Difference between revisions of "Custom Save and Save Draft Buttons"
From SmartWiki
(→See Also) |
(→See Also) |
||
| Line 41: | Line 41: | ||
* [[Status]] | * [[Status]] | ||
* [[Submit Buttons]] | * [[Submit Buttons]] | ||
| − | |||
[[Category:Universal Tracking Application]][[Category:Validation]] | [[Category:Universal Tracking Application]][[Category:Validation]] | ||
Revision as of 13:29, 12 June 2014
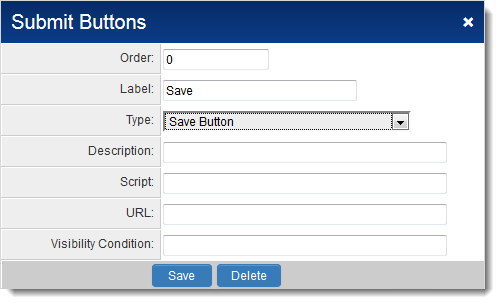
If Save Button or Save Draft Button is selected on the Type of a Submit Button, the configuration settings will slightly differ from other Submit Buttons.
The following settings will be configurable:
- Order - the order in which the button will appear on the screen, with lower numbers appearing further to the left of the screen.
- Label - the text that will appear on the button when exposed to end users.
- Description - descriptive text.
- Script - call to any scripts that should be run in conjunction with this button. The system will check if the script is present before trying to run it. Submit button script must be formatted as functionName(this.form). Spaces are not permitted. Script should return either true or false.
- Important: If a Submit Button Script has been defined the button will run that function, and will NOT ensure that mandatory fields are completed.
- URL - specify the URL the user should be redirected to following successful submission. NOTE: Redirects must be relative path (e.g. /wiki/index.php) rather than an absolute path (e.g. http://www.smartsimple.org/wiki/index.php).
- Visibility Condition - any conditions used to control when the button is exposed.
The Save and Save Draft buttons differ from Submit Buttons in the following manner:
| Button | Description |
| Save |
|
| Save Draft |
|
| Submit |
|
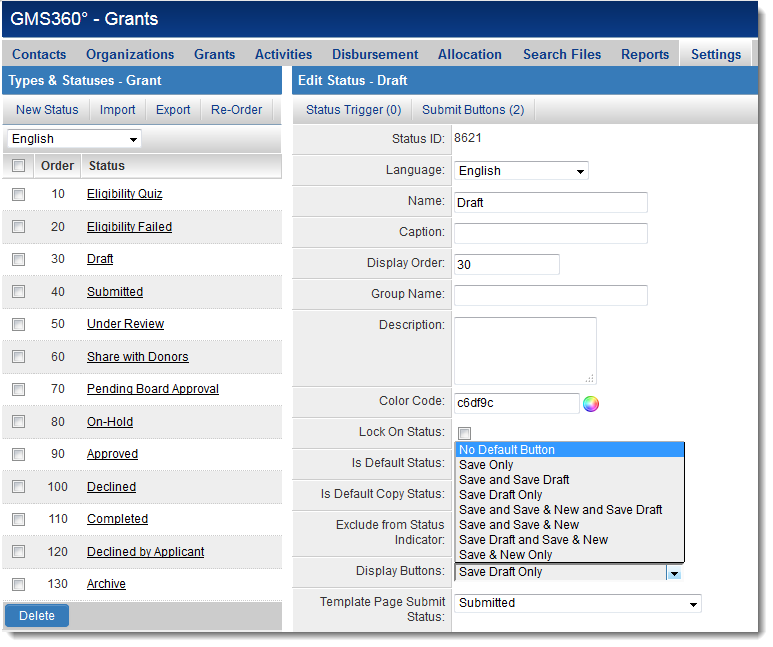
When custom Save and Save Draft buttons are configured in this fashion, the system's default Save/Save Draft buttons can be hidden on the status by changing the Display Buttons setting on the status in question: