Difference between revisions of "SmartField View"
(→SmartField sample template for creating PDFs) |
|||
| Line 42: | Line 42: | ||
==SmartField sample template for creating PDFs == | ==SmartField sample template for creating PDFs == | ||
| − | + | When a user configures a Web Page view there will be a link labelled '''HTML TEmplate''' against the HTML Template setting. | |
| + | [[Image:SmartFieldSample.png]] | ||
| + | |||
| + | If you click on this link then it will populate the HTML Template setting with HTML that will in turn generate a PDF of your SmartField view, with a header and footer. | ||
<pre style="white-space: pre-wrap; | <pre style="white-space: pre-wrap; | ||
| Line 49: | Line 52: | ||
white-space: -o-pre-wrap; | white-space: -o-pre-wrap; | ||
word-wrap: break-word;"> | word-wrap: break-word;"> | ||
| − | <!DOCTYPE html | + | <!DOCTYPE html> |
| − | <html | + | <html> |
<head> | <head> | ||
| − | < | + | <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
| + | <link rel="stylesheet" type="text/css" href="/css/iface/styles_aui_@rootcompanyid@.css" /> | ||
| + | <link rel="stylesheet" type="text/css" href="/css/iface/styles_obj_@rootcompanyid@.css" /> | ||
| + | <!--These styles makes the background white when printing, declares the font,confines the content to fit in the printable size of 700px, breaks the content on the TR to avoid odd breaks of content. --> | ||
<style type="text/css"> | <style type="text/css"> | ||
| − | + | html { | |
| − | body {font-family: Arial, | + | background-color: #FFFFFF; |
| − | .overflow {width: 700px;word-wrap: break-word;} | + | } |
| − | + | body { | |
| − | + | font-family: Helvetica, Arial, Sans-Serif; | |
| − | + | background-color: #FFFFFF; | |
| + | } | ||
| + | .overflow { | ||
| + | width: 700px; | ||
| + | word-wrap: break-word; | ||
| + | } | ||
| + | tr { | ||
| + | PAGE-BREAK-inside: avoid; | ||
| + | } | ||
</style> | </style> | ||
| − | <title> | + | <title>Title</title> |
</head> | </head> | ||
| − | <body bgcolor="#FFFFFF | + | <body bgcolor="#FFFFFF"> |
| − | <!--Use Letter--><!--Use TTF--><!--START: Header and Footer when converted to PDF--> | + | <!--Use Letter--><!--Use TTF--><!--filename='filename'--><!--START: Header and Footer when converted to PDF--> |
<pd4ml:page.header> | <pd4ml:page.header> | ||
<table width="700px" border="0" cellspacing="0" cellpadding="0" align="center"> | <table width="700px" border="0" cellspacing="0" cellpadding="0" align="center"> | ||
<tr> | <tr> | ||
| − | <td><div class="overflow">< | + | <td><div class="overflow"> |
| + | <div id="header_container"> | ||
| + | <div id="header_container_in" class="centerlayout"> | ||
| + | <div class="header_container_left"> <img class="header_logo" id="header_logo_sm" src="@logourl@" border="0" alt="Logo" valign="top" align="left"> <div id="navtitle">Title</div></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td height="20px"> </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 77: | Line 100: | ||
<table width="700px" align="center"> | <table width="700px" align="center"> | ||
<tr> | <tr> | ||
| − | <td style="text-align:right"> | + | <td style="text-align:right">Page $[page] of $[total]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 93: | Line 116: | ||
</html> | </html> | ||
</pre> | </pre> | ||
| − | |||
| − | |||
==See Also== | ==See Also== | ||
Revision as of 12:26, 6 June 2016
Contents
General Description
The SmartField View feature allows the ability to specify a list of custom field ID's by setting a flag against the individual fields.
This customized list can be used to create additional Web Page Views, forms, and any variety of PDF documents, using only one variable to reference all fields in the standard SmartField list.
SmartField Custom Field options
The first configuration step when using the Smartfield view syntax is to define those Custom Fields to be included and / or excluded in the standard SmartField list.
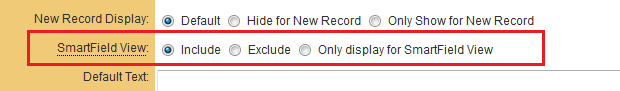
When you access a Custom Field there will now be a number of SmartField View options available:
- Include - will include the custom field in the @SmartFields@ variable, which can be included in Web Page View fields to reference the selected custom fields.
- Exclude - prevent the field from being included in the @SmartFields@ variable. Instead field will only ever be visible within the application itself.
