Difference between revisions of "Branding & Visual Settings"
From SmartWiki
m |
|||
| Line 3: | Line 3: | ||
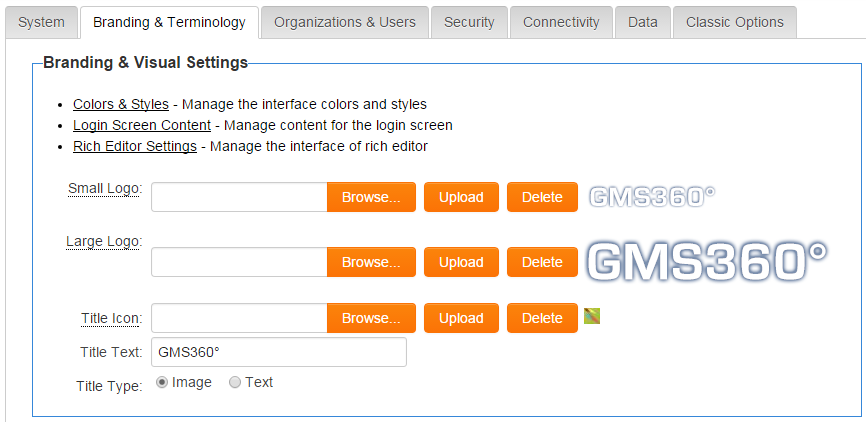
[[Image:Branding_and_visual_settings_SS.png|link=]] | [[Image:Branding_and_visual_settings_SS.png|link=]] | ||
| − | * Click on the '''Colors & Styles''' | + | * Click on the '''Colors & Styles''' to manage the interface colors and styles. |
| − | * Click '''[[Login Screen Content]]''' to | + | * Click '''[[Login Screen Content]]''' to manage content for the login screen. |
| − | * Click '''[[Rich Editor Settings]]''' to | + | * Click '''[[Rich Editor Settings]]''' to manage the options available for the [[Custom Field Type: Text – Rich Text|Rich Text]] field type system-wide. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | * "Title Icon" allows a favicon to be uploaded <br /> | + | * A "Small Logo" will appear on the [[Login Page]], Administrative, Portal and [[Arcadia]] interfaces. The small logo must be 133 pixels wide x 46 pixels high. |
| + | *The "Large Logo" will override the Small Logo on the Login Page, Portal and Arcadia interfaces. This will not override the Small Logo in the Administrative interface. The recommended height for a "large logo" is 70 pixels high.<br /> | ||
| + | * Logo File Format - JPEG or PNG (300 dpi preferred)<br /> | ||
| + | |||
| + | |||
| + | * "Title Icon" allows a favicon icon (also called the shortcut icon) to be uploaded. This icon will appear on the browser's address bar on compatible web browsers. Typically title icons are 16px x 16px.<br /> | ||
| + | |||
* The "Title Type" settings determine whether an image or text is shown in the top left-hand corner of your SmartSimple home page. If "Text" is selected, the text typed into the "Title Text" box will be used in place of a logo. | * The "Title Type" settings determine whether an image or text is shown in the top left-hand corner of your SmartSimple home page. If "Text" is selected, the text typed into the "Title Text" box will be used in place of a logo. | ||
Revision as of 16:04, 26 November 2015
These settings, available from the Global Settings page on the Branding & Terminology tab, are used to control the overall visual and branding settings.
- Click on the Colors & Styles to manage the interface colors and styles.
- Click Login Screen Content to manage content for the login screen.
- Click Rich Editor Settings to manage the options available for the Rich Text field type system-wide.
- A "Small Logo" will appear on the Login Page, Administrative, Portal and Arcadia interfaces. The small logo must be 133 pixels wide x 46 pixels high.
- The "Large Logo" will override the Small Logo on the Login Page, Portal and Arcadia interfaces. This will not override the Small Logo in the Administrative interface. The recommended height for a "large logo" is 70 pixels high.
- Logo File Format - JPEG or PNG (300 dpi preferred)
- "Title Icon" allows a favicon icon (also called the shortcut icon) to be uploaded. This icon will appear on the browser's address bar on compatible web browsers. Typically title icons are 16px x 16px.
- The "Title Type" settings determine whether an image or text is shown in the top left-hand corner of your SmartSimple home page. If "Text" is selected, the text typed into the "Title Text" box will be used in place of a logo.