Server-Side Validation
Consolidated validation error messages can be displayed for a set of custom fields. This feature is used in conjunction with JavaScript Validation on custom fields.
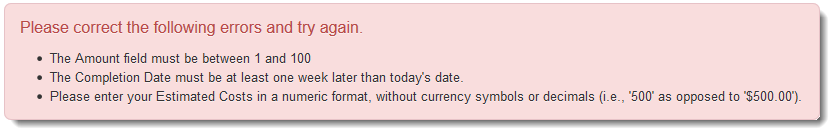
The consolidated error message appears at the top of the form as follows when server-side validation is enabled:
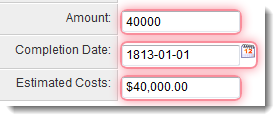
The custom fields whose JavaScript Validations have failed are also highlighted as follows:
How to Implement
For each custom field that should be validated:
- Enter a JavaScript Validation pattern, as well as a Validation Message that will display if the validation fails.
- In the field's General Options, select Enable Server-Side Validation and click the Save button.
Benefits of this Feature
- By default, SmartSimple validates forms one field at a time, providing alert message individually as each error is encountered. Using Server-Side Validation means that error messages are presented in a consolidated fashion, making entering values into the online forms less time-consuming for the end user.
- Different levels of validation can be implemented. One set of validation criteria can be set on each custom field, and another set can be implemented on Submit Buttons.