
The following settings are available on the General tab, Page Formatting section:
| Setting | Description |
|---|---|
| Background Image | The image uploaded will appear behind the content of your login page (in the background). Upload an image in JPG or PNG format with a resolution of 1920 x 1080 or higher.
Browse a file from your computer using the folder icon and upload it with the upwards arrow icon. You can delete any uploaded file with the trashcan icon. Note: The background image field will only allow you to browse and upload a file once you have clicked the Save button on a new login page. |
| Background Position | Select how the image will render at different resolutions by choosing where to anchor the image vertically and horizontally. For example if you choose Top and Left as the position, then the top left area of the background image will always be visible on screen. Anything on the right/bottom of the image may not display depending on screen size and aspect ratio of the image and the users device. |
| Background Color | Adjust this setting to change the color that will appear above the background image. Enter the desired hexadecimal value here without the # or use the color picker. Example, enter FFFFFF to have a white background. |
| Background Opacity | Adjust this setting to change the opacity of the background color. For example High will make the color completely opaque and you will not see the background image. Low will make the background color completely transparent revealing the background image as uploaded. Something in between Low and High will create a translucent layer of color over the background image. |
| Panel Color | Select the color of the panel that appears behind the content such as the username and password. |
| Panel Opacity | Select the level of opacity for the panel that appears behind the content such as the username and password. Low will make the panel transparent, High will make the panel opaque. |
| Font Color | Select the color used for all text that appears on the panel. Example 'Content Title, Content Text, Link Section Title, etc. Note you must make sure there is enough contrast between the foreground text and the panel or background image. Typically text is black on a white panel or white on a black panel. |
The following settings are available on the Routing Page tab:
| Setting | Description |
|---|---|
| Button Label | The text entered here will be used as the label for the button that will open the Routing Page. This button is displayed on the login page. Typically you will enter the text Register. |
| Header Title | The text entered here will appear at the top of the routing page. Typically you will enter something like Registration Options. |
| Introduction Text | The text entered here will appear under the title but before the list of signup pages. Typically you will enter something like I am applying as:. |
| Trailing Text | The text entered here will appear under the list of signup pages. Typically you will leave this blank however some clients have chosen to add contact information here in case the user needs assistance |
| Routing Links | This dynamic section enables the administrator to add links to their desired signup pages onto the Routing Page.
To create a new link, click the + button. |
| Title | Text entered here will appear in bold for each link. Typically you would enter a few words like Individual, International Organizations, Domestic Organizations. |
| Description | Text entered here will appear below the title and is used to clarify what kind of user should click this link. Using a user signup page as a link you might enter a few words like For applicants who are not associated with an organization. |
| URL | The relative URL that the user will be taken to upon clicking on the link. You can use the lookup button to pick the desired signup page. |
The following settings are available on the Template tab but they are typically not modified:
| Setting | Description |
|---|---|
| Sample Template | Clicking this link inserts the HTML, CSS and other code which is used to render the login page. Typically you would only add the sample template in two scenarios. First you have an older custom login page and you want to update your login page to use the new look and features, or you want to create your own customized login page with a different look and feel. |
| Login Page Template | You can enter your custom code into this text area or modify the existing content added by clicking the sample template link. Although you can enter your own code here we generally don’t recommend it. If you do add your own code here make sure your code meets accessibility guidelines and make sure it is responsive (works on all devices including mobile). |