Difference between revisions of "Template:DisplayINFO"
From SmartWiki
Nancy Sabo (talk | contribs) (→Display & Formatting) |
|||
| (12 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
==Display & Formatting== | ==Display & Formatting== | ||
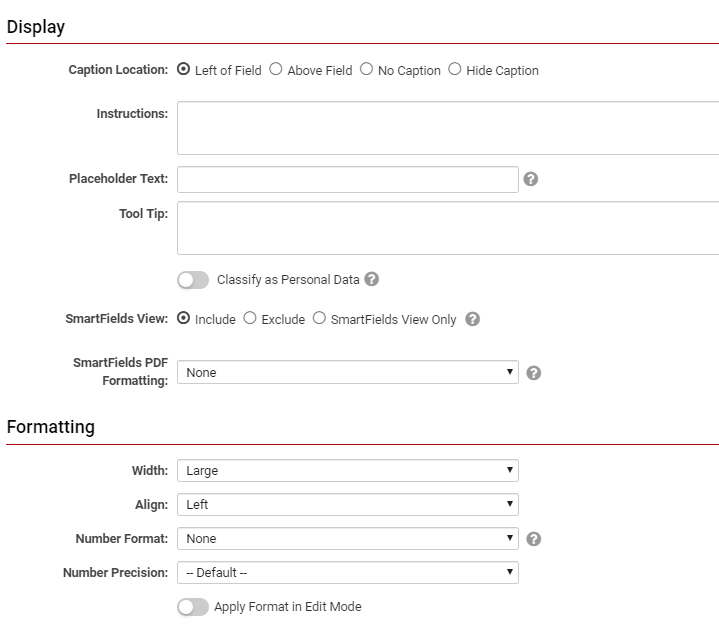
| + | The '''Display & Formatting '''section of Custom Fields are found by scrolling down the first tab of '''General Settings '''when you edit a Custom Field. | ||
| + | |||
| + | :: [[File:Custom fields display and formatting.png|500px|border]] | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Line 6: | Line 9: | ||
|- | |- | ||
! style="width: 125px; text-align: left;"|Caption Location | ! style="width: 125px; text-align: left;"|Caption Location | ||
| − | ||Determines the positioning and visibility of the [[caption]] relative to the field. Options include: Left of Field, Above Field, No Caption, Hide Caption. '''Note:''' this option was previously called '''Label Display'''. ([[Label Display Options|See examples here.]]) | + | || |
| + | Determines the positioning and visibility of the [[caption]] relative to the field. Options include: Left of Field, Above Field, No Caption, Hide Caption. | ||
| + | |||
| + | * '''Note:''' this option was previously called '''Label Display'''. ([[Label Display Options|See examples here.]]) | ||
| + | |||
|- | |- | ||
! style="width: 125px; text-align: left;"|Instructions | ! style="width: 125px; text-align: left;"|Instructions | ||
| − | ||Text input here displays under the caption. | + | ||Text input here displays under the caption. Even if a caption has Hide Caption enabled, any defined instructions will continue to be displayed above the input. |
|- | |- | ||
! style="width: 125px; text-align: left;"|Placeholder Text | ! style="width: 125px; text-align: left;"|Placeholder Text | ||
| − | ||Text input here displays within the text box as placeholder text that will disappear once the user clicks into the field to enter content. Note: this function is different from Default Text, as Placeholder text will not create content to be stored within the field. | + | || |
| + | Text input here displays within the text box as placeholder text that will disappear once the user clicks into the field to enter content. | ||
| + | |||
| + | * '''Note''': this function is different from Default Text, as Placeholder text will not create content to be stored within the field. | ||
| + | |||
|- | |- | ||
! style="width: 125px; text-align: left;"|[[Tool Tip]] | ! style="width: 125px; text-align: left;"|[[Tool Tip]] | ||
| Line 20: | Line 31: | ||
||For use in identifying personal data. | ||For use in identifying personal data. | ||
|- | |- | ||
| − | ! style="width: 125px; text-align: left;"|[[ | + | ! style="width: 125px; text-align: left;"|[[SmartField View|SmartField View]] |
| − | ||Include or exclude this field from SmartField | + | ||Include or exclude this field from SmartField View (@SmartFields@) or only display this field for SmartField Views. See [[SmartField View]] for further details. |
|- | |- | ||
! style="width: 125px; text-align: left;"|SmartFields PDF Formatting | ! style="width: 125px; text-align: left;"|SmartFields PDF Formatting | ||
| − | ||PDF formatting option when rendered from | + | ||PDF formatting option when rendered from [[SmartField View]]. |
|- | |- | ||
! style="width: 125px; text-align: left;"|Width / Max Width | ! style="width: 125px; text-align: left;"|Width / Max Width | ||
| − | ||Width of input box | + | ||Width of input box - options include Full, Large, Medium, Small. |
| − | |||
| − | |||
| − | |||
|- | |- | ||
! style="width: 125px; text-align: left;"|Number of Columns | ! style="width: 125px; text-align: left;"|Number of Columns | ||
| − | || | + | ||Determines the number of columns to be used for display purposes. |
|- | |- | ||
! style="width: 125px; text-align: left;"|Align | ! style="width: 125px; text-align: left;"|Align | ||
| − | ||Control the justification of the text within the field. | + | ||Control the justification of the text within the field - Left, Center, Right. |
|- | |- | ||
! style="width: 125px; text-align: left;"|Number Format | ! style="width: 125px; text-align: left;"|Number Format | ||
| − | || | + | ||Control the format of the data when the field is displayed in '''View''' mode - for example, Comma, Currency, or Percent. |
| + | |- | ||
| + | ! style="width: 125px; text-align: left;"|Number Precision | ||
| + | ||Control the precision of the numerical amount displayed - for example, Whole Number, ''x ''number of Decimals, or Nearest Ten. | ||
|- | |- | ||
! style="width: 125px; text-align: left;"|Thumbnail Width | ! style="width: 125px; text-align: left;"|Thumbnail Width | ||
| − | || | + | ||Determines the width of the image's thumbnail, in pixels. |
|- | |- | ||
! style="width: 125px; text-align: left;"|Thumbnail Height | ! style="width: 125px; text-align: left;"|Thumbnail Height | ||
| − | || | + | ||Determines the height of the image's thumbnail, in pixels. |
|- | |- | ||
! style="width: 125px; text-align: left;"|Sort Order | ! style="width: 125px; text-align: left;"|Sort Order | ||
| − | || | + | ||Sets the sorting order for files uploaded to the field. Choices are: file name, file size and upload date. |
|- | |- | ||
! style="width: 125px; text-align: left;"|Stroke Colour | ! style="width: 125px; text-align: left;"|Stroke Colour | ||
| − | || | + | ||Allows you to set the color of the stroke. |
|- | |- | ||
! style="width: 125px; text-align: left;"|Button Label | ! style="width: 125px; text-align: left;"|Button Label | ||
| Line 57: | Line 68: | ||
|- | |- | ||
! style="width: 125px; text-align: left;"|Apply Format in Edit Mode | ! style="width: 125px; text-align: left;"|Apply Format in Edit Mode | ||
| − | || | + | ||Carry over the field data formatting in '''Edit''' mode. |
|- | |- | ||
! style="width: 125px; text-align: left;"|Fixed Column Widths | ! style="width: 125px; text-align: left;"|Fixed Column Widths | ||
| − | || | + | ||Establishes a uniform width, if multiple columns are specified. Used with Layout fields. |
|} | |} | ||
Latest revision as of 09:50, 27 June 2019
Display & Formatting
The Display & Formatting section of Custom Fields are found by scrolling down the first tab of General Settings when you edit a Custom Field.
| Option | Description |
|---|---|
| Caption Location |
Determines the positioning and visibility of the caption relative to the field. Options include: Left of Field, Above Field, No Caption, Hide Caption.
|
| Instructions | Text input here displays under the caption. Even if a caption has Hide Caption enabled, any defined instructions will continue to be displayed above the input. |
| Placeholder Text |
Text input here displays within the text box as placeholder text that will disappear once the user clicks into the field to enter content.
|
| Tool Tip | When the user hovers their mouse pointer over the question mark next to a field, the text in this section will appear. |
| Classify as Personal Data | For use in identifying personal data. |
| SmartField View | Include or exclude this field from SmartField View (@SmartFields@) or only display this field for SmartField Views. See SmartField View for further details. |
| SmartFields PDF Formatting | PDF formatting option when rendered from SmartField View. |
| Width / Max Width | Width of input box - options include Full, Large, Medium, Small. |
| Number of Columns | Determines the number of columns to be used for display purposes. |
| Align | Control the justification of the text within the field - Left, Center, Right. |
| Number Format | Control the format of the data when the field is displayed in View mode - for example, Comma, Currency, or Percent. |
| Number Precision | Control the precision of the numerical amount displayed - for example, Whole Number, x number of Decimals, or Nearest Ten. |
| Thumbnail Width | Determines the width of the image's thumbnail, in pixels. |
| Thumbnail Height | Determines the height of the image's thumbnail, in pixels. |
| Sort Order | Sets the sorting order for files uploaded to the field. Choices are: file name, file size and upload date. |
| Stroke Colour | Allows you to set the color of the stroke. |
| Button Label | Specify what a custom button will be called. |
| Apply Format in Edit Mode | Carry over the field data formatting in Edit mode. |
| Fixed Column Widths | Establishes a uniform width, if multiple columns are specified. Used with Layout fields. |