Difference between revisions of "Login Page"
| Line 94: | Line 94: | ||
:: [[File:Page formatting for login page.png|600px|border]] | :: [[File:Page formatting for login page.png|600px|border]] | ||
| − | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| + | ||'''Background Image''' | ||
|| | || | ||
| − | || | + | Upload a background image of your choice to appear as the background of your login page. You may select a file from your computer with the '''folder icon '''and upload it with the '''upwards arrow '''icon. You can delete any uploaded file with the '''trashcan icon. ''' |
| + | |||
| + | * '''Note: '''The background image field will only allow you to look up and upload files once you have first clicked the '''Save '''button for your new login page. | ||
| + | * '''Note: '''Currently our system only supports background images that are either in .jpg or .png format with a recommended resolution of 1920 x 1080 or higher. | ||
| + | |||
| + | |- | ||
| + | ||'''Background Position''' | ||
| + | ||Select the position that you want your background image to appear in: '''Top, Vertical Center, Bottom, Left, Horizontal Center, Right. ''' | ||
|- | |- | ||
| − | || | + | ||'''Background Color''' |
| − | || | + | ||Select the [[Colors & Styles|color]] you would like your background to have. |
|- | |- | ||
| − | || | + | ||'''Background Opacity''' |
| − | || | + | ||Select the level of opacity you want your background to have, with high opacity being a completely solid image or colour background and low being nearly transparent. |
|- | |- | ||
| − | || | + | ||'''Panel Colour''' |
| − | || | + | ||Select the [[Colors & Styles|color]] you would like to have surrounding the text area of your login page. This colour will be contrasted against the background colour if you choose one depending on the opacity. |
|- | |- | ||
| − | || | + | ||'''Panel Opacity''' |
| − | || | + | ||Select the level of opacity you want your panel colour to have. |
|- | |- | ||
| − | || | + | ||'''Font Colour''' |
| − | || | + | ||Select the [[Colors & Styles|color]] of the font that will be included in the login page. This will effect all fonts on the page, including the '''Content Title, Content Text, Link Section Title, '''and so on. |
|} | |} | ||
Revision as of 11:01, 25 June 2019
Contents
Overview
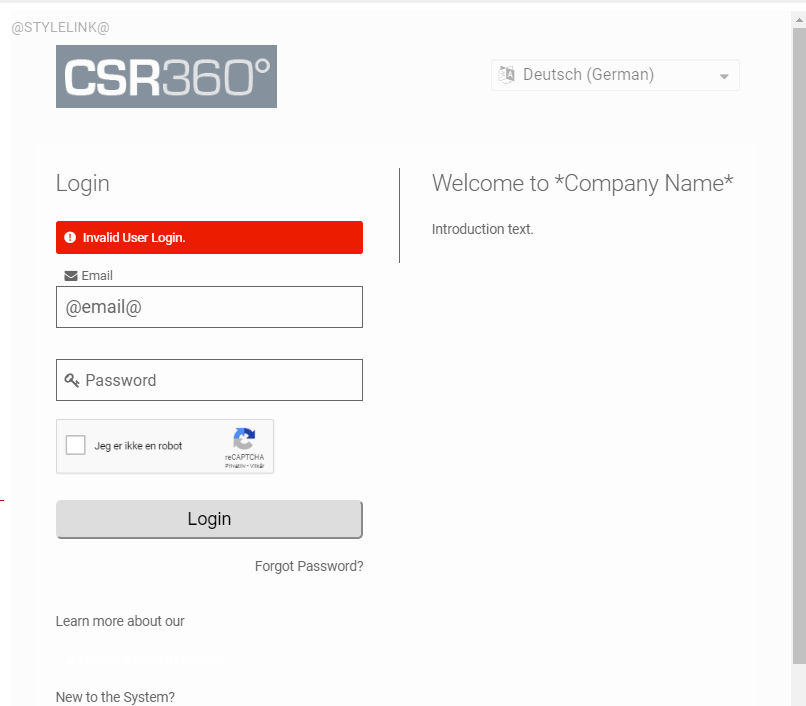
After a User has been added to the system or they have signed up, they will then be able to login to the system through a customizable login page. It is essential to know how to set up and modify a login page as this is the first thing that users will see before gaining access into your instance.
- Generally, the username and password are embedded in the website.
- Note: Language-specific login pages can be created and can be accessed using a drop-down when a person tries to login.
In this above example, the login page consists of numerous components: an actual login section for username and password, a registration button, a privacy and security policies hyperlink, language options, and Branding that customizes the background, logo, and description.
Configuration - Essentials
Creating a New Login Page
1. Click on the 9-square menu icon on the top right of your page.
2. Under the heading Configuration, select Global Settings.
3. Click on the second tab - it will be labelled Branding.
4. Click on the hyperlink for Login Pages.
5. The list of login pages available in your system will be displayed; if there are none, this page will be displayed as blank.
You will be presented with two tabs:
- Primary: A list of all configured login pages, including the language name.
- Alternate: A list of all configured content management login pages, including the alias and ID for that login page.
6. Staying on the Primary tab, click the + icon on the top in order to make a new Login Page.
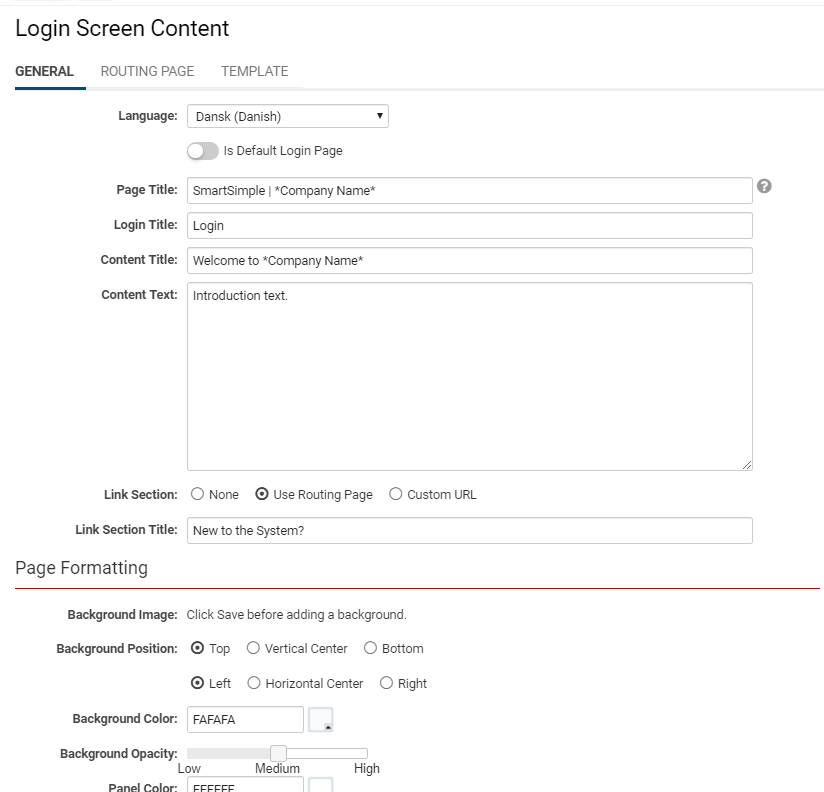
Login Screen Content - General
Once you click the + icon to make a New Login Page, you will be redirected to the Login Screen Content to modify and format your new login page.
It will open on the first General tab, where settings and formatting can be modified on the right side of the screen, while the left side displays a preview with placeholder variables:
The following settings are available on the General page:
| Language |
Select from a drop-down list of languages available that you can change your login page to:
|
| Page Title | This is the text that appears in the title bar at the top of your browser. |
| Content Title | A generic content title might be "Welcome to *Company Name*" - this is the text that will appear on the main body of the login page next to the actual login username and password fields. |
| Content Text | This is the text that will appear below the content title. Best practice is to provide a summary of the company or an introduction towards what the user should expect from this site. |
| Link Section |
None - You do not want to display any links on the login page. Use Routing Page - A routing page created in our system will direct new users to the appropriate signup page. Custom URL - Insert an external URL for this link section. |
| Link Section Title | Add a title that will go above the link from the Link Section. For example, if you used a signup routing page, which is a page that directs new users to the appropriate Signup Page, your title for that link section could be, "New to the System?" |
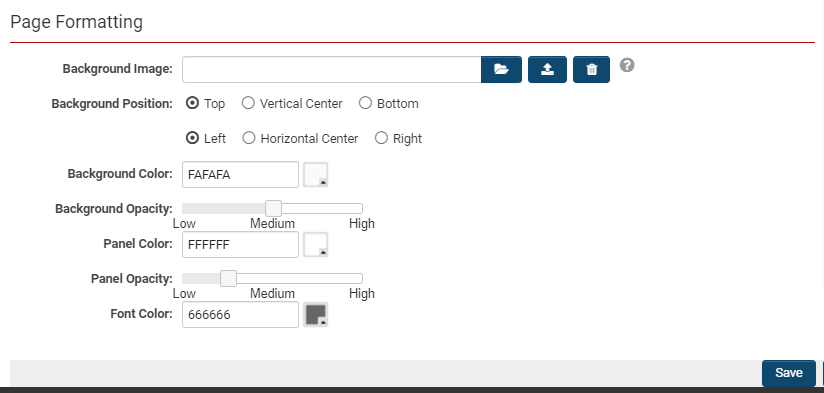
Page Formatting
Scrolling down on the General Page will then bring you to Page Formatting options:
| Background Image |
Upload a background image of your choice to appear as the background of your login page. You may select a file from your computer with the folder icon and upload it with the upwards arrow icon. You can delete any uploaded file with the trashcan icon.
|
| Background Position | Select the position that you want your background image to appear in: Top, Vertical Center, Bottom, Left, Horizontal Center, Right. |
| Background Color | Select the color you would like your background to have. |
| Background Opacity | Select the level of opacity you want your background to have, with high opacity being a completely solid image or colour background and low being nearly transparent. |
| Panel Colour | Select the color you would like to have surrounding the text area of your login page. This colour will be contrasted against the background colour if you choose one depending on the opacity. |
| Panel Opacity | Select the level of opacity you want your panel colour to have. |
| Font Colour | Select the color of the font that will be included in the login page. This will effect all fonts on the page, including the Content Title, Content Text, Link Section Title, and so on. |