Custom Combined Sign-Up Page
To create a Custom Combined Sign-Up Page (also known as a hybrid sign-up page), follow the instructions below:
Note: A basic understanding of HTML and JavaScript is required to complete this task.
1. Create a Company Signup page within SmartSimple. Remember to set (as required):
- The mandatory and optional standard fields.
- The company categories.
- Insert the sample sign-up and confirmation template - required to save the page.
- Click the Activate Page option button.
- Set the Name Check field as appropriate (update profile or create new profile).
- Click the Save button.
2. Create a Contact Signup page within SmartSimple. Remember to set (as required):
- The mandatory and optional standard fields.
- The contact roles.
- Insert the sample sign-up and confirmation template - required to save the page.
- Click the Activate Page option button.
- Set the Email Check field as appropriate (update profile or create new profile).
- Set the Enable Login - if required.
- Click the Save button.
3. View the HTML source of both signup pages and join them together as desired.
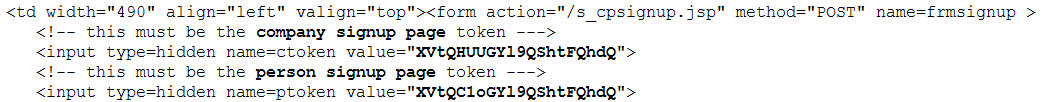
- Ensure there is only one form tag (see below), with action: /s_cpsignup.jsp
- Both the ctoken from the company sigup and ptoken from the contact signup pages must be present.
- Ensure there is only one Submit button..
- The JavaScript validations for the "Contact Signup" and "Company Signup" should both be executed when submit is clicked.
4. Save the page.
5. Create a web enabled Smart Folder and store the modified page in the folder.
6. Select the URL for this file through the File Options.
7. Use this URL as the link in the website.
Notes
- Before copying the HTML from the actual Company/Contact sign-up pages be sure the settings are set appropriately. These setting are generally stored and controlled by hidden input fields in the HTML. For example, on a contact sign-up page the Effect On User's Profile setting is stored in the following hidden field:
<input type="hidden" name='roleupdatetype' value="1" />
The value for each option in the field is:
- 0 = Add this role to profile
- 1 = Change profile to this role only
- 2 = Remove from this role
Most other settings are similarly controlled.