Difference between revisions of "PDF Writer Custom Tags"
Ann Vincent (talk | contribs) m (→List of Custom Tags (pd4ml)) |
|||
| (67 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
==List of Custom Tags (pd4ml)== | ==List of Custom Tags (pd4ml)== | ||
| − | + | '''style="pd4ml-display:none"''' or '''style="pd4ml-display:block"''' Controls whether a HTML element will be included or not included in the PDF. Must be wrapped in angle brackets. | |
| − | |||
| − | + | '''style="PAGE-BREAK-inside: avoid"''': Prevents an HTML element from being broken by a page break. Note: If the element is more than a page in length this setting cannot be applied and will be ignored. Must be wrapped in angle brackets. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | '''pd4ml:page.break''' inserts a page break at this location. We recommend using the '''SmartFields PDF formatting''' setting for inserting page breaks between custom fields. Must be wrapped in angle brackets. | ||
| − | * | + | : Options: |
| − | + | :* ifSpaceBelowLessThan= pixels: allows to suppress the page break if the available space on the current page is more than the specified value. | |
| − | + | :* htmlWidth=pixels: forces PD4ML to change current htmlWidth (screenWidth) value and to affect HTML-to-PDF scaling factor. “reset” returns htmlWidth to the initial state. | |
| − | + | :* htmlWidth="reset" | |
| − | + | :* pageFormat="rotate" | |
| − | + | :* pageFormat="WxH" | |
| − | + | :* pageFormat="reset" | |
| + | :* next="even - odd" | ||
| + | :* pageCounter=pagenum | ||
| + | '''pd4ml:page.header''' and '''/pd4ml:page.header''' : Content between tags will be used as the page header. Must be wrapped in angle brackets. | ||
| − | * | + | : Options: |
| − | + | :* scope="scope": explicitly defines pages where the header should appear. Example: scope="odd,5,15-25,45+,skiplast" | |
| + | :* height="height" | ||
| + | :* width="width" | ||
| + | :* style="associated style info" | ||
| + | :* $[page], $[total] and $[title]: inserts current page number, total number of pages, and document title (respectively) | ||
| + | '''pd4ml:page.footer''' and '''/pd4ml:page.footer''' Use to define the footer. Typically enter '''page $[page] of $[total]''' Must be wrapped in angle brackets. | ||
| − | + | : Options: same as pd4ml:page.header tag. | |
| − | + | '''pd4ml:toc''' table of contents. Must be wrapped these in angle brackets. | |
| − | |||
| + | : Options: | ||
| + | :* pncorr="number": a correction value to add to page numbers | ||
| − | + | '''pd4ml:page.break/''' insert this for a PDF page break. Must be wrapped in angle brackets. | |
| + | ==Page Format== | ||
| + | To generate PDFs in a specific format within the body of the [[Web Page View]], add the appropriate tag below. We recommend adding the sample template to your Web Page View custom field. This will use SmartFields and will automatically create a formatted PDF for you. | ||
| + | |||
| + | * <span style="font-size: medium;"><!--Use Landscape--></span> - will set the HTML width based on the paper type. | ||
| + | * <span style="font-size: medium;"><!--Use Letter--></span> - will set the page width to 971. | ||
| + | * <span style="font-size: medium;"><!--Use Legal--></span> - will set the page width to 1235. | ||
| − | == | + | ==Table Size== |
| − | + | Recommended table sizes are as follows: | |
| − | |||
