Difference between revisions of "Phone Number Field Validation"
From SmartWiki
Julia Decker (talk | contribs) |
|||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 9: | Line 9: | ||
* '''HTML Tag''' - onchange="this.value=convertPhoneStr(this.value,'XXX-XXX-XXXX')" | * '''HTML Tag''' - onchange="this.value=convertPhoneStr(this.value,'XXX-XXX-XXXX')" | ||
| − | Multiple validations can be used by using the OR operator | + | [[Image:Phone.png]] |
| + | |||
| + | |||
| + | Multiple validations can be used by using the logical OR operator (i.e. '''||''') - | ||
| + | |||
| − | [[ | + | isPhoneStr(@value@,'XXX-XXX-XXXX') || isPhoneStr(@value@,'X-XXX-XXX-XXXX') |
| + | |||
| + | ==See Also== | ||
| + | * [[JavaScript Validation]] | ||
| − | [[Category: | + | [[Category:JavaScript]][[Category:Custom Fields]][[Category:Validation]] |
Latest revision as of 14:38, 23 July 2013
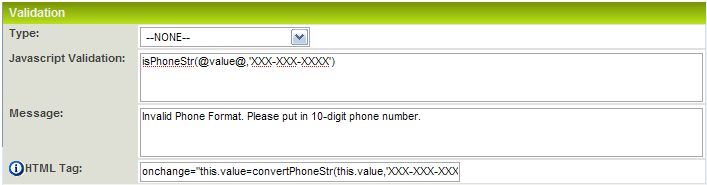
Validating Phone Number Custom Fields
Custom validation and format for phone number custom fields.
The following functions are available to apply custom validation and format for phone number fields:
- Javascript Validation - isPhoneStr(@value@,'XXX-XXX-XXXX')
- HTML Tag - onchange="this.value=convertPhoneStr(this.value,'XXX-XXX-XXXX')"
Multiple validations can be used by using the logical OR operator (i.e. ||) -
isPhoneStr(@value@,'XXX-XXX-XXXX') || isPhoneStr(@value@,'X-XXX-XXX-XXXX')