Difference between revisions of "Custom Field Language Settings"
| (20 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
| − | Note: If a custom field does not have an entry for the selected language of the current user the English language custom field settings will be applied. | + | <pre style="white-space: pre-wrap; |
| + | white-space: -moz-pre-wrap; | ||
| + | white-space: -pre-wrap; | ||
| + | white-space: -o-pre-wrap; | ||
| + | word-wrap: break-word;">Note: If a custom field does not have an entry for the selected language of the current user, the English language custom field settings will be applied.</pre> | ||
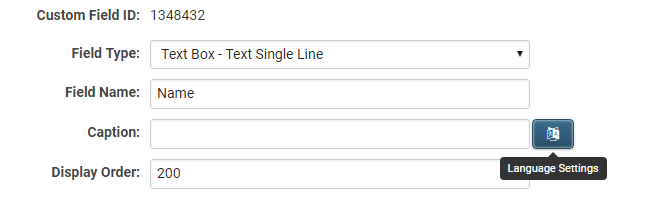
| + | To access the Custom Field Languages Setting page, edit any custom field and click on the ''Language Settings'' button, found next to the Caption option.<br /> | ||
| + | :[[Image:LanguageSettingButtonInArcadia2018.png|link|550px|border]] | ||
| + | |||
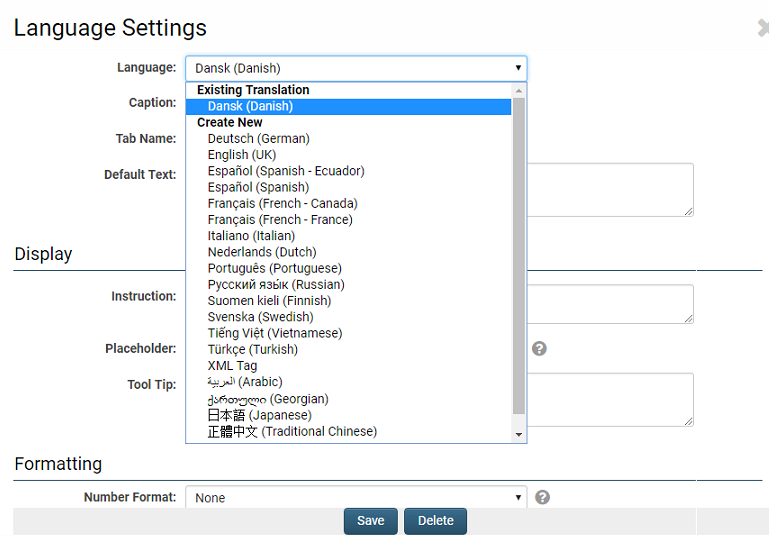
| + | The Language Settings screen has a '''Language''' drop-down, with existing translations listed separated from those languages without a translation. Select the language from the drop-down to add a new translation or edit an existing translation. | ||
| + | :[[Image:LanguageSettingArcadia22018.png|550px|border]] | ||
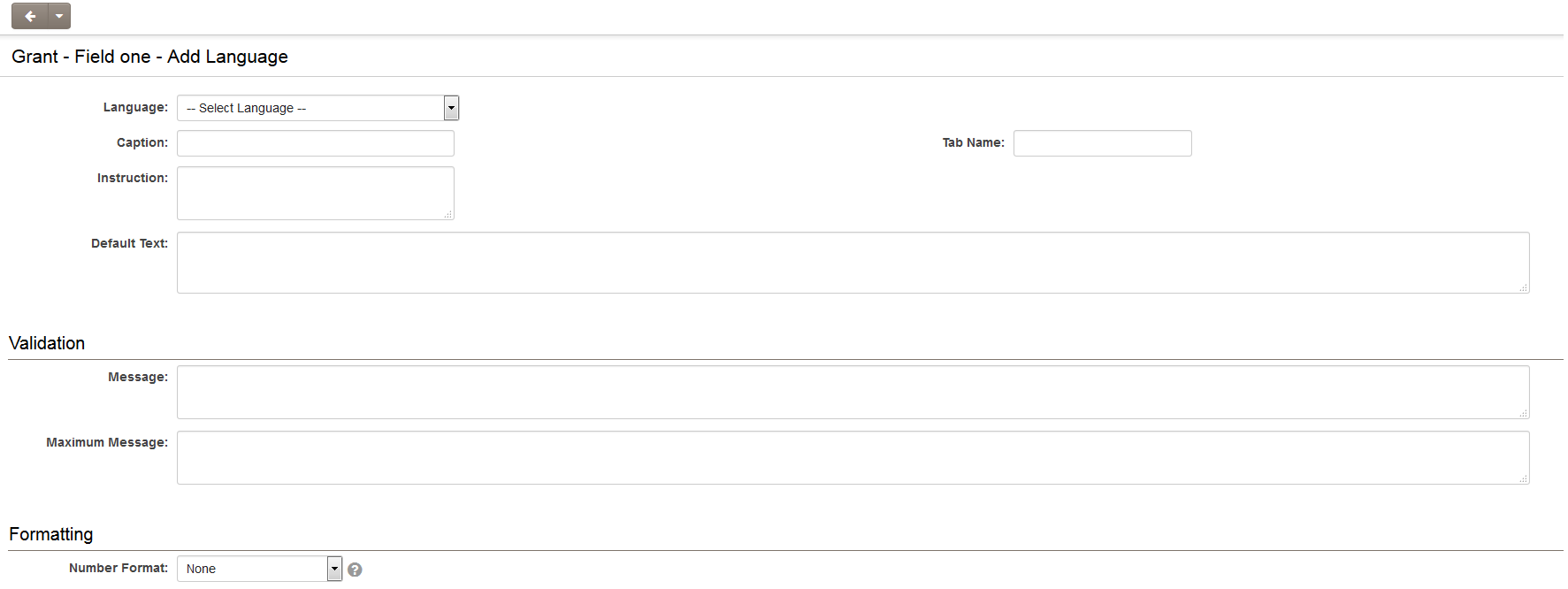
The settings that can be translated using the '''Language Settings''' vary depending on the type of Custom Field being translated. | The settings that can be translated using the '''Language Settings''' vary depending on the type of Custom Field being translated. | ||
| + | :[[Image:LanguageSettingArcadia1.png|600px|border]] | ||
| + | |||
These can include: | These can include: | ||
* '''Caption''': The leading question or prologue before the field | * '''Caption''': The leading question or prologue before the field | ||
| Line 17: | Line 28: | ||
* '''[[Tool Tip]]''': Help text to be shown on mouse-over | * '''[[Tool Tip]]''': Help text to be shown on mouse-over | ||
| − | + | ||
| − | + | Once one language setting has been defined, the Language Settings screen will include it as one of the '''Existing Translations'''. | |
| + | |||
| + | This facilitates the implementation of language settings for all custom fields.<br /> | ||
| + | |||
| + | Language settings can also be exported from and imported to SmartSimple in [[Translation_Import/Export|XML]] format. | ||
| Line 24: | Line 39: | ||
When translating [[Combo Box]] or [[Check Boxes]] custom fields it is important to use the ''StoreValue=DisplayValue'' technique to ensure that the value stored to the database is the same, regardless of what language is being displayed to the user entering the values. If this technique is not used the values stored in one language will not be correlated to other languages. This will lead to loss of data or inconsistent data. | When translating [[Combo Box]] or [[Check Boxes]] custom fields it is important to use the ''StoreValue=DisplayValue'' technique to ensure that the value stored to the database is the same, regardless of what language is being displayed to the user entering the values. If this technique is not used the values stored in one language will not be correlated to other languages. This will lead to loss of data or inconsistent data. | ||
| − | + | {{StoredValue}} | |
| − | |||
| − | |||
| − | |||
When using this technique for translating custom field values there are 2 possible approaches: | When using this technique for translating custom field values there are 2 possible approaches: | ||
| Line 51: | Line 63: | ||
The stored values in this case would be High, Medium or Low, but the combo box options displayed to the user would be the descriptive version after the "=". | The stored values in this case would be High, Medium or Low, but the combo box options displayed to the user would be the descriptive version after the "=". | ||
| + | |||
| + | '''XML Builder Translations'''<br /> | ||
| + | |||
| + | It's important to note for an XML field how the section builder is configured. In the builder, a section separate for each language should be configured. | ||
| + | |||
| + | Under the Language Settings reference the section for the correlating language. | ||
==See Also== | ==See Also== | ||
| + | * [[Standard Field Language Settings]] | ||
* [[Language Library]] | * [[Language Library]] | ||
* [[Stored value]] | * [[Stored value]] | ||
| + | * [[Translation Import/Export]] | ||
[[Category:Custom Fields]][[Category:Translation]] | [[Category:Custom Fields]][[Category:Translation]] | ||
Latest revision as of 07:47, 1 June 2018
The Language Setting on Custom Fields enables display of Custom Field content in different languages, based on the language preference of the logged in user.