| − | + | * Letter 700 pixels wide | |
| − | + | * Letter (landscape) 950 pixels wide | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ==Fonts and Special Characters== | |
| − | + | The web page view sample template includes a declaration for TTF (True Type Font). This TTF declaration is required for some Unicode characters to display. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ===Changing Fonts=== | |
| − | + | The default font for all text is Roboto and we recommend you use this font. It is possible to customize a PDF to use one of three other fonts: Times New Roman, Arial, and Verdana. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''Note''': These fonts are not officially supported but can be used in some scenarios like a customized Web Page View. Not all characters are supported in all fonts, example, Arial does not support U+0294, U+0313, U+2C61. Also Arial does not pass the I-L-1 test as the capital I and lower case L look very similar and as such should be used cautiously. | |
| + | If you want to use one of these alternate fonts, you will need to add a CSS class within the head of the web page view template. Then, reference the CSS class within your custom content wherever you wish to override the system font. For example, this web page view makes use of all available and supported fonts: | ||
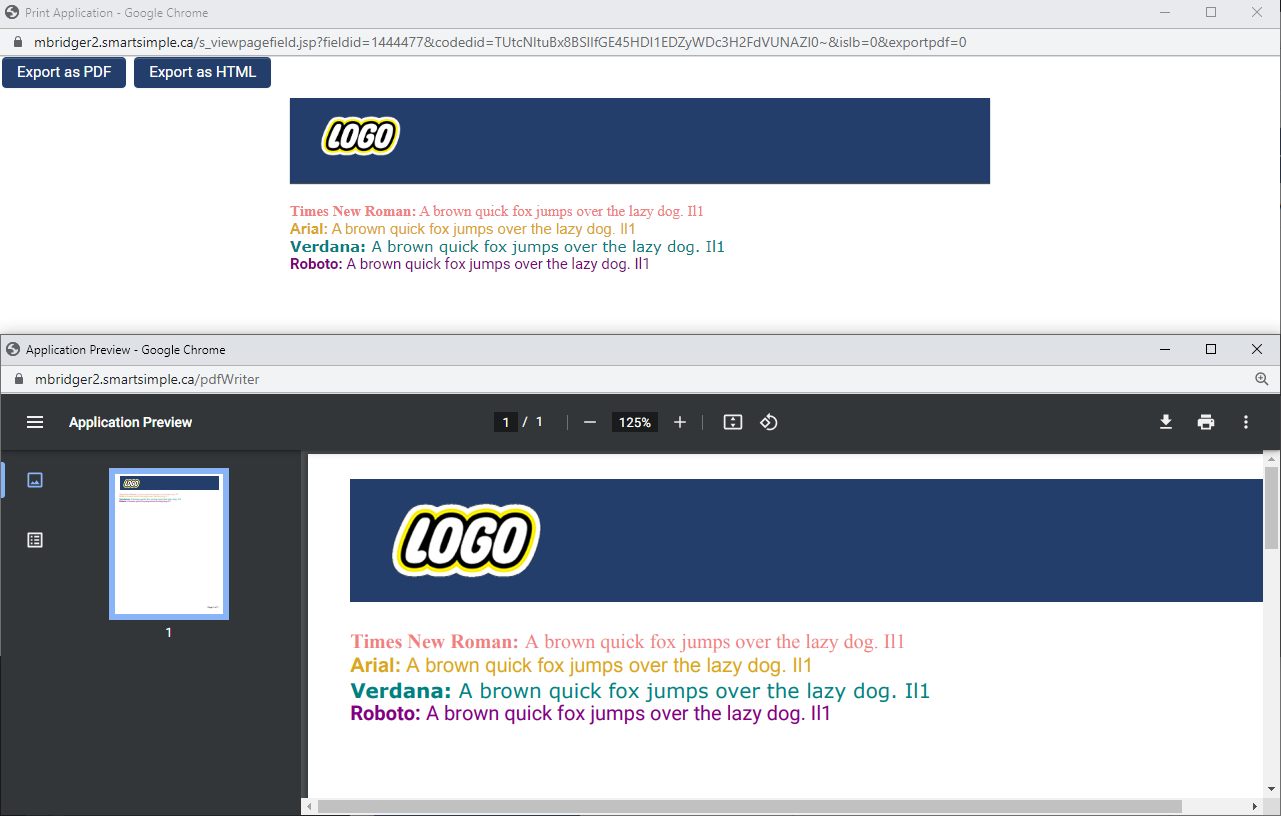
| − | + | [[File:WPV-Font-Sample.png|thumb|none|500px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | To classes in the screenshot are: | ||
| − | + | ====CSS Styles==== | |
| − | <pre> | + | <pre>.font_times { |
| − | + | font-family: Times New Roman, Serif; | |
| − | + | color: lightcoral; | |
| − | + | } | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | .font_arial { | |
| − | + | font-family: Arial, Sans-Serif; | |
| − | + | color: goldenrod; | |
| − | + | } | |
| − | |||
| − | + | .font_verdana { | |
| − | + | font-family: Verdana, Sans-Serif; | |
| − | + | color: teal; | |
| − | + | } | |
| − | + | .font_default { | |
| − | + | color: purple; | |
| − | + | } | |
| + | </pre> | ||
| − | + | ====HTML Portion==== | |
| + | The above styled identifiers can now be placed within wrapped div tags for text you want to style. For example, this sample code displays how to call your CSS classes in your HTML template. | ||
| − | + | * '''[https://wiki.smartsimple.com/images/8/80/WPV-Font-Classes.zip Download:]''' [[File:WPV-Font-Classes.zip]] | |
| − | + | ==Specify PDF File Name== | |
| + | Use the '''Exported File Name''' input to change the name on the generated PDF file. This will change the HTML comment tag called '''filename='Application Preview'''' in the '''HTML Template'''. | ||
| + | Variables such as @name@ can be used (ex. filename='WPF - @name@'). | ||
==See Also== | ==See Also== | ||
| Line 123: | Line 99: | ||
* [[Web Page View]] | * [[Web Page View]] | ||
* [[Convert Special Characters to PDF]] | * [[Convert Special Characters to PDF]] | ||
| + | * [[PD4ML Troubleshooting Checklist]] | ||
[[Category:PDF]] | [[Category:PDF]] | ||
Latest revision as of 11:15, 29 March 2023
The following custom tags can be included in Web Page Views to manipulate the output when converting to PDF:
Contents
List of Custom Tags (pd4ml)
style="pd4ml-display:none" or style="pd4ml-display:block" Controls whether a HTML element will be included or not included in the PDF. Must be wrapped in angle brackets.
