Difference between revisions of "Login Page"
(→Branding) |
|||
| Line 8: | Line 8: | ||
=Configuration - Essentials= | =Configuration - Essentials= | ||
| − | == | + | ==Creating a New Login Page== |
| − | |||
| − | |||
1. Click on the 9-square menu icon on the top right of your page. | 1. Click on the 9-square menu icon on the top right of your page. | ||
| Line 24: | Line 22: | ||
:: [[File:List of login pages.png|900px|border]] | :: [[File:List of login pages.png|900px|border]] | ||
| + | You will be presented with two tabs: | ||
| − | + | * '''Primary''': A list of all configured login pages, including the language name. | |
| − | * '''Primary''': A list of all configured login pages, including the language name. | ||
* '''Alternate''': A list of all configured [[Content management|content management]] login pages, including the alias and ID for that login page. | * '''Alternate''': A list of all configured [[Content management|content management]] login pages, including the alias and ID for that login page. | ||
6. Staying on the '''Primary''' tab, click the '''+''' icon on the top in order to make a new Login Page. | 6. Staying on the '''Primary''' tab, click the '''+''' icon on the top in order to make a new Login Page. | ||
| + | |||
| + | :: [[File:New login page button.png|180px|border]] | ||
| + | |||
| + | 7. The '''Login Screen Content '''to create and modify a new login page will display. | ||
| + | |||
| + | :: [[File:Login screen content.png|624px|border]] | ||
| + | |||
| + | It will open on the first '''General '''tab, where settings and formatting can be modified on the right side of the screen, while the left side displays a preview with placeholder variables: | ||
| + | |||
| + | :: [[File:Login page preview.png|500px|border]] | ||
=See Also= | =See Also= | ||
| − | |||
* [[Adding the SmartSimple Login to your Website]] | * [[Adding the SmartSimple Login to your Website]] | ||
[[Category:System Management]][[Category:Glossary]][[Category:Login Pages]] | [[Category:System Management]][[Category:Glossary]][[Category:Login Pages]] | ||
Revision as of 10:23, 25 June 2019
Overview
After a User has been added to the system or they have signed up, they will then be able to login to the system through a customizable login page. Generally, the username and password are embedded in the website.
- Note: Language-specific login pages can be created and can be accessed using a drop-down when a person tries to login.
In this above example, the login page consists of numerous components: an actual login section for username and password, a registration button, a privacy and security policies hyperlink, language options, and Branding that customizes the background, logo, and description.
Configuration - Essentials
Creating a New Login Page
1. Click on the 9-square menu icon on the top right of your page.
2. Under the heading Configuration, select Global Settings.
3. Click on the second tab - it will be labelled Branding.
4. Click on the hyperlink for Login Pages.
5. The list of login pages available in your system will be displayed; if there are none, this page will be displayed as blank.
You will be presented with two tabs:
- Primary: A list of all configured login pages, including the language name.
- Alternate: A list of all configured content management login pages, including the alias and ID for that login page.
6. Staying on the Primary tab, click the + icon on the top in order to make a new Login Page.
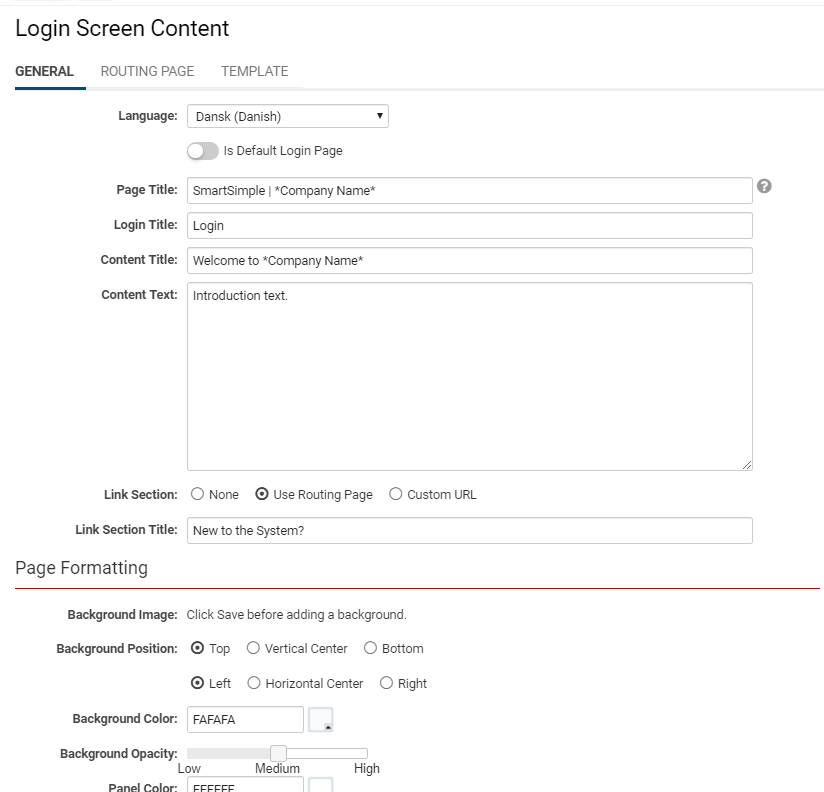
7. The Login Screen Content to create and modify a new login page will display.
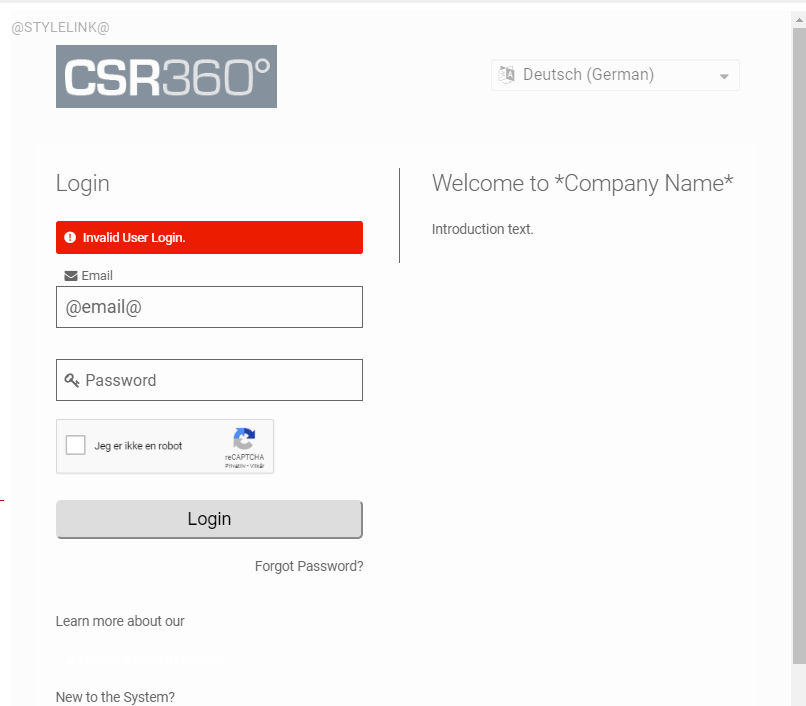
It will open on the first General tab, where settings and formatting can be modified on the right side of the screen, while the left side displays a preview with placeholder variables: