Difference between revisions of "Content management"
Lorena Ruiz (talk | contribs) |
Lorena Ruiz (talk | contribs) m (correction to example provided) |
||
| Line 23: | Line 23: | ||
Within Websites you have the option to configure a Virtual Alias. This virtual alias allows your to mask the instance URL and will only function when used in combination with the virtual folder. | Within Websites you have the option to configure a Virtual Alias. This virtual alias allows your to mask the instance URL and will only function when used in combination with the virtual folder. | ||
| − | ''Ex. grants.smartsimple.com/welcome/ | + | ''Ex. grants.smartsimple.com/welcome/MyFolder/'' = ''gms.smartsimple.com/welcome/MyFolder/'' |
Revision as of 18:00, 11 February 2015
Content Management application
Create content based portals.
use "<!--VP-->" directive for content required to be processed by variable processor.
[#ssupdate @session.expire@#] - expire a session, usually embedded in a logout page
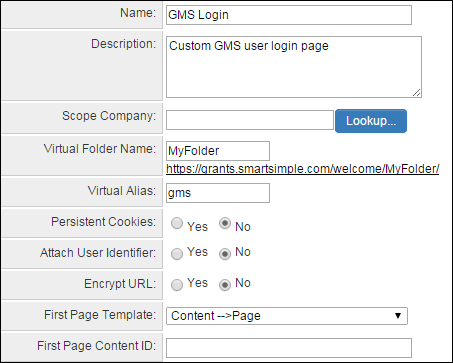
Websites
Allows the creation of custom login pages. This allows you to create multiple custom login pages for various groups of users within the same system.
Virtual Alias
Within Websites you have the option to configure a Virtual Alias. This virtual alias allows your to mask the instance URL and will only function when used in combination with the virtual folder.
Ex. grants.smartsimple.com/welcome/MyFolder/ = gms.smartsimple.com/welcome/MyFolder/
When using a virtual alias, you must append ?u=1 to the end of the URL:
Ex. gms.smartsimple.com/welcome/MyFolder/?u=1