Difference between revisions of "Login Screen Content"
| Line 3: | Line 3: | ||
| − | + | ==Login Screen Content== | |
You can “brand” the login page. By doing the following: | You can “brand” the login page. By doing the following: | ||
| − | + | # Under the '''Configuration''' menu, click on '''[[:Category:Global Settings|Global Settings]]''' | |
| − | + | # Click on the '''Branding & Terminology''' tab | |
| − | + | # Click on '''Login Screen Content''' | |
| − | + | # Modify the content using the Rich Editor | |
| − | + | # Click '''Save''' | |
| − | |||
| − | |||
| − | |||
| − | |||
| Line 23: | Line 19: | ||
| − | + | ==Title Type== | |
By default the alias name of your instance will appear in the top left of your login page. You can change the text that appears here by doing the following: | By default the alias name of your instance will appear in the top left of your login page. You can change the text that appears here by doing the following: | ||
| − | + | # Under the '''Configuration''' menu, click on '''[[:Category:Global Settings|Global Settings]]''' | |
| − | + | # Click on the '''Branding & Terminology''' tab | |
| − | + | # In the '''Title Text''' field, enter your desired text | |
| − | + | # Make sure the '''text''' radio button is selected | |
| − | + | # Click '''Save''' | |
| − | |||
| − | |||
| − | |||
| − | |||
| Line 42: | Line 34: | ||
| − | + | ==Title Image== | |
You can display an image (example: your company logo) in the top left corner instead of text by doing the following: | You can display an image (example: your company logo) in the top left corner instead of text by doing the following: | ||
| − | + | # Under the '''Configuration''' menu, click on '''[[:Category:Global Settings|Global Settings]]''' | |
| − | + | # Click on the '''Branding & Terminology''' tab | |
| − | + | # Under '''Small Logo''' click “browse” to find the logo you want to display then click “upload”. The small logo should be pre-sized to 133 pixels wide by 46 pixels high. | |
| − | + | # Under '''Large Logo''' click “Browse” to find the logo you want to display then click “upload”. The large logo can be any size but we recommend 70 pixels high by any width. | |
| − | + | # Make sure the '''Image''' radio button for “Title Type” is selected. | |
| − | + | # Click '''Save''' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 17:47, 26 November 2015
Contents
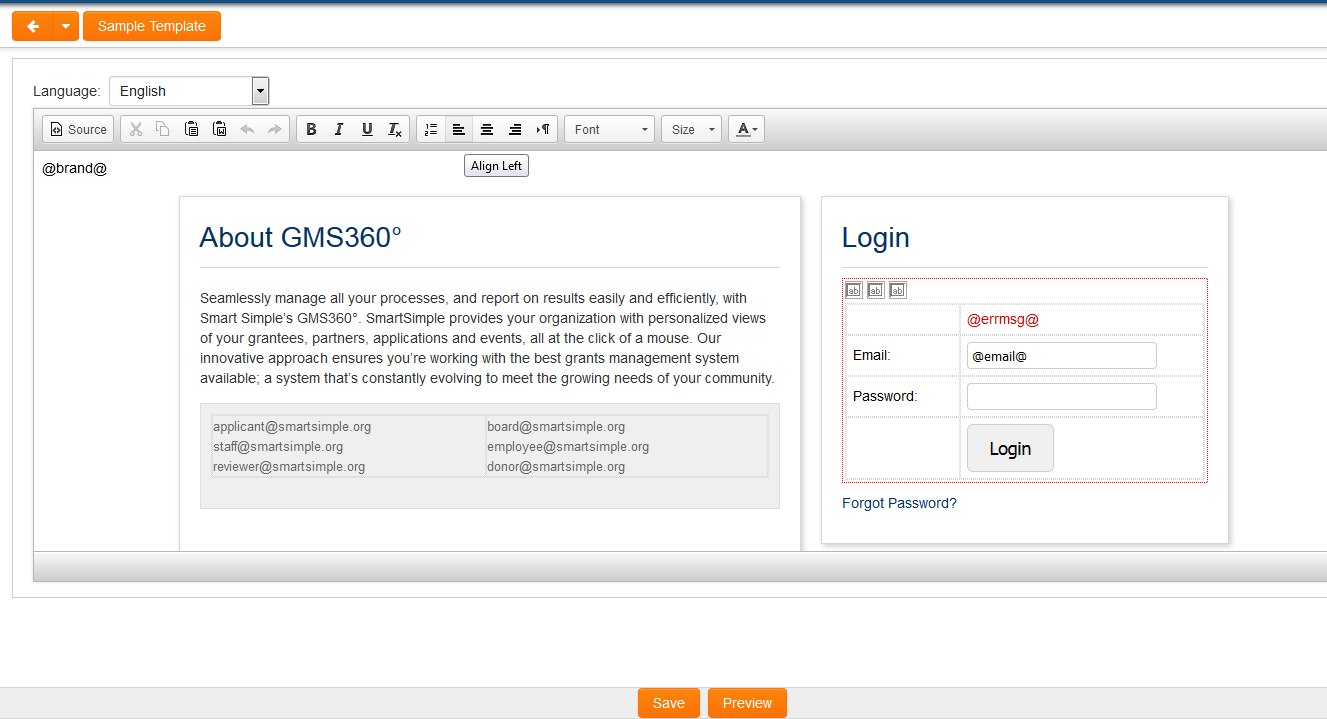
Login Screen Content
You can “brand” the login page. By doing the following:
- Under the Configuration menu, click on Global Settings
- Click on the Branding & Terminology tab
- Click on Login Screen Content
- Modify the content using the Rich Editor
- Click Save
Title Type
By default the alias name of your instance will appear in the top left of your login page. You can change the text that appears here by doing the following:
