Difference between revisions of "XSL Template"
From SmartWiki
(→Example Template) |
(→Example Template) |
||
| Line 16: | Line 16: | ||
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> | <!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> | ||
| − | <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>XML worksheet title</title | + | <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> |
| + | <head> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
| + | <title>XML worksheet title</title> | ||
<style type="text/css"> | <style type="text/css"> | ||
...define your styles here... | ...define your styles here... | ||
Revision as of 16:22, 26 February 2014
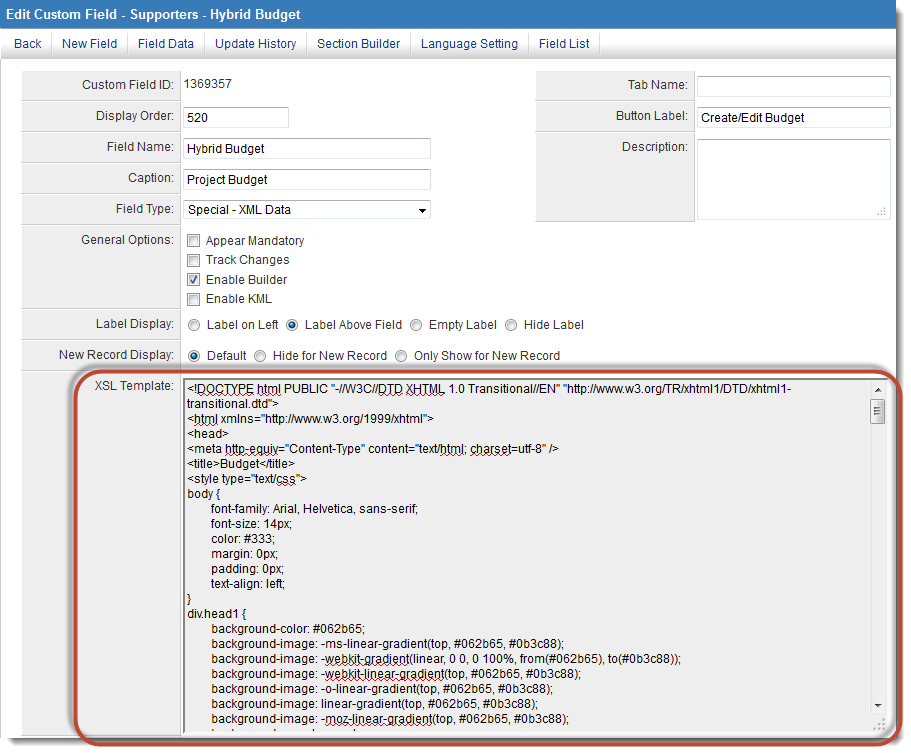
The XSL Template setting on an XML custom field works in conjunction with the XML Section Builder to define how the XML worksheet is displayed.
XSL stands for Extensible Stylesheet Language.
Example Template
An example XSL Template would be as follows:
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>XML worksheet title</title> <style type="text/css"> ...define your styles here... </style> </head> <body> <table> <tr> <td>@section.Revenue-Cash@</td> </tr> <tr> <td>@section.Revenue-Funding@</td> </tr> <tr> <td>@section.Revenue-Total@</td> </tr> </table> </body> </html>
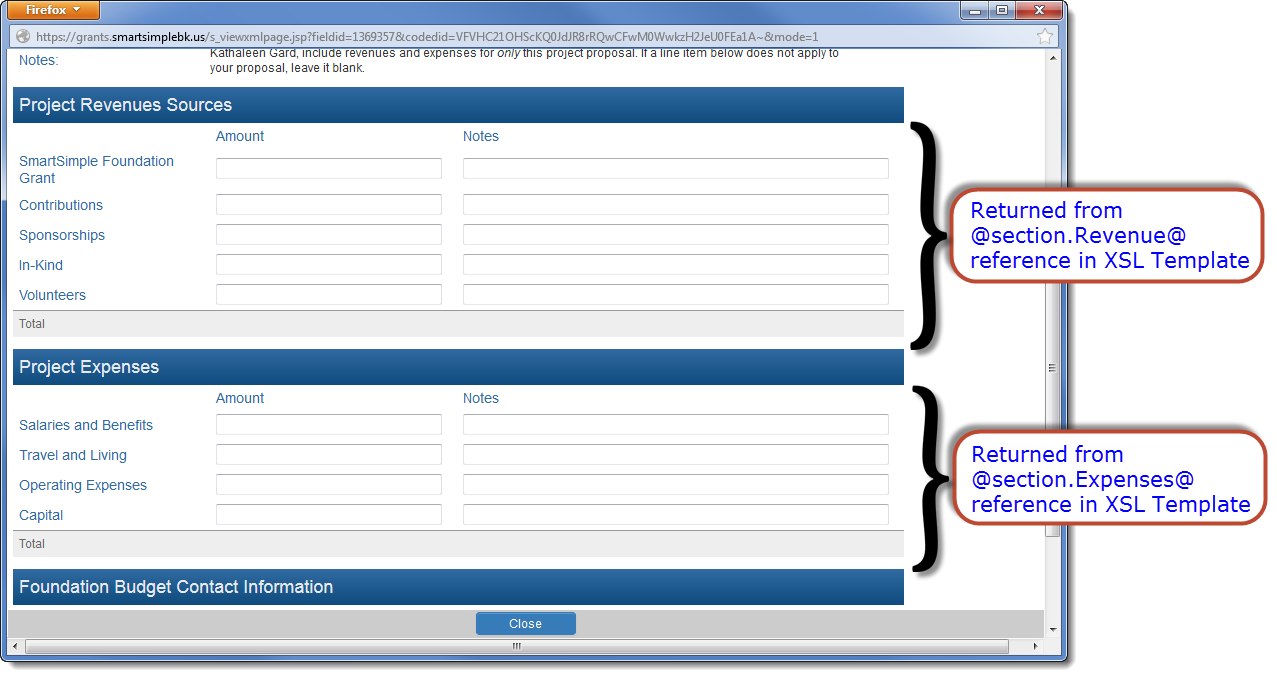
The references to @section.section name@ refer to the sections defined in the Section Builder.
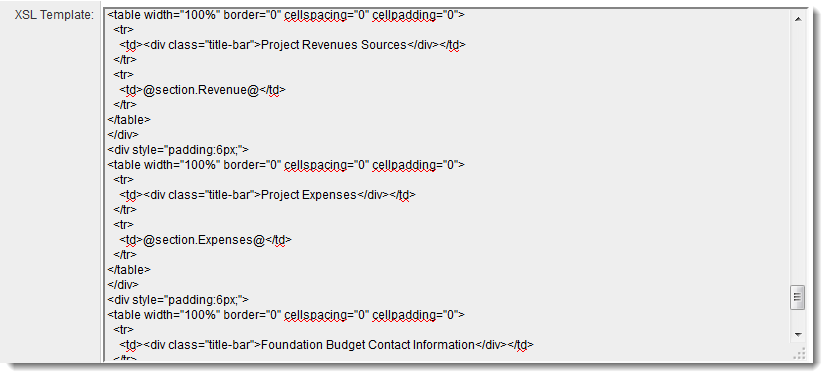
For example, the following XSL Template:
...will display the Revenue and Expenses sections accordingly when the XML custom field is opened on a record: