Difference between revisions of "Branding & Visual Settings"
From SmartWiki
m |
|||
| Line 1: | Line 1: | ||
These settings, available from the '''[[:Category:Global Settings|Global Settings]]''' page on the '''Branding & Terminology''' tab, are used to control the overall visual and branding settings. | These settings, available from the '''[[:Category:Global Settings|Global Settings]]''' page on the '''Branding & Terminology''' tab, are used to control the overall visual and branding settings. | ||
| + | ==Options== | ||
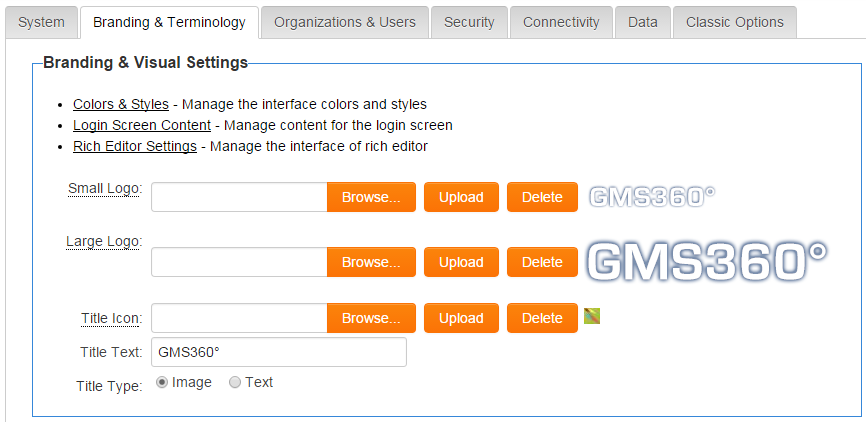
[[Image:Branding_and_visual_settings_SS.png|link=]] | [[Image:Branding_and_visual_settings_SS.png|link=]] | ||
| − | + | ||
* Click on the '''Colors & Styles''' to manage the interface colors and styles. | * Click on the '''Colors & Styles''' to manage the interface colors and styles. | ||
* Click '''[[Login Screen Content]]''' to manage content for the login screen. | * Click '''[[Login Screen Content]]''' to manage content for the login screen. | ||
| Line 8: | Line 9: | ||
| + | ==Logos== | ||
* A "Small Logo" will appear on the [[Login Page]], Administrative, Portal and [[Arcadia]] interfaces. The small logo must be 133 pixels wide x 46 pixels high. | * A "Small Logo" will appear on the [[Login Page]], Administrative, Portal and [[Arcadia]] interfaces. The small logo must be 133 pixels wide x 46 pixels high. | ||
*The "Large Logo" will override the Small Logo on the Login Page, Portal and Arcadia interfaces. This will not override the Small Logo in the Administrative interface. The recommended height for a "large logo" is 70 pixels high.<br /> | *The "Large Logo" will override the Small Logo on the Login Page, Portal and Arcadia interfaces. This will not override the Small Logo in the Administrative interface. The recommended height for a "large logo" is 70 pixels high.<br /> | ||
| Line 13: | Line 15: | ||
| + | ==Title Icon and Title Type== | ||
* "Title Icon" allows a favicon icon (also called the shortcut icon) to be uploaded. This icon will appear on the browser's address bar on compatible web browsers. Typically title icons are 16px x 16px.<br /> | * "Title Icon" allows a favicon icon (also called the shortcut icon) to be uploaded. This icon will appear on the browser's address bar on compatible web browsers. Typically title icons are 16px x 16px.<br /> | ||
| + | * The "Title Type" settings determine whether an image or text is shown in the top left-hand corner of your SmartSimple home page. If "Text" is selected, the text typed into the "Title Text" box will be used in place of a logo. | ||
| − | |||
| − | |||
==See Also== | ==See Also== | ||
Revision as of 15:42, 26 November 2015
These settings, available from the Global Settings page on the Branding & Terminology tab, are used to control the overall visual and branding settings.
Options
- Click on the Colors & Styles to manage the interface colors and styles.
- Click Login Screen Content to manage content for the login screen.
- Click Rich Editor Settings to manage the options available for the Rich Text field type system-wide.
Logos
- A "Small Logo" will appear on the Login Page, Administrative, Portal and Arcadia interfaces. The small logo must be 133 pixels wide x 46 pixels high.
- The "Large Logo" will override the Small Logo on the Login Page, Portal and Arcadia interfaces. This will not override the Small Logo in the Administrative interface. The recommended height for a "large logo" is 70 pixels high.
- Logo File Format - JPEG or PNG (300 dpi preferred)
Title Icon and Title Type
- "Title Icon" allows a favicon icon (also called the shortcut icon) to be uploaded. This icon will appear on the browser's address bar on compatible web browsers. Typically title icons are 16px x 16px.
- The "Title Type" settings determine whether an image or text is shown in the top left-hand corner of your SmartSimple home page. If "Text" is selected, the text typed into the "Title Text" box will be used in place of a logo.