Difference between revisions of "Portal design"
From SmartWiki
| Line 3: | Line 3: | ||
[[Image:New-portal-interface.jpg|link=]] | [[Image:New-portal-interface.jpg|link=]] | ||
| + | ==Modifying the Left Panel Navigation== | ||
| + | |||
| + | You can make further modifications to the [[Portal|portal]] view through the use of the '''Portal Design''' feature. | ||
| + | |||
| + | 1. Switch to your [[Administrator]] session. | ||
| + | |||
| + | 2. Click the '''Portal Design''' tab. | ||
| + | |||
| + | The '''Portal Design''' window is displayed. | ||
| + | |||
| + | [[Image:Menu11.png]] | ||
| + | |||
| + | This feature provides control of the following items: | ||
| + | * '''Priority''' – defines the priority of this [[Portal|portal]], if the [[User|user]] has more than one portal [[Role|role]] - 0 being the highest priority. | ||
| + | * '''Side Bar Icons''' – the icon size for the left panel. Choose from small, medium and large. | ||
| + | * '''Side Bar Width''' – the width in pixels of the left panel. | ||
| + | * '''Dividing Bar Width''' – the width in pixels of the dividing line, between the left panel and the main panel. | ||
| + | * '''Show Text''' – displays the name of the icon in the left panel. | ||
| + | * '''Shortcut Variables''' - provides the ability to add shortcut variables to custom portals using HTML formatting. | ||
| + | * '''Header''' – HTML content of the top panel. | ||
| + | * '''Left Menu''' – HMTL content of the left panel. | ||
| + | * '''Body''' – HTML content of the body of the portal. | ||
| + | |||
| + | 3. Click the '''Show Text''' check box. | ||
| + | |||
| + | 4. Click the '''Save''' button. | ||
| + | |||
| + | 5. Click the '''Edit Portal''' tab. | ||
| + | |||
| + | 6. Click the '''Preview''' button. | ||
| + | |||
| + | The [[Portal]] is redisplayed in '''Preview''' mode with captions displayed below the left icons. | ||
| + | |||
| + | [[SmartSimple]] provides a one day course for HTML designers wishing to learn more about the capabilities of the portal design. | ||
[[Category:Interface]] | [[Category:Interface]] | ||
Revision as of 08:37, 7 August 2013
You can make further modifications to the portal view through the use of the Portal Design feature.
1. Switch to your Administrator session.
2. Click the Portal Design tab.
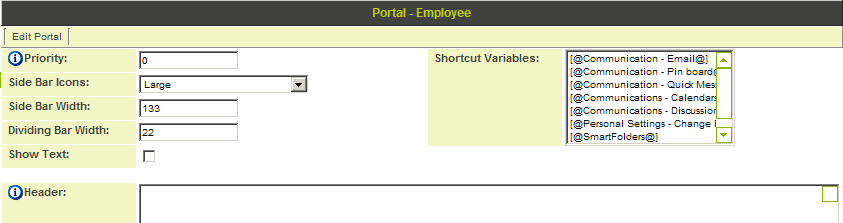
The Portal Design window is displayed.
This feature provides control of the following items:
- Priority – defines the priority of this portal, if the user has more than one portal role - 0 being the highest priority.
- Side Bar Icons – the icon size for the left panel. Choose from small, medium and large.
- Side Bar Width – the width in pixels of the left panel.
- Dividing Bar Width – the width in pixels of the dividing line, between the left panel and the main panel.
- Show Text – displays the name of the icon in the left panel.
- Shortcut Variables - provides the ability to add shortcut variables to custom portals using HTML formatting.
- Header – HTML content of the top panel.
- Left Menu – HMTL content of the left panel.
- Body – HTML content of the body of the portal.
3. Click the Show Text check box.
4. Click the Save button.
5. Click the Edit Portal tab.
6. Click the Preview button.
The Portal is redisplayed in Preview mode with captions displayed below the left icons.
SmartSimple provides a one day course for HTML designers wishing to learn more about the capabilities of the portal design.