Difference between revisions of "Advanced Custom Fields"
Nancy Sabo (talk | contribs) |
Nancy Sabo (talk | contribs) |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
==Overview== | ==Overview== | ||
| − | In this article, <!--you will add some additional [[Custom Fields|custom fields]] to the employee-->you will learn about adding [[Custom Fields|custom fields]] to a [[Role|role]]. | + | In this article, <!--you will add some additional [[Custom Fields|custom fields]] to the employee-->you will learn about <!--adding [[Custom Fields|custom fields]] to a [[Role|role]]-->three useful [[Custom Fields|custom field]] types. These types of fields are widely used within [[SmartSimple]] and provide for versatile processing options. |
| − | * '''Calculated | + | * '''Calculated Fields''' – Execute an expression to calculate a value and store the result in the field. |
* '''Web Page View Field''' – Creates a document based on values stored in the underlying [[Entity|entity]] or entities. | * '''Web Page View Field''' – Creates a document based on values stored in the underlying [[Entity|entity]] or entities. | ||
* '''Upload - Multiple Files Storage''' – Stores a document either created through the [[Custom Field Type: Special - Web Page View| Web Page View]] field or uploaded. | * '''Upload - Multiple Files Storage''' – Stores a document either created through the [[Custom Field Type: Special - Web Page View| Web Page View]] field or uploaded. | ||
| − | ==Calculated | + | ==Calculated Fields== |
You can use arithmetic, string, comparison operators and functions within the calculated [[Custom Field|custom field]]. | You can use arithmetic, string, comparison operators and functions within the calculated [[Custom Field|custom field]]. | ||
| Line 27: | Line 27: | ||
* '''PARSEFLOAT([Salary]) / 26''' – Divides the Salary by 26 to show a bi-weekly amount. | * '''PARSEFLOAT([Salary]) / 26''' – Divides the Salary by 26 to show a bi-weekly amount. | ||
| − | === | + | ===See Also=== |
| − | + | * [[Custom Field Type: Computed - Calculated Date]] | |
| + | * [[Custom Field Type: Computed - Calculated Number]] | ||
| + | * [[Custom Field Type: Computed - Calculated Value]] | ||
| + | <!--===Adding a Calculated Field=== | ||
| + | 1. Add a [[Custom Field]] named '''Total Compensation'''to the '''Compensation''' tab. | ||
2. Set the '''Field Type''' to '''Computed - Calculated Value'''. | 2. Set the '''Field Type''' to '''Computed - Calculated Value'''. | ||
| Line 60: | Line 64: | ||
The values are calculated and saved. | The values are calculated and saved. | ||
| − | [[Image:Advc7.png]] | + | [[Image:Advc7.png]]--> |
| − | |||
==Web Page View Field== | ==Web Page View Field== | ||
The [[Custom Field Type: Special - Web Page View|Web Page View]] field provides the ability to display a fully formatted document or web page. In constructing this type of field, HTML is used in conjunction with variables. | The [[Custom Field Type: Special - Web Page View|Web Page View]] field provides the ability to display a fully formatted document or web page. In constructing this type of field, HTML is used in conjunction with variables. | ||
| − | In this example you will create a simple letter of offer, displaying the employee’s name and address plus details of their compensation. | + | <!--In this example you will create a simple letter of offer, displaying the employee’s name and address plus details of their compensation. |
1. Edit the '''Letter of Offer''' field – currently set to a '''Upload - Single File Storage''' field. | 1. Edit the '''Letter of Offer''' field – currently set to a '''Upload - Single File Storage''' field. | ||
| Line 71: | Line 74: | ||
2. Change the '''Field Type''' to [[Custom Field Type: Special - Web Page View|Special - Web Page View]]. | 2. Change the '''Field Type''' to [[Custom Field Type: Special - Web Page View|Special - Web Page View]]. | ||
| − | [[Image:Advc8.png]] | + | [[Image:Advc8.png]]--> |
| − | + | The HTML Template is used to store the body of the document and will be a mix of HTML code, static text and references to fields associated with the underlying [[Entity|entity]].<!-- – in this case the [[User|user]] [[Entity|entity]] and the employee [[Role|role]].--> | |
| − | The HTML Template is used to store the body of the document and will be a mix of HTML code, static text and references to fields associated with the underlying [[Entity|entity]] – in this case the [[User|user]] [[Entity|entity]] and the employee [[Role|role]]. | ||
| − | |||
===Basic HTML Tags Required=== | ===Basic HTML Tags Required=== | ||
The following basic HTML tags should be added to the '''Web Page View'''. | The following basic HTML tags should be added to the '''Web Page View'''. | ||
| Line 80: | Line 81: | ||
[[Image:Advc.png]] | [[Image:Advc.png]] | ||
| − | + | <!--Add the following-->Below is a sample HTML Template:<br /> | |
| − | + | [[Image:Advc1.png]]<br /> | |
| − | [[Image:Advc1.png]] | + | The Variables are shown in bold.<br /> |
| − | |||
| − | The Variables are shown in bold. | ||
| − | |||
