Difference between revisions of "Custom Combined Sign-Up Page"
From SmartWiki
| Line 1: | Line 1: | ||
To create a Custom Combined Sign-Up Page, follow the instructions below: | To create a Custom Combined Sign-Up Page, follow the instructions below: | ||
| − | + | Note: basic understanding of HTML and JavaScript is required to complete this task. | |
| − | |||
| + | 1. Create a '''Company Signup''' page within [[SmartSimple]]. Remember to set (as required): | ||
* The '''mandatory''' and '''optional''' standard fields. | * The '''mandatory''' and '''optional''' standard fields. | ||
* The company '''categories'''. | * The company '''categories'''. | ||
| Line 9: | Line 9: | ||
* Set the '''Name Check''' field as appropriate (update profile or create new profile). | * Set the '''Name Check''' field as appropriate (update profile or create new profile). | ||
* Click the '''Save''' button. | * Click the '''Save''' button. | ||
| − | |||
| − | |||
| + | 2. Create a '''Contact Signup''' page within [[SmartSimple]]. Remember to set (as required): | ||
* The '''mandatory''' and '''optional''' standard fields. | * The '''mandatory''' and '''optional''' standard fields. | ||
* The contact [[Role|roles]]. | * The contact [[Role|roles]]. | ||
| Line 21: | Line 20: | ||
* Click the '''Save''' button. | * Click the '''Save''' button. | ||
| − | |||
| − | 3. | + | 3. View the HTML source of both '''signup''' pages and join them together as desired. |
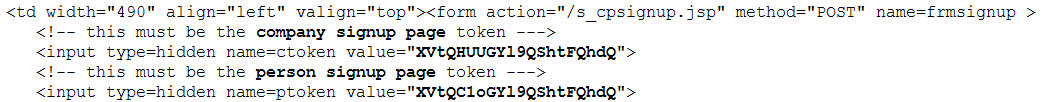
| + | * Ensure there is only one form tag (see below), with action: '''/s_cpsignup.jsp''' | ||
| + | * Both the '''ctoken''' from the company sigup and '''ptoken''' from the contact signup pages must be present. | ||
| + | * Ensure there is only one Submit button.. | ||
| + | * The JavaScript validations for the "Contact Signup" and "Company Signup" should both be executed when submit is clicked. | ||
[[Image:Signup.png]] | [[Image:Signup.png]] | ||
Revision as of 02:58, 9 March 2011
To create a Custom Combined Sign-Up Page, follow the instructions below:
Note: basic understanding of HTML and JavaScript is required to complete this task.
1. Create a Company Signup page within SmartSimple. Remember to set (as required):
- The mandatory and optional standard fields.
- The company categories.
- Insert the sample sign-up and confirmation template - required to save the page.
- Click the Activate Page option button.
- Set the Name Check field as appropriate (update profile or create new profile).
- Click the Save button.
2. Create a Contact Signup page within SmartSimple. Remember to set (as required):
- The mandatory and optional standard fields.
- The contact roles.
- Insert the sample sign-up and confirmation template - required to save the page.
- Click the Activate Page option button.
- Set the Email Check field as appropriate (update profile or create new profile).
- Set the Enable Login - if required.
- Click the Save button.
3. View the HTML source of both signup pages and join them together as desired.
- Ensure there is only one form tag (see below), with action: /s_cpsignup.jsp
- Both the ctoken from the company sigup and ptoken from the contact signup pages must be present.
- Ensure there is only one Submit button..
- The JavaScript validations for the "Contact Signup" and "Company Signup" should both be executed when submit is clicked.
4. Save the page.
5. Create a web enabled Smart Folder and store the modified page in the folder.
6. Select the URL for this file through the File Options.
7. Use this URL as the link in the website.