Portal design
Modifying the Portal
You can make further modifications to the portal view through the use of the Portal Design feature.
1. While logged in as a system administrator, click on the Roles & Permissions link.
2. Click on the hyperlink for "User Roles."
3. Click the "Portal" button for the role whose portal you would like to edit.
4. Click on the Portal Design tab.
The Portal Design window is displayed. There are two styles of portal designs: Classic and Contemporary.
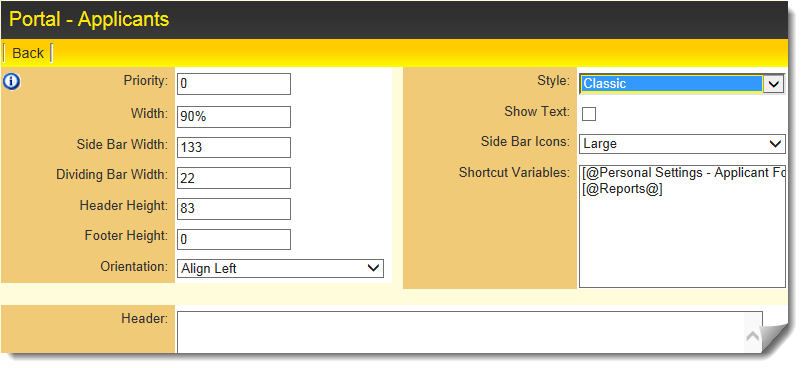
Classic Portal Design
This feature provides control of the following items:
- Priority – defines the priority of this portal, if the user has more than one portal role - 0 being the highest priority.
- Side Bar Icons – the icon size for the left panel. Choose from small, medium and large.
- Side Bar Width – the width in pixels of the left panel.
- Dividing Bar Width – the width in pixels of the dividing line, between the left panel and the main panel.
- Show Text – displays the name of the icon in the left panel.
- Shortcut Variables - provides the ability to add shortcut variables to custom portals using HTML formatting.
- Header – HTML content of the top panel.
- Left Menu – HMTL content of the left panel.
- Body – HTML content of the body of the portal.
3. Click the Show Text check box.
4. Click the Save button.
5. Click the Edit Portal tab.
6. Click the Preview button.
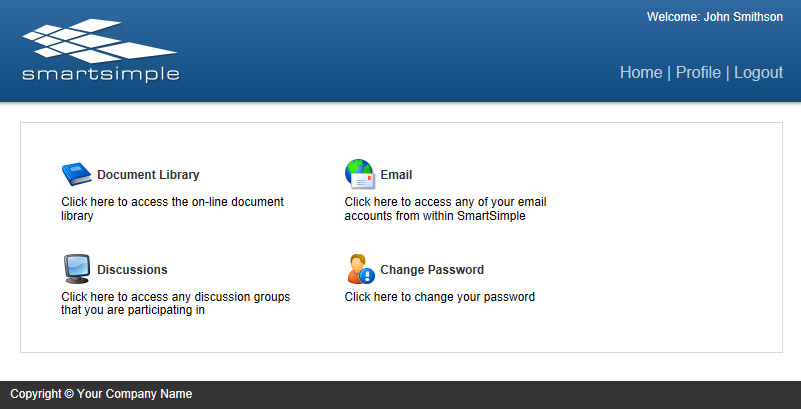
The Portal is redisplayed in Preview mode with captions displayed below the left icons.
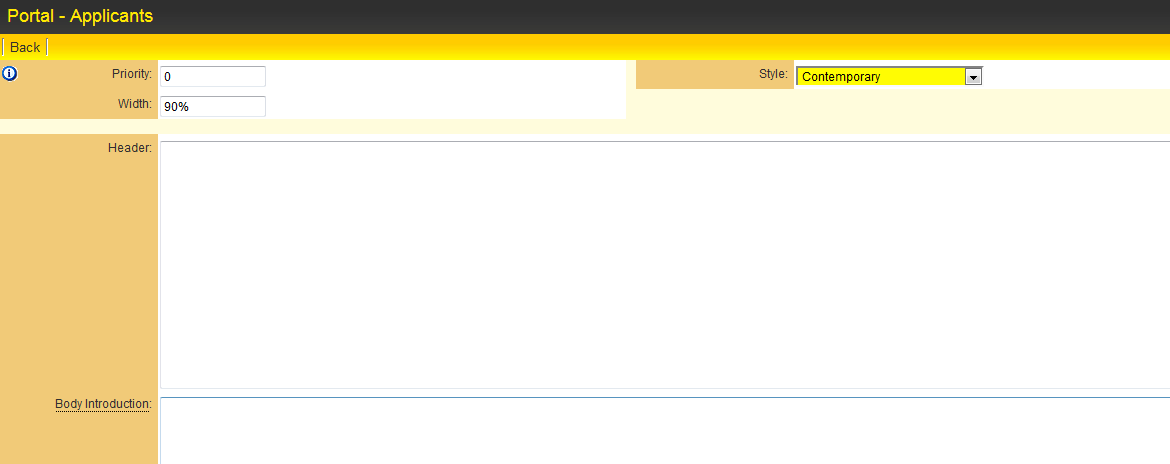
Contemporary Portal Design
This feature provides control of the following items:
- Priority – defines the priority of this portal, if the user has more than one portal role - 0 being the highest priority.
- Style - toggles between Classic and Contemporary portal design.
- Width - determines the overall width of the portal.
- Show Text – displays the name of the icon in the left panel.
- Side Bar Width – the width in pixels of the left panel.
- Side Bar Icons – the icon size for the left panel. Choose from small, medium and large.
- Dividing Bar Width – the width in pixels of the dividing line, between the left panel and the main panel.
- Header Height - the height in pixels of the header section of the portal.
- Footer Height - the height in pixels of the footer section of the portal.
- Orientation - Choose between 'Align
- Shortcut Variables - provides the ability to add shortcut variables to custom portals using HTML formatting.
- Header – HTML content of the top panel.
- Left Menu – HMTL content of the left panel.
- Body – HTML content of the body of the portal.
3. Click the Show Text check box.
4. Click the Save button.
5. Click the Edit Portal tab.
6. Click the Preview button.
The Portal is redisplayed in Preview mode with captions displayed below the left icons.
SmartSimple provides a one day course for HTML designers wishing to learn more about the capabilities of the portal design.