Note the use of the “me” variable to reference the current [[User|user’s]] details. | Note the use of the “me” variable to reference the current [[User|user’s]] details. | ||
| − | + | <!-- | |
2. '''Save''' the template. | 2. '''Save''' the template. | ||
| Line 103: | Line 101: | ||
* There are no options available for this document as you have yet to enable them. | * There are no options available for this document as you have yet to enable them. | ||
| − | 5. '''Close''' the window. | + | 5. '''Close''' the window.--> |
| − | |||
===Suppressing Missing Fields=== | ===Suppressing Missing Fields=== | ||
A special tag is used to suppress any fields that are missing from the underlying [[Entity|entity]] - [[Image:Advc2.png]]. Placing this tag in front of any field that may not be present will suppress the display of the variable name. | A special tag is used to suppress any fields that are missing from the underlying [[Entity|entity]] - [[Image:Advc2.png]]. Placing this tag in front of any field that may not be present will suppress the display of the variable name. | ||
| − | 1. Display the '''Web Page View''' [[Custom Fields|custom field]]. | + | <!--1. Display the '''Web Page View''' [[Custom Fields|custom field]]. |
| − | 2. Add this tag before the '''@salutation@''' field | + | 2. Add -->For example, if we add this tag before the '''@salutation@''' field and Save:<br /> |
| − | + | [[Image:Advc3.png]]<br /> | |
| − | [[Image:Advc3.png]] | + | <!--3. Save the '''Web Page View''' Field. |
| − | |||
| − | 3. Save the '''Web Page View''' Field. | ||
4. Display an '''Employee''' record. | 4. Display an '''Employee''' record. | ||
| − | 5. Click the '''Open''' button on the '''Letter of Offer''' field. | + | 5. Click the '''Open''' button on the '''Letter of Offer''' field.--> |
| − | + | The '''@salutation@''' field is suppressed.<br /> | |
| − | The '''@salutation@''' field is suppressed. | + | <!--[[Image:Advc11.png]]--> |
| − | + | <!-- | |
| − | [[Image:Advc11.png]] | + | 6. '''Close''' the Window.--> |
| − | |||
| − | 6. '''Close''' the Window. | ||
| − | |||
===Document Options=== | ===Document Options=== | ||
| − | You control which options are available to the [[User|user]] of each [[Custom Field Type: Special - Web Page View|Web Page View]] field. Each of the selected options will add a button to the top of the [[Custom Field Type: Special - Web Page View|Web Page View]] field. The following example shows how the field will look with all options enabled: | + | You control which options are available to the [[User|user]] of each [[Custom Field Type: Special - Web Page View|Web Page View]] field. Each of the selected options will add a button to the top of the [[Custom Field Type: Special - Web Page View|Web Page View]] field.<!-- The following example shows how the field will look with all options enabled: |
| − | [[Image:Advc12.png]] | + | [[Image:Advc12.png]]--> |
* '''Show Menu''' – check box that defines if a [[Menu|menu]] should be shown in the document window. | * '''Show Menu''' – check box that defines if a [[Menu|menu]] should be shown in the document window. | ||
| Line 186: | Line 178: | ||
* '''Keep Version''' – provides for version control over documents added. When a second document with the same name is added, the name will be appended with V_# (where # is the version number starting at 1). | * '''Keep Version''' – provides for version control over documents added. When a second document with the same name is added, the name will be appended with V_# (where # is the version number starting at 1). | ||
| − | * ''' | + | * '''Disable Delete''' – suppress the [[User|user’s]] ability to delete any files stored in the field. The '''Allow Delete Multiple Files Fields''' [[Manager Permissions|Manager Permission]] is required by the [[User|user]] to bypass this restriction. |
* '''Sort Order''' – files stored in the field can be ordered by '''File Name''', '''File Size''' or '''Update Date''' (descending). | * '''Sort Order''' – files stored in the field can be ordered by '''File Name''', '''File Size''' or '''Update Date''' (descending). | ||
| − | * '''Index''' – enables file indexing and full text searching on the embedded documents. | + | * '''File Index''' – enables file indexing and full text searching on the embedded documents. |
<!-- | <!-- | ||
1. Enable '''all the options'''. | 1. Enable '''all the options'''. | ||
Latest revision as of 14:48, 26 September 2018
Contents
Overview
In this article, you will learn about three useful custom field types. These types of fields are widely used within SmartSimple and provide for versatile processing options.
- Calculated Fields – Execute an expression to calculate a value and store the result in the field.
- Web Page View Field – Creates a document based on values stored in the underlying entity or entities.
- Upload - Multiple Files Storage – Stores a document either created through the Web Page View field or uploaded.
Calculated Fields
You can use arithmetic, string, comparison operators and functions within the calculated custom field.