Note: If a custom field does not have an entry for the selected language of the current user, the English language custom field settings will be applied.
To access the Custom Field Languages Setting page, edit any custom field and click on the Language Settings button, found next to the Caption option.
The Language Settings screen has a Language drop-down, with existing translations listed separated from those languages without a translation. Select the language from the drop-down to add a new translation or edit an existing translation.
The settings that can be translated using the Language Settings vary depending on the type of Custom Field being translated.
These can include:
- Caption: The leading question or prologue before the field
- Tab Name: For fields to be displayed on a different "Navigation" tab. (See Tabs (Disambiguation))
- Default Text: (Single Line or Multiple Lines text box field types) The default text that will be displayed in the text box
- Values: (Combo Box and Check Boxes field types) The values to be used within the combo box or check boxes, delimited by a semi-colon with no spaces.
- Note: It is normally vital that the StoreValue=DisplayValue syntax is used for these values. See below.
- Validation Message: The message that the user will see if the data in the field fails a validation check
- Maximum Message: (Single Line or Multiple Lines text box field types) Message the user will see when they reach the maximum length
- Number Format: The format in which numbers will be displayed.
- Tool Tip: Help text to be shown on mouse-over
Once one language setting has been defined, the Language Settings screen will include it as one of the Existing Translations.
This facilitates the implementation of language settings for all custom fields.
Language settings can also be exported from and imported to SmartSimple in XML format.
Values
When translating Combo Box or Check Boxes custom fields it is important to use the StoreValue=DisplayValue technique to ensure that the value stored to the database is the same, regardless of what language is being displayed to the user entering the values. If this technique is not used the values stored in one language will not be correlated to other languages. This will lead to loss of data or inconsistent data.
If you want the value stored in a Dropdown List field to be different from what is displayed in the combo box, you can use the following syntax in the Values section of the custom field settings:
StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3;
- The value before the equals sign, known as the stored value, will be stored.
- The value after the equals sign, known as the display value, is what will be displayed in the combo box (or check boxes), but does not get saved.
By default, the stored value is shown when fields are referenced in List Views. Selecting the Show Display Value in List Views option in the custom field settings will display the display value.
When using this technique for translating custom field values there are 2 possible approaches:
Approach 1: Use the English value as the stored value Values on main custom field (English):
--Please Select--;Yes;No
Values in French Translation:
--Please Select--=--Sélectionner--;Yes=Oui;No=Non
With this approach the stored value will always be the English text. This is normally the preferred approach.
Approach 2: Use a different value as the stored value This approach can be used to store values as a code. (Note: this approach is sometimes used even if the custom field is not being translated) Values on main custom field (English):
-=--Please Select--;1=Yes;2=No
Values in French Translation:
-=--Sélectionner--;1=Oui;2=Non
This approach can also be used to store an abbreviated version of the options: Values on main custom field (English):
High=Excellent (exceeds expectations);Medium=Okay (sufficient, but not great);Low=Poor (unacceptable)
The stored values in this case would be High, Medium or Low, but the combo box options displayed to the user would be the descriptive version after the "=".
XML Builder Translations
It's important to note for an XML field how the section builder is configured. In the builder, a section separate for each language should be configured.
Under the Language Settings reference the section for the correlating language.