- Under the Configuration menu, click on Global Settings
- Click on the Branding & Terminology tab
- In the Title Text field, enter your desired text
- Make sure the text radio button is selected
- Click Save
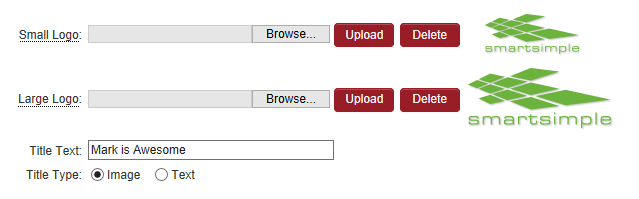
Title Image
You can display an image (example: your company logo) in the top left corner instead of text by doing the following:
- Under the Configuration menu, click on Global Settings
- Click on the Branding & Terminology tab
- Under Small Logo click “browse” to find the logo you want to display then click “upload”. The small logo should be pre-sized to 133 pixels wide by 46 pixels high.
- Under Large Logo click “Browse” to find the logo you want to display then click “upload”. The large logo can be any size but we recommend 70 pixels high by any width.
- Make sure the Image radio button for “Title Type” is selected.
- Click Save
JavaScript
The following JavaScript can be added to the page:
Forgot Password
HTML:
Forget your password? Please click <a href="javascript:passwdwin()">here</a>.
JavaScript:
function passwdwin(){
window.open('/s_requestpassword.jsp','pwdwin',
'left=200,top=200,toolbar=0,width=300,height=214,directories=no,status=no,
scrollbars=no,resizable=no,menubar=no,alwaysRaised=yes');
}
The e-mail sent can be configured on the User Email Templates page.
Branch specific Forgot Password
This functionality is used when a user can exist in the system multiple times with the same email address, but against different branches. The configuration means that only the password for the user account under a specific branch will be updated.
HTML:
Forget your password? Please click <a class="Login" href="javascript:passwdwin(12345)">here</a>
Where 12345 is the companyid.
JavaScript:
function passwdwin(branch) {
window.open('/s_requestpassword.jsp?branchid='+branch,'pwdwin','left=200,top=200,toolbar=0,width=300,height=214,directories=no,
status=no,scrollbars=no,resizable=no,menubar=no,alwaysRaised=yes');
}
A login page can be configured with multiple Forgot password links, each including a different companyid as the parameter, or the user can create multiple login pages with a single link/companyid included on each.
When the user clicks on the link, enters their password and submits it then the underlying code searches for the entered email address in the company and all its sub-organizations. It will then e-mail a new password for that branch specific user account.
The e-mail sent can then be configured with sslogic to tailor the content of the email to the specific branch.
The error message displayed on this page when an invalid email is entered can be altered using the Language Library.
Error Message
In order to display an error message when an incorrect login username or password is provided include the following variable in the Login Screen HTML:
- @errmsg@