style="PAGE-BREAK-inside: avoid": Prevents an HTML element from being broken by a page break. Note: If the element is more than a page in length this setting cannot be applied and will be ignored. Must be wrapped in angle brackets.
pd4ml:page.break inserts a page break at this location. We recommend using the SmartFields PDF formatting setting for inserting page breaks between custom fields. Must be wrapped in angle brackets.
- Options:
- ifSpaceBelowLessThan= pixels: allows to suppress the page break if the available space on the current page is more than the specified value.
- htmlWidth=pixels: forces PD4ML to change current htmlWidth (screenWidth) value and to affect HTML-to-PDF scaling factor. “reset” returns htmlWidth to the initial state.
- htmlWidth="reset"
- pageFormat="rotate"
- pageFormat="WxH"
- pageFormat="reset"
- next="even - odd"
- pageCounter=pagenum
pd4ml:page.header and /pd4ml:page.header : Content between tags will be used as the page header. Must be wrapped in angle brackets.
- Options:
- scope="scope": explicitly defines pages where the header should appear. Example: scope="odd,5,15-25,45+,skiplast"
- height="height"
- width="width"
- style="associated style info"
- $[page], $[total] and $[title]: inserts current page number, total number of pages, and document title (respectively)
pd4ml:page.footer and /pd4ml:page.footer Use to define the footer. Typically enter page $[page] of $[total] Must be wrapped in angle brackets.
- Options: same as pd4ml:page.header tag.
pd4ml:toc table of contents. Must be wrapped these in angle brackets.
- Options:
- pncorr="number": a correction value to add to page numbers
pd4ml:page.break/ insert this for a PDF page break. Must be wrapped in angle brackets.
Page Format
To generate PDFs in a specific format within the body of the Web Page View, add the appropriate tag below. We recommend adding the sample template to your Web Page View custom field. This will use SmartFields and will automatically create a formatted PDF for you.
- <!--Use Landscape--> - will set the HTML width based on the paper type.
- <!--Use Letter--> - will set the page width to 971.
- <!--Use Legal--> - will set the page width to 1235.
Table Size
Recommended table sizes are as follows:
- Letter 700 pixels wide
- Letter (landscape) 950 pixels wide
Fonts and Special Characters
The web page view sample template includes a declaration for TTF (True Type Font). This TTF declaration is required for some Unicode characters to display.
Changing Fonts
The default font for all text is Roboto and we recommend you use this font. It is possible to customize a PDF to use one of three other fonts: Times New Roman, Arial, and Verdana.
Note: These fonts are not officially supported but can be used in some scenarios like a customized Web Page View. Not all characters are supported in all fonts, example, Arial does not support U+0294, U+0313, U+2C61. Also Arial does not pass the I-L-1 test as the capital I and lower case L look very similar and as such should be used cautiously.
If you want to use one of these alternate fonts, you will need to add a CSS class within the head of the web page view template. Then, reference the CSS class within your custom content wherever you wish to override the system font. For example, this web page view makes use of all available and supported fonts:
To classes in the screenshot are:
CSS Styles
.font_times {
font-family: Times New Roman, Serif;
color: lightcoral;
}
.font_arial {
font-family: Arial, Sans-Serif;
color: goldenrod;
}
.font_verdana {
font-family: Verdana, Sans-Serif;
color: teal;
}
.font_default {
color: purple;
}
HTML Portion
The above styled identifiers can now be placed within wrapped div tags for text you want to style. For example, this sample code displays how to call your CSS classes in your HTML template.
Specify PDF File Name
Use the Exported File Name input to change the name on the generated PDF file. This will change the HTML comment tag called filename='Application Preview' in the HTML Template. Variables such as @name@ can be used (ex. filename='WPF - @name@').
See Also
- http://pd4ml.com/html.htm (external website)
- http://pd4ml.com/taglib/pd4ml/tld-summary.html (external website)
- Web Page View
- Convert Special Characters to PDF
- PD4ML Troubleshooting Checklist