Difference between revisions of "Translating Web Page Views"
m (→Cons: another con) |
m (→sslogic: - added hiding CSS classes with sslogic) |
||
| Line 43: | Line 43: | ||
</pre> | </pre> | ||
| + | If you are already using sslogic in the document and cannot use nested sslogic, you may use sslogic on CSS classes to hide the relevant HTML as follows: | ||
| + | <pre> | ||
| + | <!--@sslogic("@me.langid@"=1)--> | ||
| + | .french { | ||
| + | display:none; | ||
| + | } | ||
| + | <!--@end--> | ||
| + | |||
| + | <!--@sslogic("@me.langid@"=6)--> | ||
| + | .english { | ||
| + | display:none; | ||
| + | } | ||
| + | <!--@end--> | ||
| + | </pre> | ||
| + | HTML code: | ||
| + | <pre> | ||
| + | <span class="english">Project Details</span> | ||
| + | <span class="french">Les Détails du Projet</span> | ||
| + | </pre> | ||
Revision as of 06:06, 3 January 2013
There are a number of different techniques that can be used to translate Web Page View fields into other languages.
These methods can also be used for custom HTML portals.
- When using variables on portals you do not need to include "me." since portal variables are already contexted to the current user.
The first option (Custom Field Translation) is a standalone solution, not used with the other options listed.
When Custom Field Translation is not used then a combination of the other techniques is normally most appropriate.
Contents
Custom Field Translation
Web Page View fields can be translated in the same manner as other custom fields: using the Language Settings option on the custom field.
Pros
- Content, layout, styling and such can be handled completely independently.
Cons
- You must maintain multiple completely independent versions of the same page. If the Web Page View has complex functionality or javascript this means each Language Setting version of the Web Page View must be updated each time a change is made. This is easily forgotten.
sslogic
You can use sslogic to show and hide specific content for the language id of the current user. This can be done either on different blocks of HTML, or using classes.
<!--@sslogic("@me.langid@"=1)-->
This is in English
<!--@end-->
<!--@sslogic("@me.langid@"=2)-->
C'est en français
<!--@end-->
If you are providing translation for a discreet number of languages it may be better to code one of the languages as default so if the user has a langid that is NOT accommodated by your code:
<!--@sslogic("@me.langid@"!=2)-->
This is in English
<!--@end-->
<!--@sslogic("@me.langid@"=2)-->
C'est en français
<!--@end-->
If you are already using sslogic in the document and cannot use nested sslogic, you may use sslogic on CSS classes to hide the relevant HTML as follows:
<!--@sslogic("@me.langid@"=1)-->
.french {
display:none;
}
<!--@end-->
<!--@sslogic("@me.langid@"=6)-->
.english {
display:none;
}
<!--@end-->
HTML code:
<span class="english">Project Details</span> <span class="french">Les Détails du Projet</span>
Pros
- All content is visible when you are editing the Web Page View settings, so easily managed
Cons
- If you are working with a large Web Page View this technique can quickly become unwieldy as all content is duplicated for each language.
- If you are already using blocks of sslogic on the Web Page View you will not be able to nest the sslogic for translating text inside these blocks
- It is NOT suitable for translation into 3 or more languages.
Language Library and ssTranslate
The Language Library and ssTranslate tag can be used to translate discreet pieces of text such as labels. This is not suitable for translating text with HTML tags or long strings of text.
On the Web Page View you put the text to be translated between ssTranslate XML tags:
<ssTranslate>Variable 1</ssTranslate>
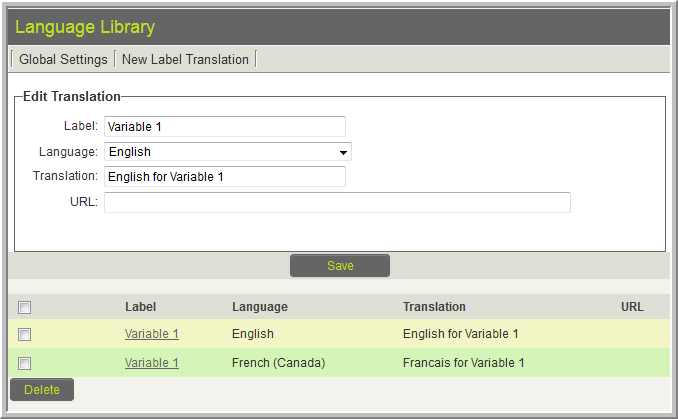
You must then enter the translations for the text within the XML tags via the Language Library (Global Settings >> Language Library):
If a Language Library translation is not found for the current user the text between the XML tags will be used.
Pros
- Easily understood when viewing on the Web Page View
- Translations can be easily re-used in multiple locations within SmartSimple
- Easily extended to multiple languages
Cons
- Not suitable for HTML or long text strings
System Variables
Using @system2. to pre-process the system variable name to include the current user's Language you can populate the Web Page View with variable content.
On the Web Page View you using the following syntax:
@system2.Test Table-@me.langid@@
Because the variable begins with system2 SmartSimple will process the variables contained within the system variable's name on the Web Page View, and then obtain the relevant system variable.
- @system2.Test Table-@me.langid@@ will be processed to:
- @system.Test Table-1@ (if the user's langid is "1")
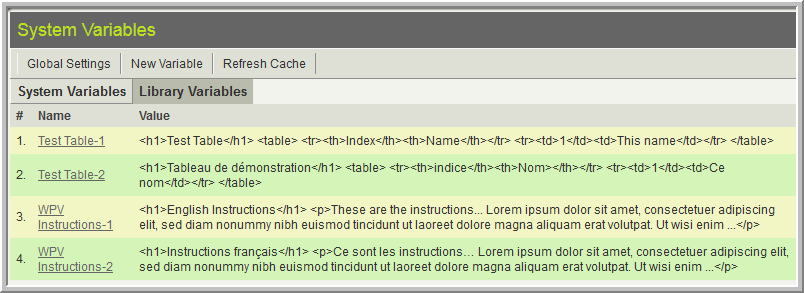
You would then create system variables for each appropriate langid:
Pros
- Supports HTML, large amounts of text and multiple languages with ease.
Cons
- When editing the Web Page View settings the contents are not visible without referencing the system variables.
Note
- When using system variables extensively, or when translating to 3 or more languages it is best practice to create a UTA called Translation Manager which facilitates creating of the many system variables and languages using Pandora. Current clients may contact SmartSimple Support or your account manager for further information.