Difference between revisions of "Branding & Visual Settings"
From SmartWiki
m |
m |
||
| Line 1: | Line 1: | ||
| − | These settings, available from the [[:Category:Global Settings|Global Settings]] page, are used to control the overall visual and branding settings. | + | These settings, available from the [[:Category:Global Settings|Global Settings]] page on the Branding & Terminology tab, are used to control the overall visual and branding settings. |
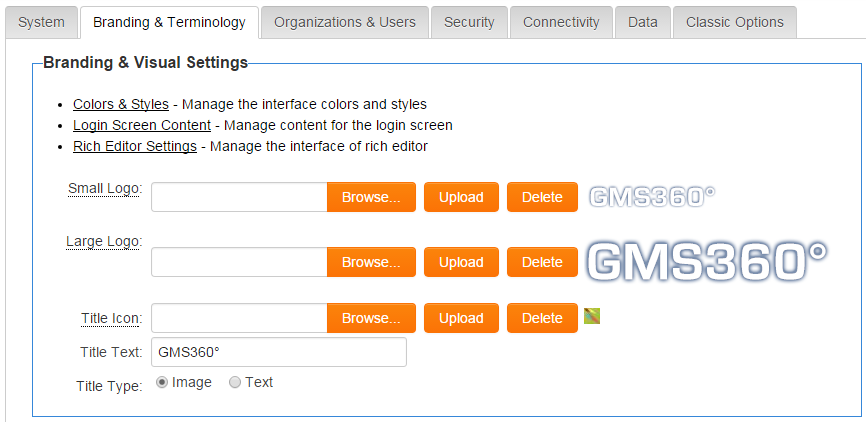
[[Image:Branding_and_visual_settings_SS.png|link=]] | [[Image:Branding_and_visual_settings_SS.png|link=]] | ||
Revision as of 14:24, 26 November 2015
These settings, available from the Global Settings page on the Branding & Terminology tab, are used to control the overall visual and branding settings.
- Click on the Colors & Styles link to review the visual settings.
- Click Login Screen Content to create a custom login page.
- Click Rich Editor Settings to change the options available in custom fields of the Rich Text field type.
- A "Small logo" may be used on the administration interface, the default portal, the Arcadia interface, the default login page, and in specified role based portals.
- If a "Large Logo" is uploaded, it will be used in place of the Small Logo everywhere in the system except for the top left corner of the administration interface (where the Small Logo is used).
- Logo Details
- Dimensions - Small logo (58px Wide X 46px High), Large logo (360px Wide X 80px High)
- Format - JPEG or PNG (300 dpi)
- "Title Icon" allows a favicon to be uploaded
- The "Title Type" settings determine whether an image or text is shown in the top left-hand corner of your SmartSimple home page. If "Text" is selected, the text typed into the "Title Text" box will be used in place of a logo.