Difference between revisions of "PDF Writer Custom Tags"
From SmartWiki
Mark Bridger (talk | contribs) |
|||
| Line 98: | Line 98: | ||
==Page Format== | ==Page Format== | ||
| − | To generate PDFs in a specific format within the body of the [[Web Page View]] add the appropriate tag below: | + | To generate PDFs in a specific format within the body of the [[Web Page View]], add the appropriate tag below: |
* <font size="3"><!--Use Letter--></font> | * <font size="3"><!--Use Letter--></font> | ||
* <font size="3"><!--Use Legal--></font> | * <font size="3"><!--Use Legal--></font> | ||
Revision as of 11:03, 28 March 2013
The following custom tags can be included in Web Page Views to manipulate the output when converting to PDF:
Contents
List of Custom Tags (pd4ml)
- style="pd4ml-display:none" or style="pd4ml-display:block": Controls whether a HTML element will be included or not included in the PDF. (See example below)
- style="PAGE-BREAK-inside: avoid": Prevents an HTML element from being broken by a page break. Note: If the element is more than a page in length this setting cannot be applied. (See example below)
- <pd4ml:page.break>: inserts a page break at this location
- Options:
- ifSpaceBelowLessThan= pixels: allows to suppress the page break if the available space on the current page is more than the specified value.
- htmlWidth=pixels: forces PD4ML to change current htmlWidth (screenWidth) value and to affect HTML-to-PDF scaling factor. “reset” returns htmlWidth to the initial state.
- htmlWidth="reset"
- pageFormat="rotate"
- pageFormat="WxH"
- pageFormat="reset"
- next="even - odd"
- pageCounter=pagenum
- Options:
- <pd4ml:page.header> </pd4ml:page.header>: Content between tags will be used as the page header. (See example below). Affects all subsequent pages (unless Scope option is defined)
- Options:
- scope="scope": explicitly defines pages where the header should appear. Example: scope="odd,5,15-25,45+,skiplast"
- height="height"
- width="width"
- style="associated style info"
- $[page], $[total] and $[title]: inserts current page number, total number of pages, and document title (respectively)
- Options:
- <pd4ml:page.footer> first page footer. page $[page] of $[total]</pd4ml:page.footer>: Content between tags will be used as the page footer (see Example below). Affects all subsequent pages (unless Scope option is defined)
- Options: same as pd4ml:page.header tag.
- <pd4ml:toc>: table of contents.
- Options:
- pncorr="number": a correction value to add to page numbers
- Options:
- <pd4ml:page.break/>: insert this for a PDF page break.
Examples
- The following will define HTML can be added to a Web Page View document to be used as the page header and footer. A different header is defined for the first page using the scope option.
- Only the header for the first page will be displayed in the Web Page View HTML view. The header for subsequent pages and the page footer are hidden using <div style="display:none;pd4ml-display:block">
<pd4ml:page.header scope="1">
<div style="margin-top: 30px;margin-left:30px;margin-right:30px;margin-bottom:30px">
<img src="/files/12345/f51222/HeaderImage.jpg" width="250px">
</div>
</pd4ml:page.header>
<div style="display:none;pd4ml-display:block">
<pd4ml:page.header scope="2+">
<div style="margin-top: 30px;margin-left:30px;margin-right:30px;margin-bottom:30px">
<table width="100%">
<tr>
<td><img src="/files/12345/f51222/HeaderImage.jpg" width="250px"></td>
<td style="text-align:right">page $[page] of $[total]</td>
</tr>
</table>
</div>
</pd4ml:page.header>
<pd4ml:page.footer>
<div style="margin-top:30px;margin-left:30px;margin-right:30px;margin-bottom:30px">
<table width="100%">
<tr>
<td><img src="/files/12345/f51221/FooterImage.jpg" width="75px"></td>
<td style="text-align:right"><span style='font-size:9.0pt;line-height:115%;color:gray'>SmartSimple Software >></span>
<span style='font-family:"Arial Black","sans-serif";color:#008386'> <link>www.smartsimple.com</link></span>
</td>
</tr>
</table></div>
</pd4ml:page.footer>
</div>
- The following will show the table in the HTML view, but it will not be included in the PDF:
<table border="1" style="display:block;pd4ml-display:none"> <tr><th>Header 1</th><th>Header 2</th></tr> <tr><td>row 1, cell 1</td><td>row 1, cell 2</td></tr> <tr><td>row 2, cell 1</td><td>row 2, cell 2</td></tr> </table>
- The following will prevent a table from spanning 2 pages (unless the table is more than 1 page in length):
<table border="1" style="PAGE-BREAK-inside: avoid"> <tr><th>Activity</th><th>Owner</th></tr> [#(?object=activity) <tr><td>@subject@</td><td>@owner@</td></tr> #] </table>
Page Format
To generate PDFs in a specific format within the body of the Web Page View, add the appropriate tag below:
- <!--Use Letter-->
- <!--Use Legal-->
- <!--Use Landscape-->
Table Size
Recommended table sizes are as follows:
- Letter 700 pixels wide
- Letter (landscape) 950 pixels wide
Special Characters
Most western Latin Unicode characters will be displayed normally. If your PDF will contain non-Latin characters such as Japanese, Korean or Greek, then the PDF writer must be told to use TTF (True Type Font) and the font should be specified.
- <!--Use TTF-->
See here for more information
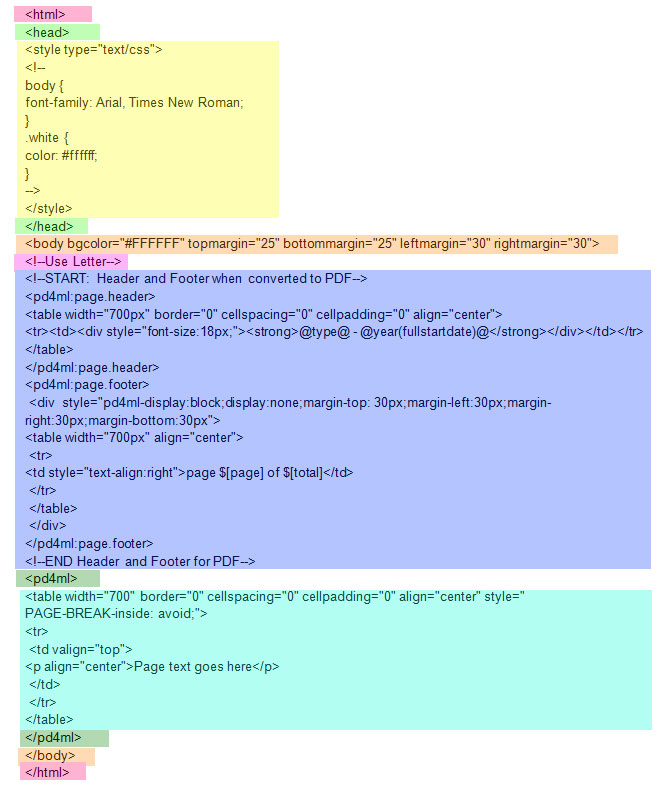
Sample HTML
See Also
- http://pd4ml.com/html.htm (external website)
- http://pd4ml.com/taglib/pd4ml/tld-summary.html (external website)
- Web Page View
- Convert Special Characters to PDF