- Only display for SmartField View - will also include the custom field in the @SmartFields@ variable, but will also hide the field from the normal view.
SmartFields Variable for all fields in SmartField list
The @SmartFields@ variable will return all custom fields in SmartField list, formatted as they are in view mode.
This variable applies existing security rules to all the custom fields—showing only those fields that are permissible—thus simulating the current view mode of the object contexted to the current user.
It is intended to simplify the configuration of printable Web Page View pages, with use of the @SmartFields@ variable replacing the need to reference each field individually.
You may also use syntax such as @client.SmartFields@, for example to show the SmartFields of an Organisation on the Web Page View of a L1 record.
SmartFields Variable for subset of the SmartFields list
The @SmartFields(customfieldids)@ variable will return a subset of custom fields in the SmartField list, formatted as they are in view mode.
Customfieldids is a comma delimited list of custom field IDs.
SmartField sample template for creating PDFs
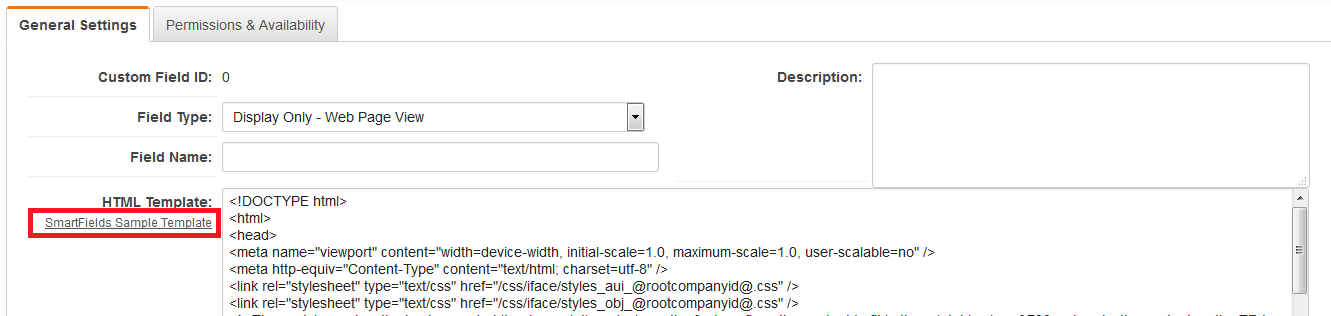
When a user configures a Web Page view there will be a link labelled HTML TEmplate against the HTML Template setting.

If you click on this link then it will populate the HTML Template setting with HTML that will in turn generate a PDF of your SmartField view, with a header and footer.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="/css/iface/styles_aui_@rootcompanyid@.css" />
<link rel="stylesheet" type="text/css" href="/css/iface/styles_obj_@rootcompanyid@.css" />
<!--These styles makes the background white when printing, declares the font,confines the content to fit in the printable size of 700px, breaks the content on the TR to avoid odd breaks of content. -->
<style type="text/css">
html {
background-color: #FFFFFF;
}
body {
font-family: Helvetica, Arial, Sans-Serif;
background-color: #FFFFFF;
}
.overflow {
width: 700px;
word-wrap: break-word;
}
tr {
PAGE-BREAK-inside: avoid;
}
</style>
<title>Title</title>
</head>
<body bgcolor="#FFFFFF">
<!--Use Letter--><!--Use TTF--><!--filename='filename'--><!--START: Header and Footer when converted to PDF-->
<pd4ml:page.header>
<table width="700px" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td><div class="overflow">
<div id="header_container">
<div id="header_container_in" class="centerlayout">
<div class="header_container_left"> <img class="header_logo" id="header_logo_sm" src="@logourl@" border="0" alt="Logo" valign="top" align="left"> <div id="navtitle">Title</div></div>
</div>
</div>
</div></td>
</tr>
<tr>
<td height="20px"> </td>
</tr>
</table>
</pd4ml:page.header>
<pd4ml:page.footer>
<div style="pd4ml-display:block;display:none;margin-top: 30px;margin-left:30px;margin-right:30px;margin-bottom:30px">
<table width="700px" align="center">
<tr>
<td style="text-align:right">Page $[page] of $[total]</td>
</tr>
</table>
</div>
</pd4ml:page.footer>
<!--END Header and Footer for PDF-->
<pd4ml>
<table width="700" border="0" cellspacing="0" cellpadding="0" align="center" style="PAGE-BREAK-inside: avoid;">
<tr>
<td valign="top"><div class="overflow">@SmartFields@</div></td>
</tr>
</table>
</pd4ml>
</body>
</html>