Difference between revisions of "SmartField View"
(→SmartField sample template for creating PDFs) |
|||
| Line 18: | Line 18: | ||
* '''Exclude''' - prevent the field from being included in the @SmartFields@ variable. Instead field will only ever be visible within the application itself. | * '''Exclude''' - prevent the field from being included in the @SmartFields@ variable. Instead field will only ever be visible within the application itself. | ||
* '''Only display for SmartField View''' - will also include the custom field in the @SmartFields@ variable, but will also hide the field from the normal view. | * '''Only display for SmartField View''' - will also include the custom field in the @SmartFields@ variable, but will also hide the field from the normal view. | ||
| + | |||
| + | '''NOTE:''' When you have Special - Standard Field Container types, you have to go to the custom field settings for these and enable the "Display In SmartFields" setting for the fields you want. | ||
| Line 38: | Line 40: | ||
Customfieldids is a comma delimited list of custom field IDs. | Customfieldids is a comma delimited list of custom field IDs. | ||
| + | |||
| + | |||
| + | ==SmartFields Variable for Standard Fields == | ||
| + | |||
| + | The @SmartFieldsStandard@ [[variable]] will return all Standard fields in SmartField list, formatted as they are in view mode. | ||
| + | |||
| + | This variable applies existing security rules to all the standard fields—showing only those fields that are permissible—thus simulating the current view mode of the object contexted to the current user. | ||
| + | |||
| + | It is intended to simplify the configuration of printable Web Page View pages, with use of the @SmartFieldsStandard@ variable replacing the need to reference each standard field individually. | ||
| + | |||
| + | '''NOTE:''' When you have Special - Standard Field Container types then these will work with the @SmartFields@ variable NOT the @SmartFieldsStandard@ [[variable]]. You have to go to the custom field settings for these fields and enable the "Display In SmartFields" setting for the fields you want. | ||
Revision as of 15:15, 1 March 2018
Contents
General Description
The SmartField View feature allows the ability to specify a list of custom field ID's by setting a flag against the individual fields.
This customized list can be used to create additional Web Page Views, forms, and any variety of PDF documents, using only one variable to reference all fields in the standard SmartField list.
SmartField Custom Field options
The first configuration step when using the Smartfield view syntax is to define those Custom Fields to be included and / or excluded in the standard SmartField list.
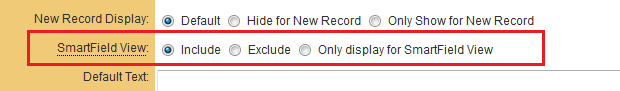
When you access a Custom Field there will now be a number of SmartField View options available:
- Include - will include the custom field in the @SmartFields@ variable, which can be included in Web Page View fields to reference the selected custom fields.
- Exclude - prevent the field from being included in the @SmartFields@ variable. Instead field will only ever be visible within the application itself.
- Only display for SmartField View - will also include the custom field in the @SmartFields@ variable, but will also hide the field from the normal view.
NOTE: When you have Special - Standard Field Container types, you have to go to the custom field settings for these and enable the "Display In SmartFields" setting for the fields you want.
SmartFields Variable for all fields in SmartField list
The @SmartFields@ variable will return all custom fields in SmartField list, formatted as they are in view mode.
This variable applies existing security rules to all the custom fields—showing only those fields that are permissible—thus simulating the current view mode of the object contexted to the current user.
It is intended to simplify the configuration of printable Web Page View pages, with use of the @SmartFields@ variable replacing the need to reference each field individually.
You may also use syntax such as @client.SmartFields@, for example to show the SmartFields of an Organisation on the Web Page View of a L1 record.
SmartFields Variable for subset of the SmartFields list
The @SmartFields(customfieldids)@ variable will return a subset of custom fields in the SmartField list, formatted as they are in view mode.
Customfieldids is a comma delimited list of custom field IDs.
SmartFields Variable for Standard Fields
The @SmartFieldsStandard@ variable will return all Standard fields in SmartField list, formatted as they are in view mode.
This variable applies existing security rules to all the standard fields—showing only those fields that are permissible—thus simulating the current view mode of the object contexted to the current user.
It is intended to simplify the configuration of printable Web Page View pages, with use of the @SmartFieldsStandard@ variable replacing the need to reference each standard field individually.
NOTE: When you have Special - Standard Field Container types then these will work with the @SmartFields@ variable NOT the @SmartFieldsStandard@ variable. You have to go to the custom field settings for these fields and enable the "Display In SmartFields" setting for the fields you want.
SmartField sample template for creating PDFs
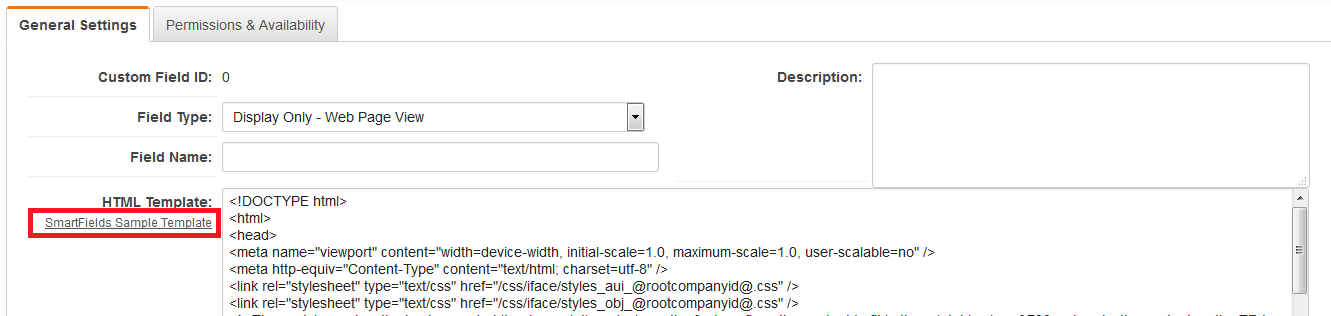
When a user configures a Web Page view there will be a link labelled HTML Template against the HTML Template setting.

If you click on this link then it will populate the HTML Template setting with HTML that will in turn generate a PDF of your SmartField view, with a header and footer.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="/css/iface/styles_aui_@rootcompanyid@.css" />
<link rel="stylesheet" type="text/css" href="/css/iface/styles_obj_@rootcompanyid@.css" />
<!--These styles makes the background white when printing, declares the font,confines the content to fit in the printable size of 700px, breaks the content on the TR to avoid odd breaks of content. -->
<style type="text/css">
html {
background-color: #FFFFFF;
}
body {
font-family: Helvetica, Arial, Sans-Serif;
background-color: #FFFFFF;
}
.overflow {
width: 700px;
word-wrap: break-word;
}
tr {
PAGE-BREAK-inside: avoid;
}
</style>
<title>Title</title>
</head>
<body bgcolor="#FFFFFF">
<!--Use Letter--><!--Use TTF--><!--filename='filename'--><!--START: Header and Footer when converted to PDF-->
<pd4ml:page.header>
<table width="700px" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td><div class="overflow">
<div id="header_container">
<div id="header_container_in" class="centerlayout">
<div class="header_container_left"> <img class="header_logo" id="header_logo_sm" src="@logourl@" border="0" alt="Logo" valign="top" align="left"> <div id="navtitle">Title</div></div>
</div>
</div>
</div></td>
</tr>
<tr>
<td height="20px"> </td>
</tr>
</table>
</pd4ml:page.header>
<pd4ml:page.footer>
<div style="pd4ml-display:block;display:none;margin-top: 30px;margin-left:30px;margin-right:30px;margin-bottom:30px">
<table width="700px" align="center">
<tr>
<td style="text-align:right">Page $[page] of $[total]</td>
</tr>
</table>
</div>
</pd4ml:page.footer>
<!--END Header and Footer for PDF-->
<pd4ml>
<table width="700" border="0" cellspacing="0" cellpadding="0" align="center" style="PAGE-BREAK-inside: avoid;">
<tr>
<td valign="top"><div class="overflow">@SmartFields@</div></td>
</tr>
</table>
</pd4ml>
</body>
</html>