- References to other fields are always enclosed in square brackets: [variable1]. For example: [Salary].
- The calculations are performed when you click the Save button and save the page.
Calculation Order on Page
- Calculated field formulas are executed in the same order that the calculated fields are displayed on the page – left to right and top to bottom.
- You must not place fields that perform summary calculations based on other calculated fields ABOVE the subordinate calculations.
- If the fields are ordered in this manner, saving the page will not update the summary calculation, as summary formula will be executed BEFORE the subordinate calculations are performed.
Arithmetic Operators
All values are treated as strings. For arithmetic operations, the PARSEINT and PARSEFLOAT functions are used to convert the string value to a numeric value.
For example:
- PARSEINT([Salary]) + PARSEINT([Bonus]) + PARSEINT([Car Allowance]) - Add Salary to Bonus to Car Allowance and return an integer result.
- PARSEFLOAT([Salary]) / 26 – Divides the Salary by 26 to show a bi-weekly amount.
See Also
- Custom Field Type: Computed - Calculated Date
- Custom Field Type: Computed - Calculated Number
- Custom Field Type: Computed - Calculated Value
Web Page View Field
The Web Page View field provides the ability to display a fully formatted document or web page. In constructing this type of field, HTML is used in conjunction with variables.
The HTML Template is used to store the body of the document and will be a mix of HTML code, static text and references to fields associated with the underlying entity.
Basic HTML Tags Required
The following basic HTML tags should be added to the Web Page View.
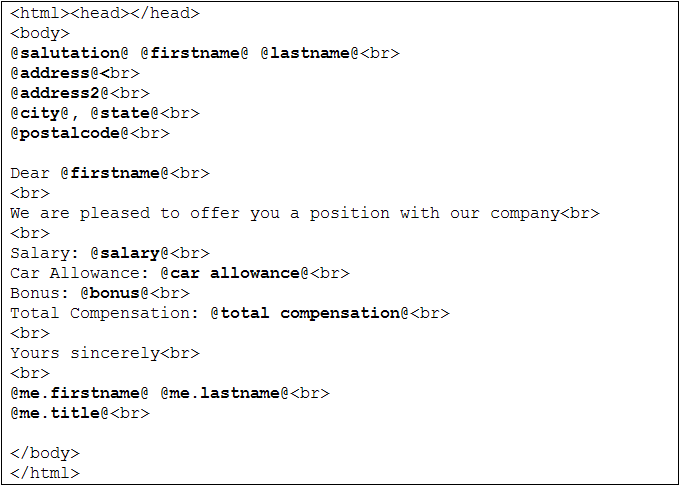
Below is a sample HTML Template:

The Variables are shown in bold.
Note the use of the “me” variable to reference the current user’s details.
Suppressing Missing Fields
A special tag is used to suppress any fields that are missing from the underlying entity - ![]() . Placing this tag in front of any field that may not be present will suppress the display of the variable name.
. Placing this tag in front of any field that may not be present will suppress the display of the variable name.
For example, if we add this tag before the @salutation@ field and Save:
![]()
The @salutation@ field is suppressed.
Document Options
You control which options are available to the user of each Web Page View field. Each of the selected options will add a button to the top of the Web Page View field.
- Show Menu – check box that defines if a menu should be shown in the document window.
General Options
- Allow Printing – enables the user to print the resultant document.
- Allow Editing – enables the user to edit the document with the HTML Editor
- Allow New Window – displays the document in a new window so the browser’s print function can be used.
- Is XML – indicates that the document is prepared as an XML output.
PDF Options
- Enable Password Protection – enables the user to password protect the document (generally used when the document is going to be emailed).
- Send as Email – enables the user to send the PDF as an attachment to an email message.
- Save to Multiple File Field – enables the user to save the document as a PDF into any multiple file type fields in the related entity.
- Save to Local Disk – enables the user to save a local copy of the PDF document.
HTML Options
- Send as Email – enables the user to send the document as the body of an email message.
- Save to Multiple File Field – enables the user to save the document as an HTML document into any multiple file type fields in the related entity.
- Save to Local Disk – enables the user to save a local copy of the HTML document.
Using the Multiple Files Storage Field
The final custom field type will be the Multiple Files Storage Field. This field stores multiple files into a single field and is used to store:
- Uploaded documents.
- Documents that are created using the Web Page View type field using the Store to Server option.
Multiple Files Storage Field Options
The following options are available for this field type:
- Keep Version – provides for version control over documents added. When a second document with the same name is added, the name will be appended with V_# (where # is the version number starting at 1).
- Disable Delete – suppress the user’s ability to delete any files stored in the field. The Allow Delete Multiple Files Fields Manager Permission is required by the user to bypass this restriction.
- Sort Order – files stored in the field can be ordered by File Name, File Size or Update Date (descending).
- File Index – enables file indexing and full text searching on the embedded documents.