Difference between revisions of "Custom Field Type: Special – Color Code"
From SmartWiki
| Line 13: | Line 13: | ||
Used to display a colour box based on the value selected by the [[User|user]]. | Used to display a colour box based on the value selected by the [[User|user]]. | ||
| − | <u>'''Field Options'''</u> | + | <u>'''Field Options''' </u> |
| − | * ''' | + | * '''Display Order''': The order (relative to other fields) in which this field is displayed |
| − | * ''' | + | * '''Tab Name''': Displays the field under a given tab |
| − | * ''' | + | * '''Field Name''': The name of the field, used internally to reference the user's input |
| − | * ''' | + | * '''[[Caption]]''': The leading question or prologue before the field |
| − | * ''' | + | * '''Allow Empty''': This checkbox allows the field to be left empty |
| + | * '''Searchable''': This field can be searched within the tracking application | ||
| + | * '''Track Changes''': Keeps track of changes made to this field | ||
<u>'''Special Options for Field'''</u> | <u>'''Special Options for Field'''</u> | ||
| − | Values | + | * '''Values''': Sets the colour code and the value linked by an equal sign and separated by a semi-colon. For example: |
'''CC0000=Red;336600=Green;3333FF=Blue;000000=Black''' | '''CC0000=Red;336600=Green;3333FF=Blue;000000=Black''' | ||
| + | |||
| + | <u>'''Services'''</u> | ||
| + | |||
| + | * '''Enable Map Service''': displays the map icon next to the field name that will launch the user’s selected map service and display a map of the content of the field | ||
| + | * '''Enable People Search Service''': displays the search Internet icon next to the field name that will launch a variety of search services and display the contact details from those services | ||
| + | * '''Enable Organization Search Service''': displays the search Internet icon next to the field name that will launch a variety of search services and display the organisations details from those services | ||
| − | <u>''' | + | <u>'''Value Stores To'''</u> |
| − | * ''' | + | * '''Custom Field''': Enables linking two different custom fields to the same user data |
| − | + | ||
| − | |||
| − | |||
| − | |||
<u>'''Field Formatting Options'''</u> | <u>'''Field Formatting Options'''</u> | ||
| − | * ''' | + | * '''Width''': Determines the width of the field |
| − | + | * '''Style''': '''Bold''', <u>Underline</u>, ''Italic'', <font color="red">Highlight</font> | |
| − | * ''' | + | * '''[[Tool Tip]]''': Enter help text to be shown on mouse-over |
| − | * ''' | + | * '''Read Only''': Checkbox |
| − | + | * '''HTML Tag''': Additional attributes to the field HTML tag | |
| + | * '''[[Custom Fields – Detailed Descriptions#Visibility Condition|Visibility Condition]]''': Conditions upon which the field is visible | ||
| + | |||
| + | <u>'''Role - Field Permissions'''</u> | ||
| + | |||
| + | These [[Custom Fields UTA Status Permissions|fields]] allow you to control who is allowed and who is denied viewing and/or modifying the field. | ||
[[Category:Custom Fields]] | [[Category:Custom Fields]] | ||
Revision as of 16:04, 4 May 2009
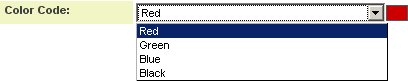
Field Display
Edit Mode
View Mode
General Description
Used to display a colour box based on the value selected by the user.
Field Options
- Display Order: The order (relative to other fields) in which this field is displayed
- Tab Name: Displays the field under a given tab
- Field Name: The name of the field, used internally to reference the user's input
- Caption: The leading question or prologue before the field
- Allow Empty: This checkbox allows the field to be left empty
- Searchable: This field can be searched within the tracking application
- Track Changes: Keeps track of changes made to this field
Special Options for Field
- Values: Sets the colour code and the value linked by an equal sign and separated by a semi-colon. For example:
CC0000=Red;336600=Green;3333FF=Blue;000000=Black
Services
- Enable Map Service: displays the map icon next to the field name that will launch the user’s selected map service and display a map of the content of the field
- Enable People Search Service: displays the search Internet icon next to the field name that will launch a variety of search services and display the contact details from those services
- Enable Organization Search Service: displays the search Internet icon next to the field name that will launch a variety of search services and display the organisations details from those services
Value Stores To
- Custom Field: Enables linking two different custom fields to the same user data
Field Formatting Options
- Width: Determines the width of the field
- Style: Bold, Underline, Italic, Highlight
- Tool Tip: Enter help text to be shown on mouse-over
- Read Only: Checkbox
- HTML Tag: Additional attributes to the field HTML tag
- Visibility Condition: Conditions upon which the field is visible
Role - Field Permissions
These fields allow you to control who is allowed and who is denied viewing and/or modifying the field.