Branding & Visual Settings for Arcadia
From SmartWiki
To access the Branding & Visual Settings page, go to Global Settings.
Colours & Fonts
- Click on the Colours & Fonts link to review and edit the visual settings.
- You will see a number of tabs along the top.
- Click on the Arcadia Settings tab to review and edit the visual settings.
NOTE: The Arcadia settings will inherit the following settings form the Classic interface settings, but these can be overwritten
- header background & foreground
- title background & foreground
- button background, foreground & border
- subtitle background & foreground
- Any visual settings that are not used in Arcadia will be hidden in the Arcadia settings page.
- Click Save to have any changes applied to the Arcadia interface.
- Click on the Classic Settings tab to return to the Classic Settings page.
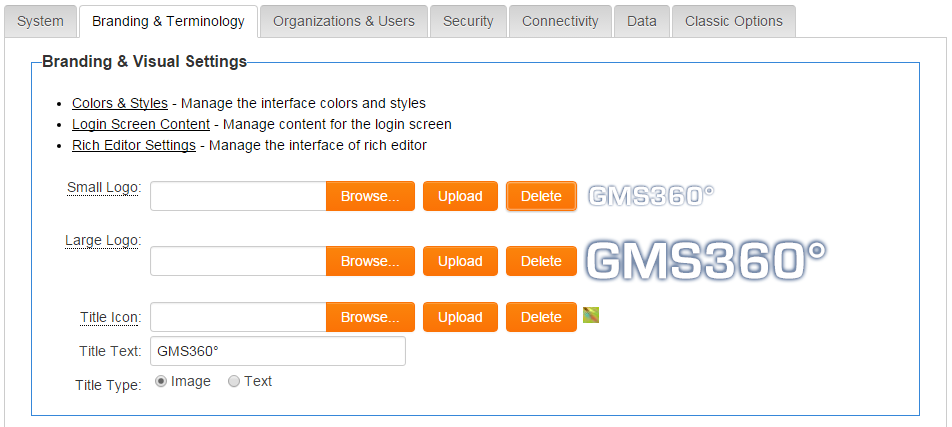
Title
- A "Small Logo" can be uploaded that will be used on the administration interface, the default portal, the Arcadia interface and the default login page.
- If a "Large Logo" is uploaded, it will be used in place of the Small Logo everywhere in the system except for the top left corner of the administration interface (where the Small Logo is used).
- The "Title Type" settings determine whether an image or text is shown in the top left-hand corner of your SmartSimple home page. If "Text" is selected, the text typed into the "Title Text" box will be used in place of a logo.