Portal design
From SmartWiki
Revision as of 15:57, 25 September 2013 by Ciaran Donnelly (talk | contribs)
Modifying the Portal
You can make modifications to the portal view through the use of the Portal Design feature.
1. While logged in as a system administrator, click on the Roles & Permissions link.
2. Click on the hyperlink for "User Roles."
3. Click the "Portal" button for the role whose portal you would like to edit.
4. Click on the Portal Design tab.
The Portal Design window is displayed. There are two styles of portal designs: Classic and Contemporary.
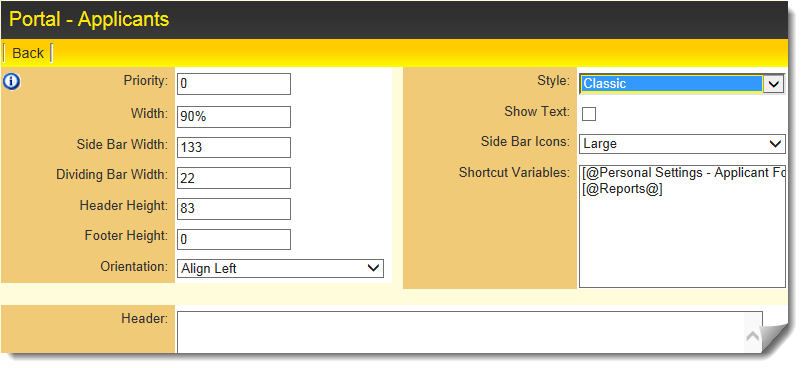
Classic Portal Design
- Priority – defines the priority of this portal, if the user has more than one portal role - 0 being the highest priority.
- Style - toggles between Classic and Contemporary portal design.
- Width - determines the overall width of the portal.
- Show Text – displays the name of the icon in the left panel.
- Side Bar Width – the width in pixels of the left panel.
- Side Bar Icons – the icon size for the left panel. Choose from small, medium and large.
- Dividing Bar Width – the width in pixels of the dividing line, between the left panel and the main panel.
- Header Height - the height in pixels of the header section of the portal.
- Footer Height - the height in pixels of the footer section of the portal.
- Orientation - Choose between "Align Left," "Align Centre" and "Align Right."
- Shortcut Variables - provides the ability to add shortcut variables to custom portals using HTML formatting.
- Header – HTML content of the top panel.
- Left Menu – HMTL content of the left panel.
- Body – HTML content of the body of the portal.
- Footer - HTML content of the bottom panel.
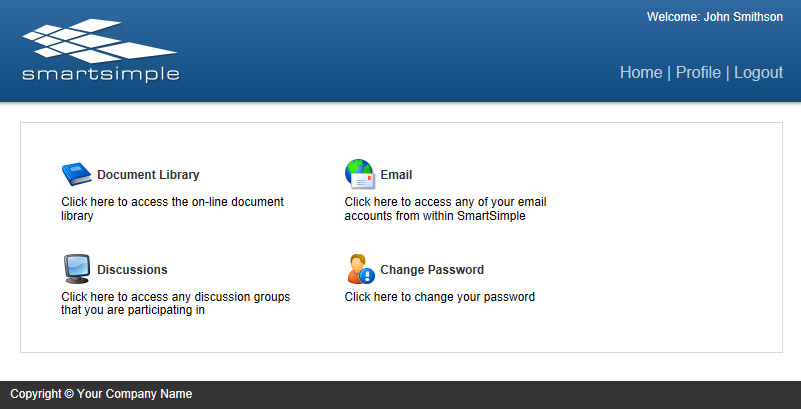
The following is an example of a Classic Portal Design:

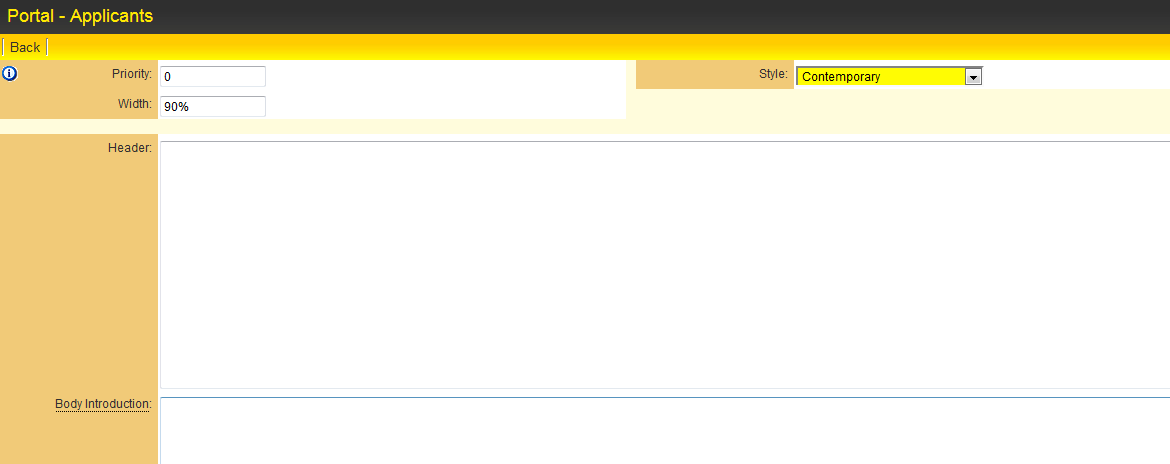
Contemporary Portal Design
- Priority – defines the priority of this portal, if the user has more than one portal role - 0 being the highest priority.
- Style - toggles between Classic and Contemporary portal design.
- Width - determines the overall width of the portal.
- Header – HTML content of the top panel.
- Body Introduction - This section allows portal designers to add instructions, report statistics and System Variables above the user's portal on the home page.
- Body – HTML content of the body of the portal. Can include report statistics and System Variables. If content is entered into the Body, it will replace all of the Body, including the Body Introduction.
- Footer - HTML content of the bottom panel. Can include report statistics and System Variables.
The following is an example of a Contemporary Portal Design: