Difference between revisions of "Web Page View Field"
Julia Decker (talk | contribs) |
Julia Decker (talk | contribs) |
||
| Line 79: | Line 79: | ||
| − | In addition, you will at a minimum need to add line breaks with the tag <br> and paragraphs with the tags <p> and </p>. | + | In addition, you will at a minimum need to add line breaks with the tag: <br> and paragraphs with the tags: <p> and </p>. |
==Sample Template with HTML Tags, Static Text and Variables== | ==Sample Template with HTML Tags, Static Text and Variables== | ||
Revision as of 08:50, 20 September 2007
Contents
Overview
The Web Page View field provides the ability to display a fully formatted document or web page.
This article describes how to use the field and some important tips to get the best use from this feature.
You can think of these types of document as “templates” that are automatically completed from SmartSimple data or as a kind of mail-merge of a single document with the data coming from the system and the static text coming from the template.
Web page view fields are very useful for creating:
- Correspondence such as letters.
- Contracts and Agreements.
- Forms.
You control the following attributes for each Web Page View field that you add to the system:
- The format used for the saved document – either PDF or HTML format.
- Where the document can be saved either back to a SmartSimple file field or to the local computer.
- If the document can be edited to make final changes.
- If the document can be emailed (in either PDF or HTML format).
- If the document requires a password (PDF only).
Each of these options are discussed in more detail later in this article.
In constructing this type of field you add:
- HTML tags that control the formatting of the page.
- Static text that does not change.
- SmartSimple variables that are replaced with actual values from the underlying data when you display the field.
In order to create these types of fields you will need to have some familiarity with HTML formatting tags as well as the names of the values you wish to place in the final document.
What is HTML?
HTML (Hyper Text Markup Language) is the formatting language for web pages and for the Web Page View field within SmartSimple. There are lots of good sources you can use to become familiar with HTML on the Internet. The following link provides useful background on creating HTML documents:
What are SmartSimple Variables?
Variables are placeholders that you add to the template that display a value from the SmartSimple database.
For example, if you were to add the variable name @me.firstname@ to the template your name would replace the variable name when the document is viewed.
Variable names always take the same format - @variable@. A complete list of variables can be found in this article.
Before You Start
There are a number of techniques that you can use to create the content of the document.
- Edit the HTML template within SmartSimple - using this approach you need to know at very least some HTML code as you will be adding these formatting codes directly to the document. It may be ok for simple documents, but too difficult an approach for more complicated documents.
- Create the HTML template using another application – using this approach you create the HTML code in one of a number of recommended HTML editors and then when complete copy and paste the code into the HTML content field. This technique is recommended for more complex documents. The recommended tools are listed below.
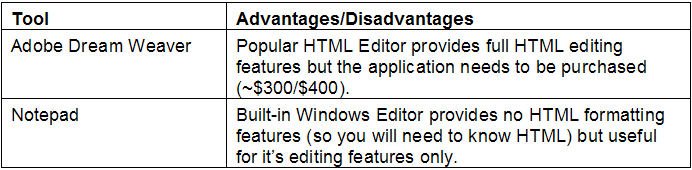
Recommended HTML Editors
Not Recommended Editors
Microsoft Word and Microsoft FrontPage are not recommended as editors as they both add proprietary formatting tags that will cause problems when displaying the contents of your web page view field in browsers other than Internet Explorer (Microsoft’s own browser)
Creating or Editing the Field
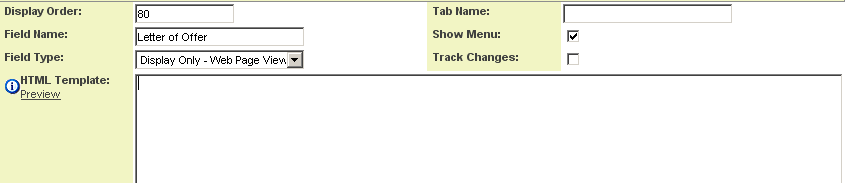
The following example shows the creation a simple employee Letter of Offer displaying the new employee’s name and address plus details of their compensation.
This is how the field will look before you add the HTML template:
The HTML Template is used to store the body of the document and will be a mix of HTML code, static text and variable names – in this case the variables will reference the user entity and the employee role.
Basic HTML Tags Required
The following basic HTML tags should always be present in a Web Page View:
<html><head></head>
<body>
Add the body of the document here
</body>
</html>
and paragraphs with the tags:
and
.